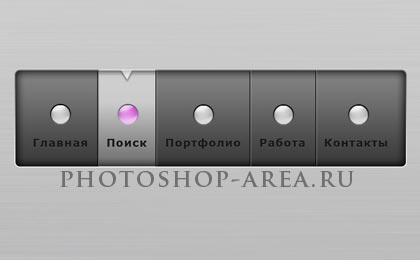
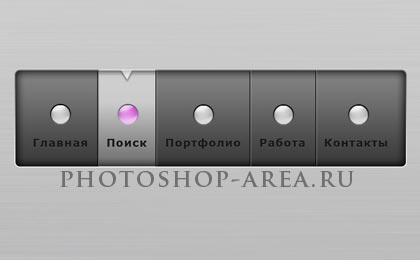
В данной статье, посвященной графическому дизайну в Photoshop, мы рассмотрим интересный урок, в котором научимся создавать верхнюю панель навигации или меню сайта в графитовом стиле. Здесь же параллельно мы рассмотрим процесс изготовления текстуры Carbon.

Для начала создадим новый прозрачный документ размером 1200х600 пикселей. После этого устанавливаем фоновый цвет #d2d2d2 и основной цвет #bebebf. Далее выбираем инструмент «Градиент» и протягиваем с верхней части холста в низ.



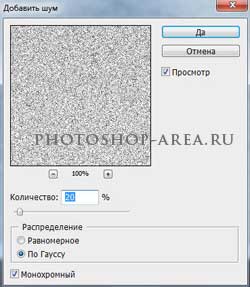
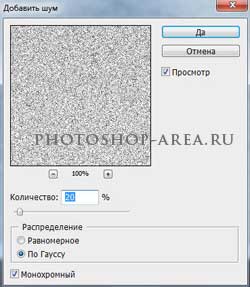
Теперь заходим в меню фильтров, выбираем «Шум» — «Добавить шум», параметры фильтра устанавливаем, как указано на изображении ниже.

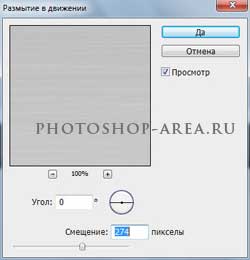
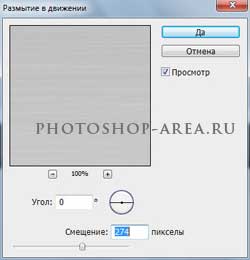
После этого снова заходим в меню фильтров и выбираем фильтр «Размытие» — «Размытие в движении...», используя указанные ниже настройки.

По краям у нас образовались не очень красивые края, от них нам нужно избавиться. Для этого мы делаем прямоугольное выделение, нажимаем Shift+Ctrl+I, инвертируя данное изображение, а дальше удаляем, нажав Delete на клавиатуре.
После этого заходим в меню «Изображение» — «Тримминг», где обрезаем наши прозрачные пикселы. Можем ещё выбрать «Размытие в движении» и поиграть настройками, добиваясь металлического эффекта.

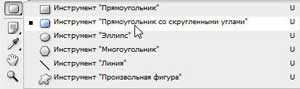
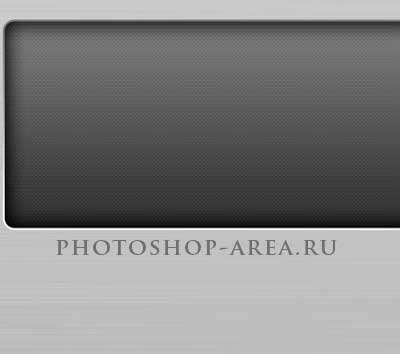
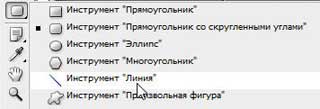
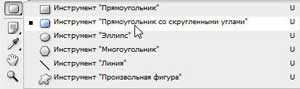
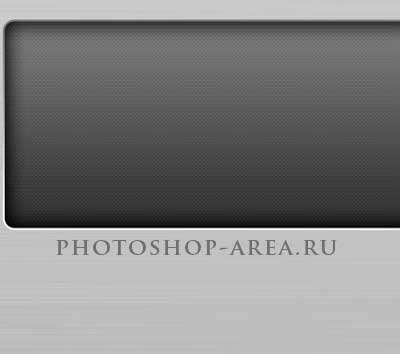
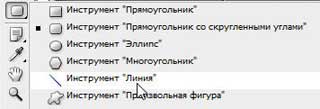
Теперь выбираем инструмент «Прямоугольник со скруглёнными краями» и протягиваем фигуру навигационной панели.



