Последнее время стало довольно популярным использование RSS-каналов на блогах и сайтах. Различных кнопок в интернете можно найти довольно много в различных исполнениях, а можно попробовать сделать своими силами, тем более, что это не так уж сложно. Давайте попробуем!

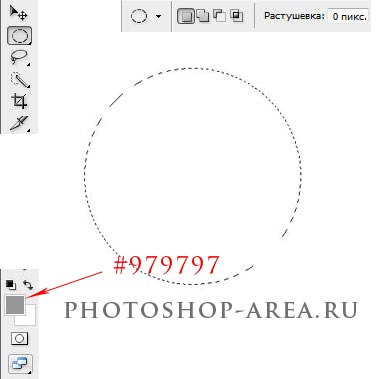
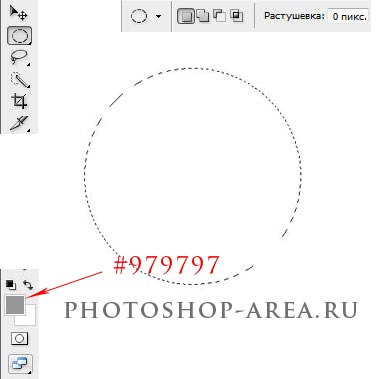
Сначала создадим новый документ 500х500 рх белого цвета с разрешением 72 dpi. Используя инструмент «Овальная область», удерживаем клавишу Shift и отрисовываем выделение в виде круга. Создаём новый слой и заливаем наше выделение, каким-нибудь серым цветом. Можно это сделать следующим образои. В палитре цветов устанавливаем основным цветом серый, например, #979797. Далее нажимаем Shift+F5, в диалоговом окне устанавливаем использовать «Основной цвет». Снимаем выделение, нажав Ctrl+D.


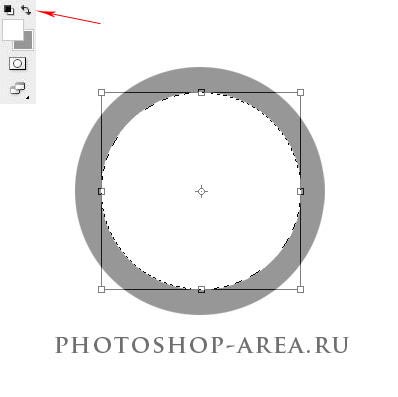
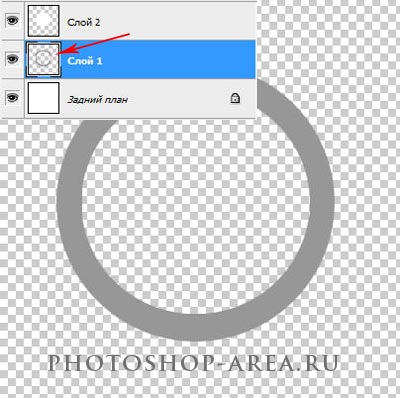
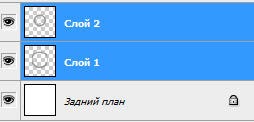
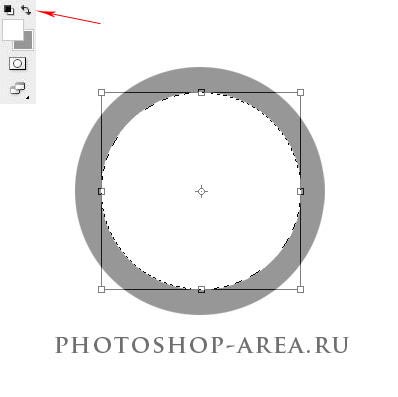
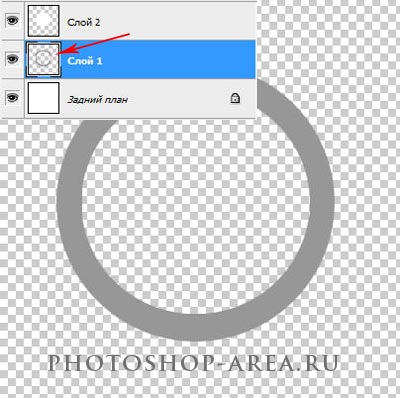
Переключаем цвета, меняя основной с фоновым. Создаём новый слой, отрисовываем круглое выделение, диаметром меньше первого и заливаем его белым цветом при необходимости используем инструмент «Свободное трансформирование» (Ctrl+T), чтобы отцентрировать или подогнать по диаметру. Оставив активным выделение переходим на предыдущий слой, жмём Delete, удалив при этом середину. Снимаем выделение. Вы увидете в палитре слёв, что Слой 1 представляет собою кольцо. Удостовериться в этом можно, нажав на иконку глаза в палитре слоёв.


