В данной статье о графическом дизайне в Photoshop мы разберем, как же средствами самого наилучшего графического редактора создать красивую и стильную кнопку-капсулу, которую впоследствии можно будет использовать, например, на сайте или в презентации.

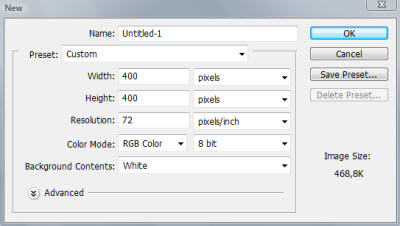
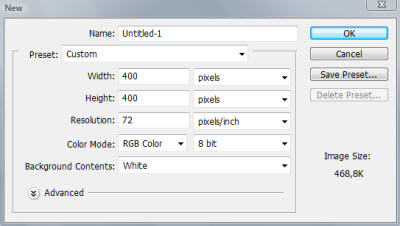
Сначала создадим новый документ со следующими ниже параметрами.

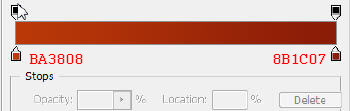
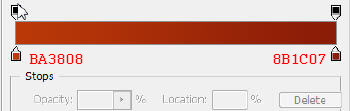
После этого нужно выбрать инструмент градиентной радиальной заливки и протянуть курсором от центра к краю.



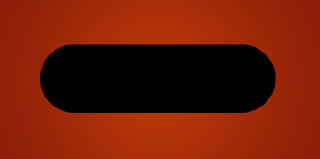
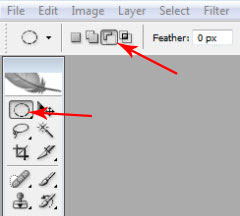
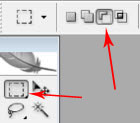
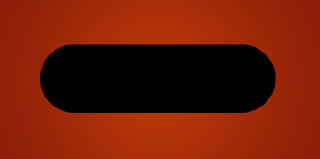
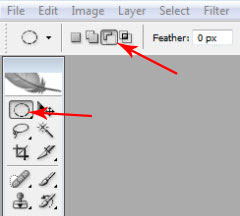
Теперь в палитре инструментов давайте выберем инструмент «Прямоугольник со скруглёнными краями» и применим к нему показанные ниже параметры.


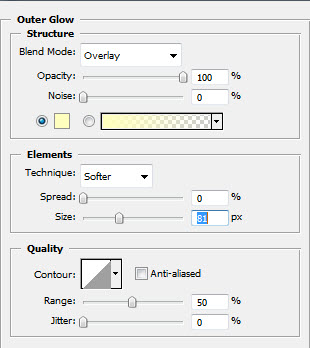
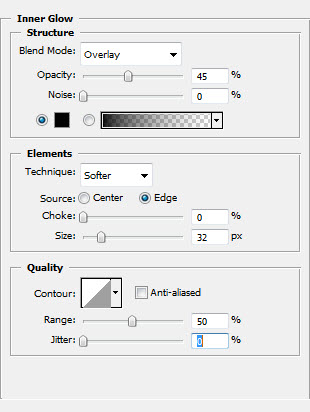
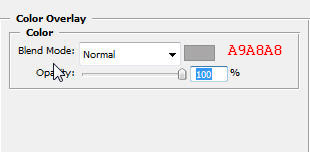
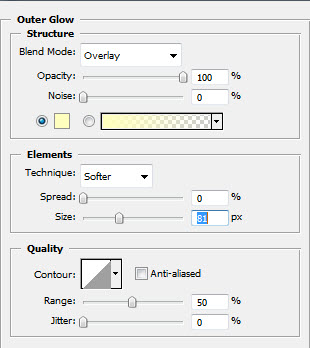
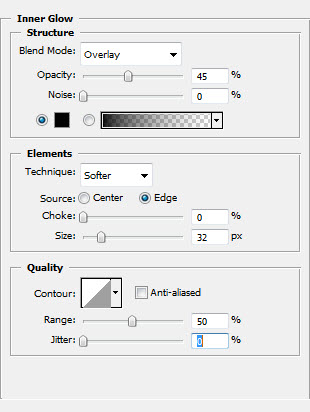
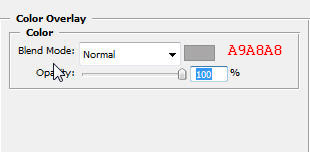
Теперь дважды кликнем по слою и настроим стили, как указано на скриншотах ниже.



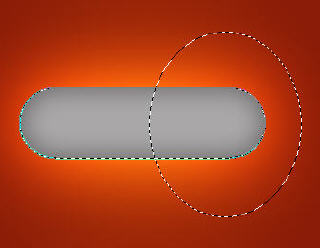
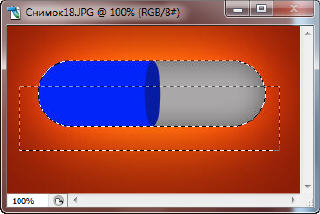
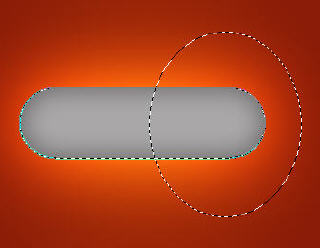
Дальше необходимо выделить фигуру нашей кнопки, нажимать на клавиатуре клавишу Ctrl и кликнуть по значку «Фигура» в палитре слоёв. Выбираем Elliptical Marquee Tool (инструмент «Овальная область»), активизировав кнопку «Вычитание из выделенной области». Не снимая выделения, далее создаём новый слой и заливаем его цветом #F26520.