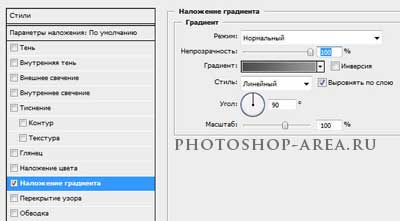
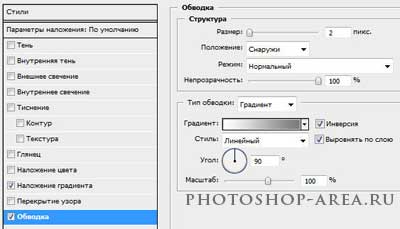
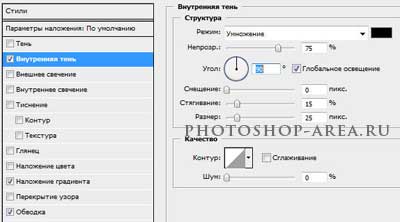
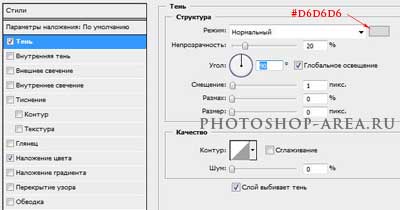
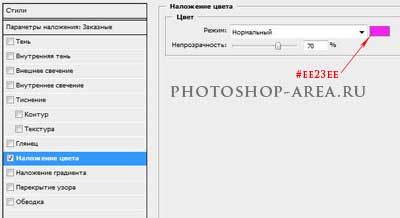
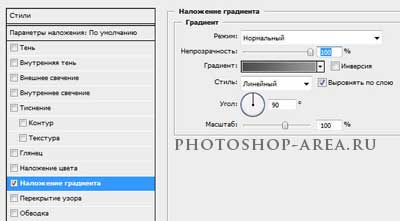
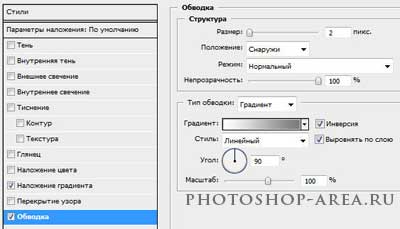
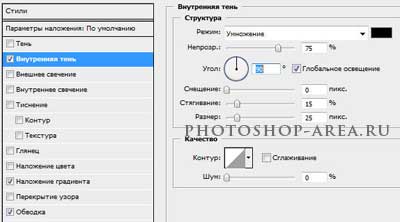
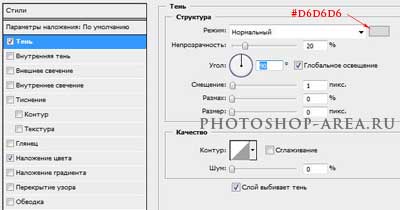
Дважды кликнув по слою, теперь мы открываем стили слоя и устанавливаем все параметры, показанные на изображениях ниже.






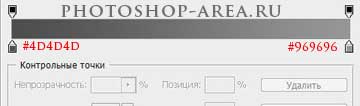
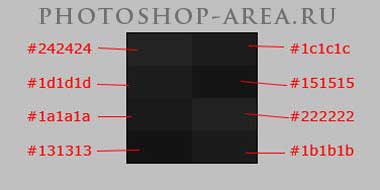
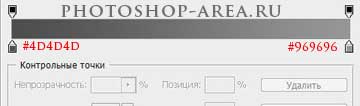
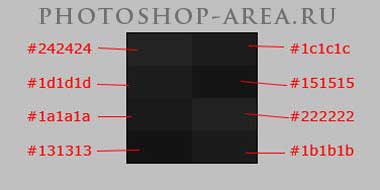
Давайте теперь подготовим текстуру графитовой заливки. Для этого создаём новый документ 4х4 px, масштаб увеличиваем до максимального — 3200%, и далее поочерёдно при помощи прямоугольного выделения заливаем следующими цветами.

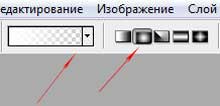
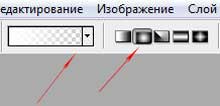
Сохраним нашу текстуру, зайдя в «Редактирование» — «Определить узор...», и называем его как нам будет удобно, после чего сохраняем.
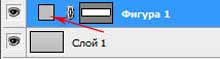
Теперь возвращаемся к нашему первоначальному документу. Удерживая клавишу Ctrl, левой клавишей мыши нажимаем по иконке «Миниатюры» слоя в палитре слоёв, тем самым вызывая выделение.