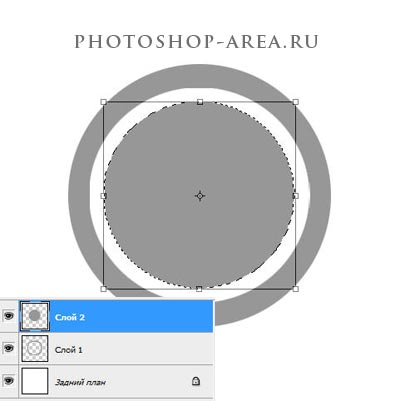
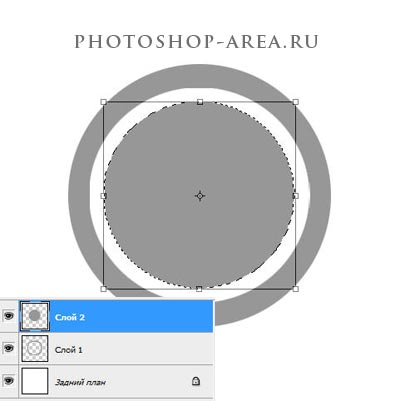
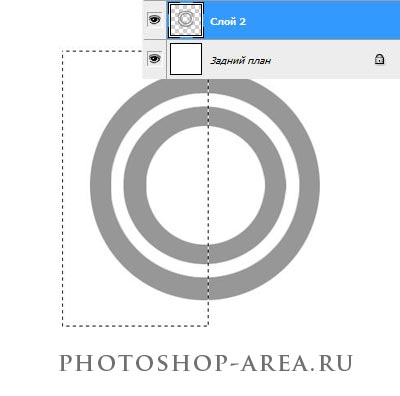
Идём на Слой 2, выделяем его, заливаем серым цветом, при помощи инструмента «Свободное трансформирование» уменьшаем диаметр, как проиллюстрировано ниже.

Создаём новый слой по аналогии с предыдущими делаем круглое выделение заливаем белым цветом, не снимая выделение переходим на Слой 2, жмём Delete и удаляем Слой 3.

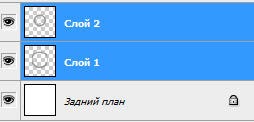
Выделяем Слой 1 и Слой 2, при помощи клавиши Shift кликаем поочерёдно по ним. Объединяем эти слои, нажав Ctrl+E.

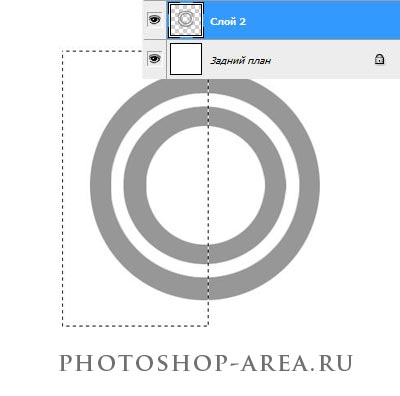
Выбираем инструмент «Прямоугольная область» и на объединённом ранее слое делаем прямоугольное выделение, как на иллюстрации ниже. Далее нажимаем Delete, отсекая половину фигуры.


Таким же образом отрежем и нижнюю половину фигуры.