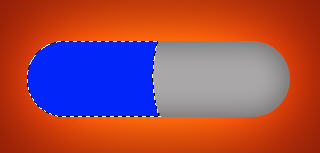
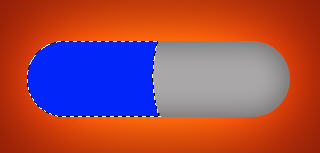
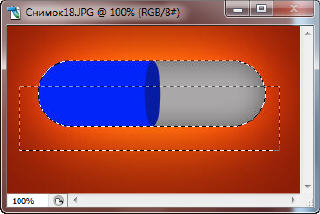
После этого мы с вами снова используем инструмент Elliptical Marquee Tool и выделим такую фигуру, как показана на изображении ниже. Далее создадим новый слой и зальем его цветом #E45E1F.

После этого нажимаем клавишу Ctrl на клавиатуре и мышкой кликаем по фигуре нашей кнопки в палитре слоёв, тем самым создавая выделение.
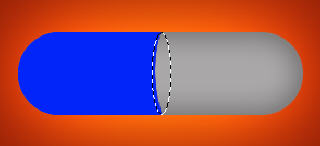
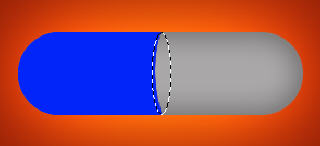
Далее выберем инструмент «Прямоугольная область» (Rectangular Marquee Tool) с вычитанием из выделенной области и создадим выделение, которое показано на рисунке ниже.


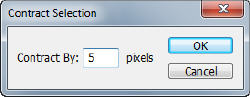
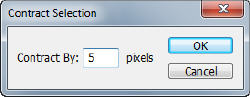
Теперь заходим в меню Select и применим Modify — Contract («Выделение» — «Модификация» — «Граница»), ставим значение: 5-7 px (зависит от размеров Вашей кнопки).
Не снимая этого выделения, создаём новый слой и выбираем инструмент градиентной заливки. Убедитесь, что цвет переднего фона белый, поскольку градиент будет от белого к прозрачному, и применяем его к нашему выделению. Нажимаем Ctrl+D и снимаем выделение.



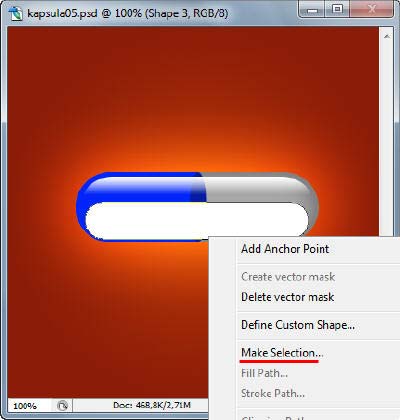
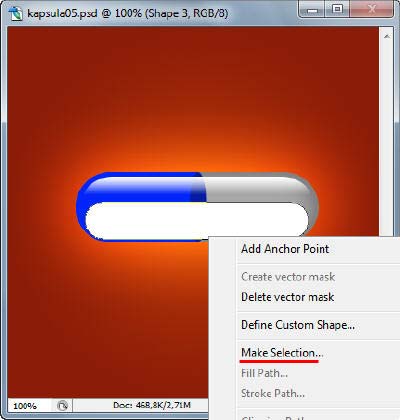
После этого мы опять создаём новый слой, применяем Roundet Rectangle Tool («Прямоугольник со скруглёнными краями») и рисуем фигуру в нижней части нашей капсулы.
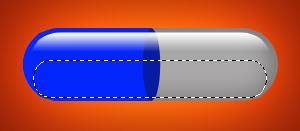
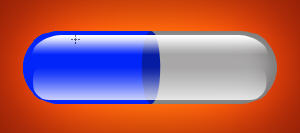
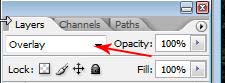
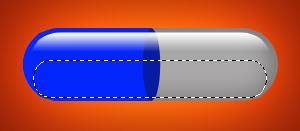
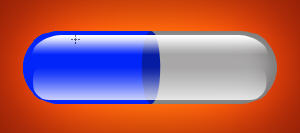
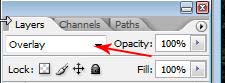
Правой кнопкой мыши нажимаем по нашей вновь образованной фигуре и в выпавшем окошке выбираем Make Selection («Образовать выделенную область»). После этого создаём еще один новый слой. Заливаем выделение таким же градиентом, потом снимаем выделение и удаляем предыдущий слой. Режим наложения в последнем слое изменяем на Overlay («Перекрытие»).





На этом заканчиваем! Желаемый результат достигнут! Поздравляем, у нас получилась отличная кнопка-капсула!

Спасибо за внимание! Читайте нас чаще на сайте www.photoshop-area.ru, мы будем стараться размещать всё новые и новые статьи о графическом дизайне в Photoshop.







.gif)

.gif)
.gif)