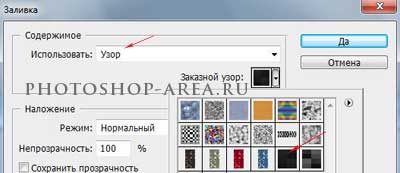
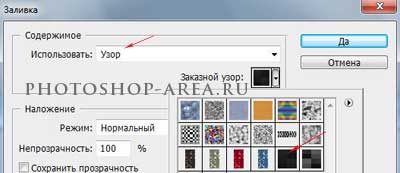
Далее создаём новый слой над нашим слоем с панелью. Делаем заливку этого слоя нашей текстурой. Нажимаем Shift+F5 («Редактирование» — «Выполнить заливку»), выбираем «Узор» и назначаем созданный узор. К слою применяем режим наложения «Разница».


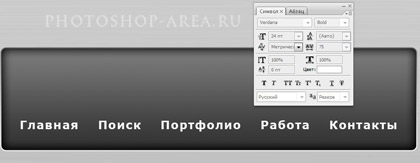
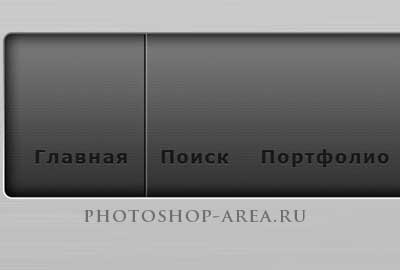
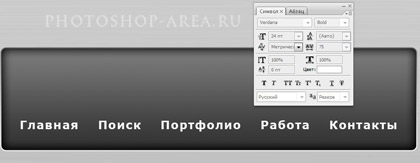
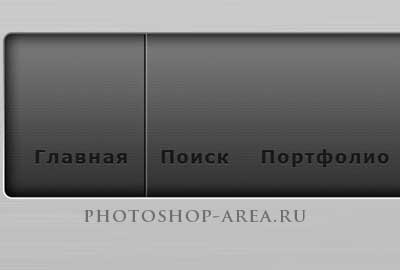
При помощи инструмента «Горизонтальный текст» наносим названия нашего меню.

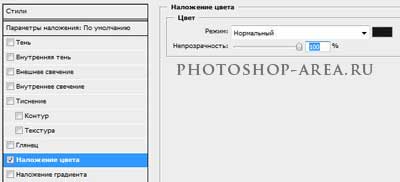
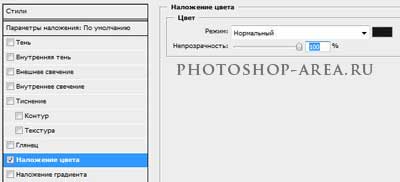
Далее к слою с надписями применяем следующие стили, которые указаны ниже.


Теперь нам необходимо панель навигации разбить на отдельные кнопки, для этого при помощи инструмента «Линия» проводим рядом две линии толщиной в 1px, одну чёрную и одну белую. И так необходимое количество раз. Для облегчения процесса можно объединить слои с чёрной и белой линией в группу, выбрав «Слой» — «Сгруппировать слои» (Ctrl+G).
Теперь дублируя и перетаскивая группы, можно расставлять их в нужные места.


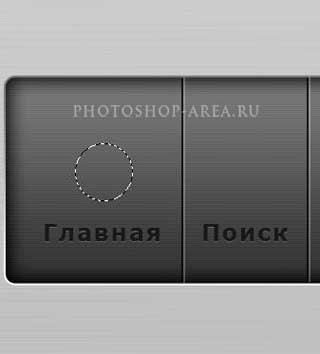
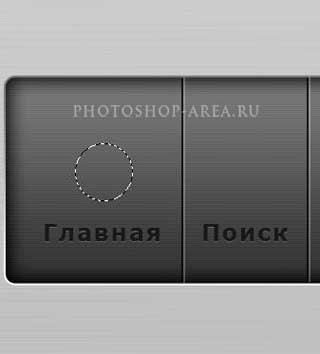
Далее мы используем инструмент «Овальное выделение» и, удерживая клавишу Shift, рисуем окружность на кнопке панели.

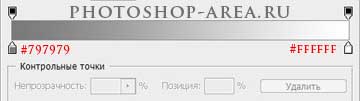
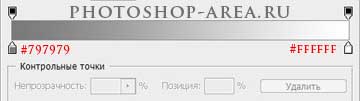
Теперь мы выбираем инструмент «Градиент» и выставляем следующие параметры: линейный, от чёрного (#000000) к серому (#828282) и протягиваем его по нашему выделению сверху вниз.

Далее с помощью «Овального выделения» мы рисуем окружность внутри предыдущего круга и заливаем белым цветом. Оставляем выделение активным и создаём еще один слой. Затем выбираем инструмент «Градиент» с такими настройками: радиальный, от белого к прозрачному. После этого протягиваем градиент по выделенной окружности.