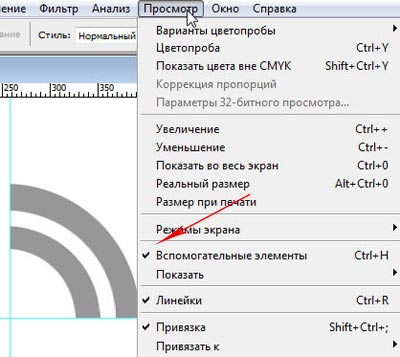
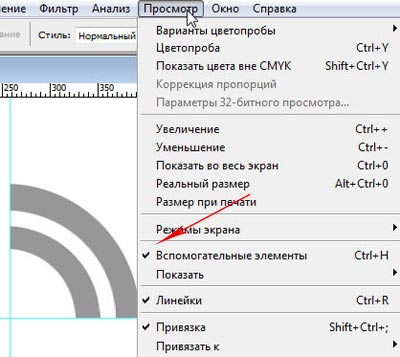
Теперь лучше воспользоваться вспомогательными линиями. Их можно потянуть курсором мыши из области линеек, только убедитесь, поставлена ли у Вас галочка против этих функций.


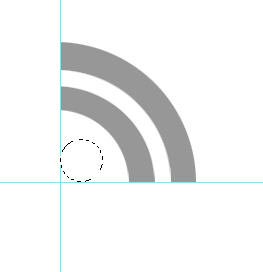
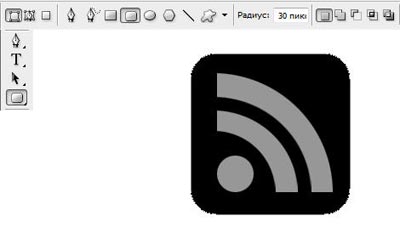
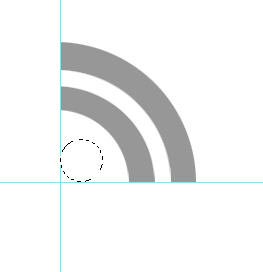
Создаём новый слой, при помощи инструмента «Овальное выделение» с зажатой клавишей Shift отрисовываем круглое выделение и заливаем его тем же цветом, что и дуги. Объединяем слой с дугами и слой с кругом.

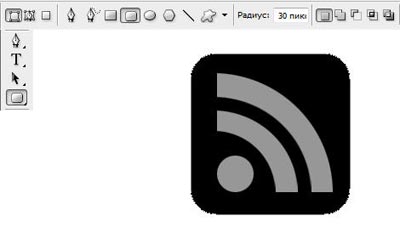
Создаём новый слой между Задним планом и объединённым слоем. Выбираем инструмент «Прямоугольник со скруглёнными углами», радиус устанавливаем 30 пикселей и отрисовываем квадратную фигуру чёрным цветом.

Над этим слоем создаём новый слой и рисуем такую же фигуру белым цветом. При помощи инструмента «Свободное трансформирование» мы сможем подкорректировать нашу с вами фигуру по месту и по размеру так, чтобы остался равномерный тонкий и чёрный ободок.

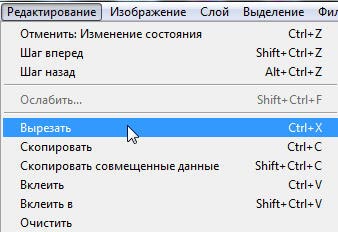
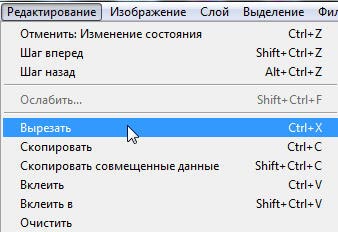
Растрируем оба слоя. Это можно сделать, кликнув правой кнопкой мыши по слою и выбрав в диалоговом окне «Растрировать слой». Теперь нажимаем Ctrl+клик по иконке слоя с белой фигурой, выделив её. Идём на слой с чёрной фигурой и нажимаем Delete. После этого удаляем слой с белой фигурой и снимаем выделение. Также давайте окрасим ободок в серый цвет: для этого необходимо выделить фигуру. Сделаем прямоугольное выделение, как на иллюстрации, после чего вырежем фрагмент.



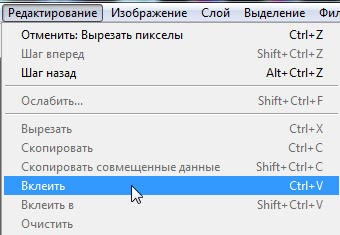
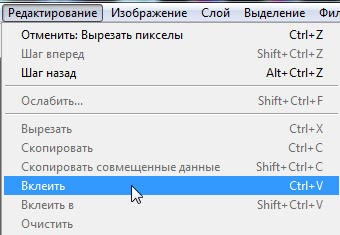
Теперь вклеиваем его обратно.

При помощи инструмента «Перемещение» передвигаем фрагмент, как показано ниже.

Объединяем все слои, кроме фона.

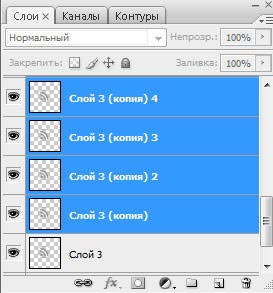
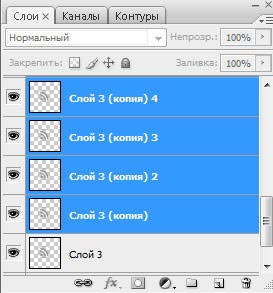
Делаем копию объединённого слоя. Инструмент «Перемещение» у нас остался включенным, и нам это как раз и нужно. С копией слоя поступаем следующим образом. Зажимаем клавишу Alt и синхронно нажимаем клавиши «Вверх» и «Вправо» четырнадцать раз.

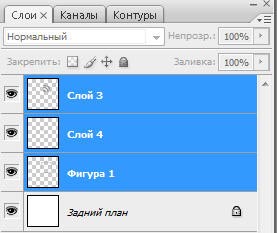
Объединяем все слои копии в один слой.

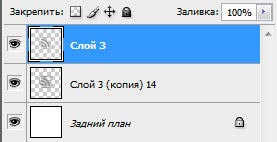
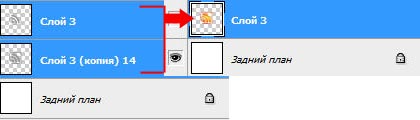
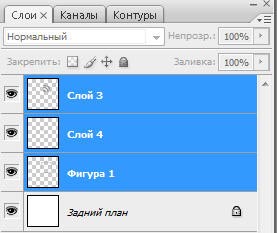
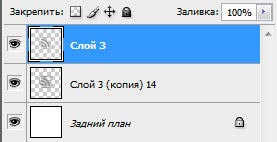
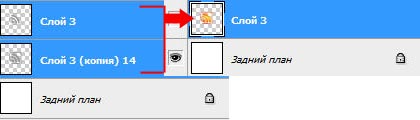
Меняем Слой 3 со Слоем 3 (копия) 14 местами.

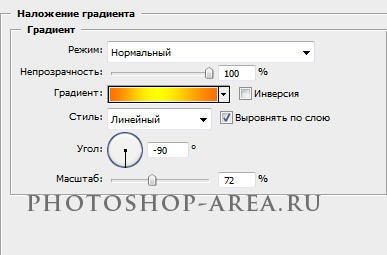
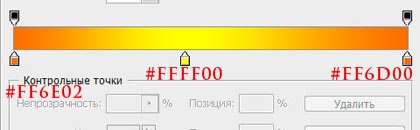
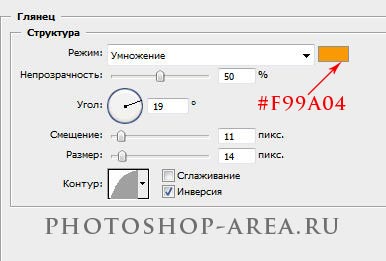
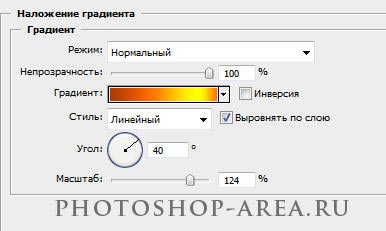
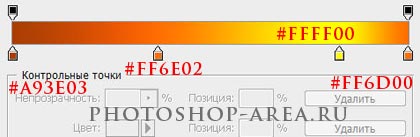
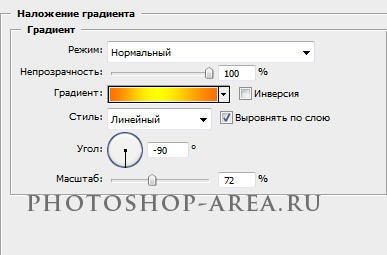
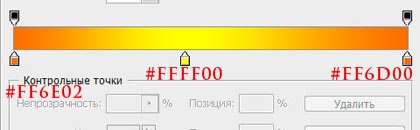
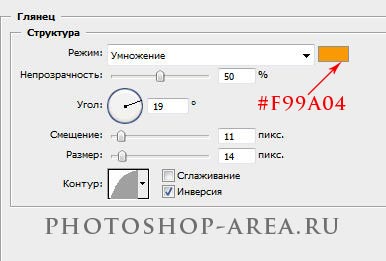
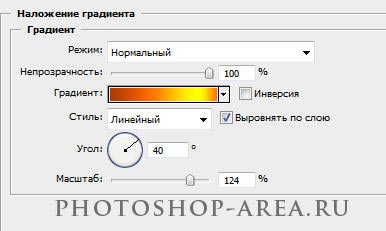
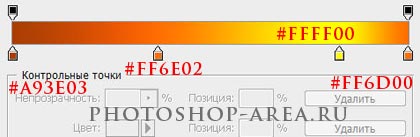
Теперь двойным кликом по Слою 3 вызовем настройки стилей слоя. Сделаем «Наложение градиента» и «Глянец». Настройки показаны на иллюстрациях ниже.