Давайте увеличим масштаб, чтобы легче было работать, и от верхнего левого края протягиваем коротким движением ещё раз радиальный градиент.
Создаём новый слой, меняем градиент с радиального на линейный и немного ретушируем, как указано на картинке. Поиграйте немного с непрозрачностью слоёв. Точно так же, как и в случае с линиями, можно сгруппировать слои, и, дублируя группы, расставить на остальных кнопках.

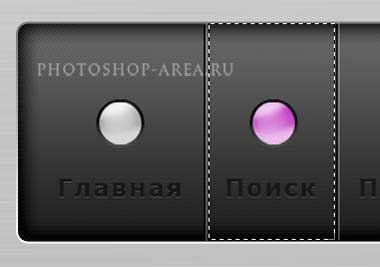
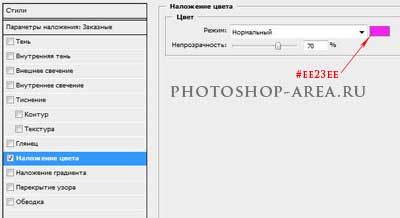
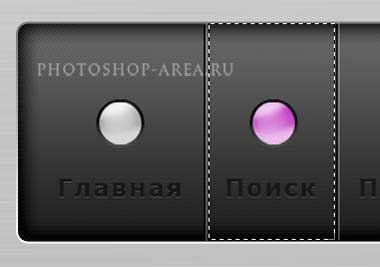
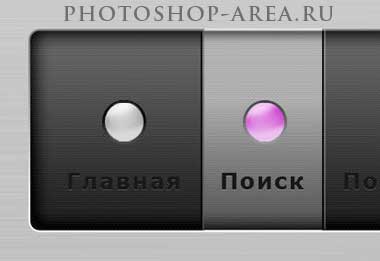
Теперь нам надо создать вид кнопки при наезде курсора. Меняем цвет (лампочки) при помощи стиля слоя на соответствующей кнопке.

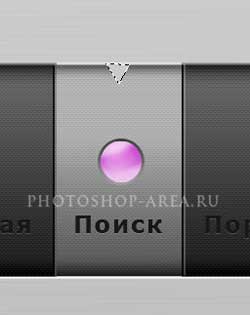
Делаем активным слой фигуры панели навигации. На ней вызываем прямоугольное выделение, создаём новый слой и заливаем цветом #dddddd. Режим наложения для слоя — «Перекрытие».


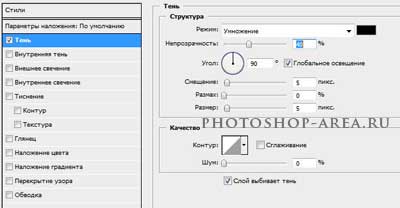
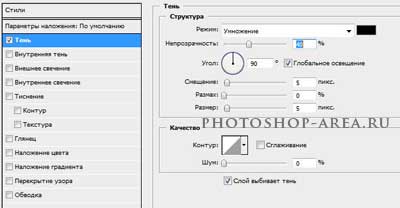
Сделаем финальный шаг в нашем уроке. При помощи инструмента «Прямоугольное лассо» делаем треугольное выделение, затем на новом слое заливаем цветом фона, и в стилях слоя делаем так, как указано на изображениях ниже.


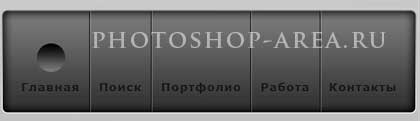
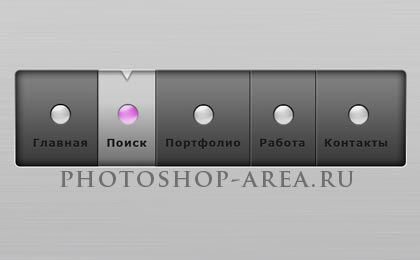
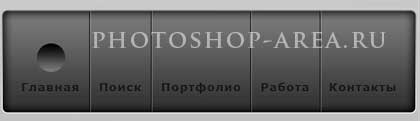
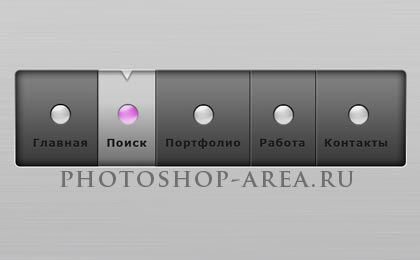
В результате мы с вами получили стильную графитовую панель навигации. Поздравляем!

Спасибо за внимание! Читайте нас чаще на сайте www.photoshop-area.ru, мы будем стараться размещать всё новые и новые статьи о графическом дизайне в Photoshop.







.gif)

.gif)
.gif)