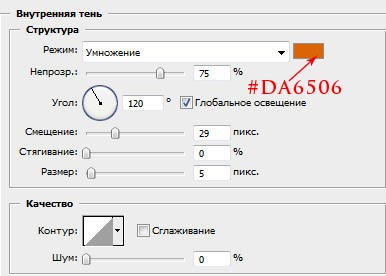
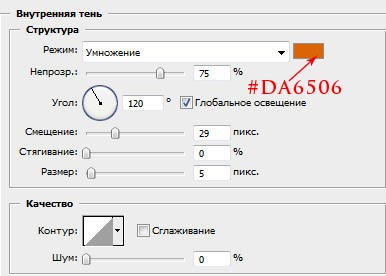
Таким же образом поступим и со слоем Слой 3 (копия) 14, только кроме наложения градиента применим «Внутреннюю тень» с настройками, как на скрине.




Объединяем оба слоя.

При помощи инструмента «Овальное выделение» рисуем окружность и заливаем на новом слое цветом #FDD105.

Не уходя со слоя Слой 4, нажимаем Ctrl+клик по иконке Слоя 3, создав выделение эмблемки.

Инвертируем выделение Shift+Ctrl+I, нажимаем Delete, удаляя тем самым ту часть круга, которая находится за пределами эмблемки.
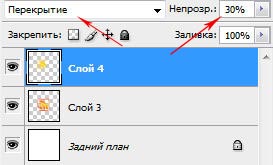
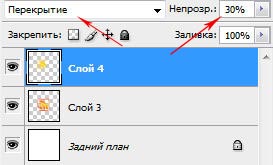
С помощью комбинации клавиш клавиатуры Ctrl+D снимаем выделение, непрозрачность слоя устанавливаем на значении 30%. Далее режим наложения для данного слоя устанавливаем на значении «Перекрытие».


Создаём копию Слоя 3. Копию слоя перемещаем под оригинал. Далее делаем выделение фигуры и заливаем серым цветом #979797.
Затем переходим в «Редактирование» — «Трансформирование» — «Искажение» и, потягивая за уголки, создаём искажение подобно тому, что показано на иллюстрации ниже.

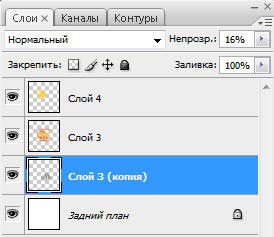
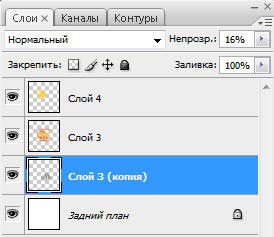
Непрозрачность устанавливаем на значении 16%.


Ну, а дальше объединяем слои.
Если нужен файл PNG, то удаляем задний фон перед объединением, можем при помощи икоконвертера создать иконку. Короче, действуем по собственной необходимости.
Благодарим вас за внимание! Читайте чаще на сайте нашего проекта статьи о графическом дизайне, а мы надеемся, что вы найдете в них для себя что-то полезное и интересное.







.gif)

.gif)
.gif)