В данном уроке по созданию иконки, мы с вами узнаем, как нарисовать высококачественный, трёхмерный и красивый карандаш с записным листком на пустом месте. Для этого нужны лишь довольно простые команды, инструменты Photoshop и некоторые уловки в стилях слоя. А также элементарные знания инструмента «Перо», инструментов выделения и трансформации. Данный урок демонстрирует, как создать сразу два красивых элемента (листок бумаги и карандаш), но всё это не обязывает отображать оба элемента на одной иконке.

Шаг 1. Подготовка документа.
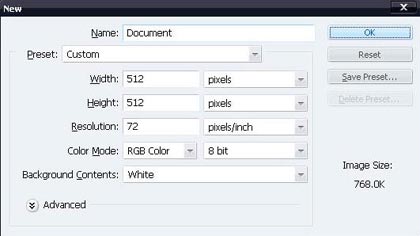
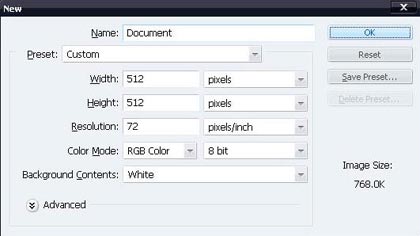
Создаем новый документ (Ctrl+N) с параметрами настройки,
подобными изображению ниже.

Заливаем фоновый слой серым оттенком, выбирая весь холст (Ctrl+A) и
затем используя команду Залить(Ctrl+F5).
Кроме того, можно использовать направляющие в центре холста, чтобы
легче было создавать симметричные формы.
Шаг 2. Создаём иконку листка.
Для осуществления этого шага, создаём группу слоёв, которая будет
содержать слои иконки листка; можно назвать её «Документ».
Установим белый цвет (#FFFFFF), как основной цвет, затем выбераем
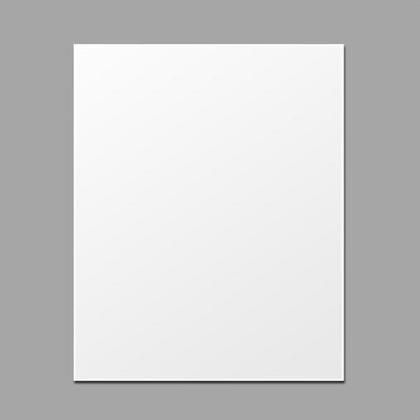
инструмент Прямоугольника (U). Далее создаём белую прямоугольную фигуру, как указано на изображении ниже.

Двойным кликом по слою с прямоугольником открываем диалоговое окно
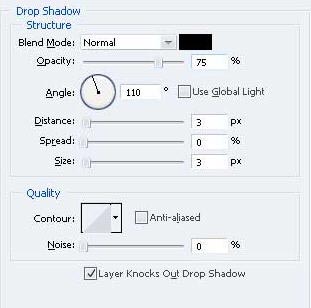
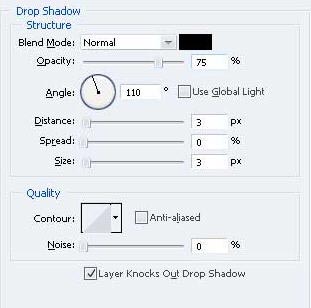
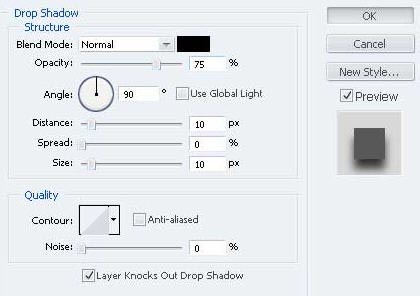
стилей слоя, и задаём «Тень».

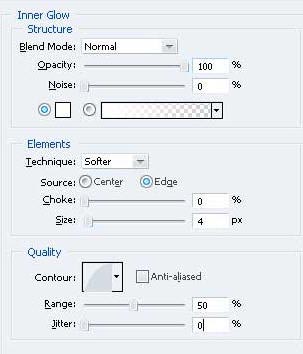
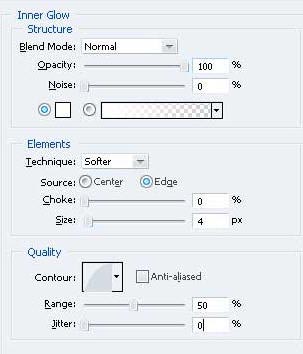
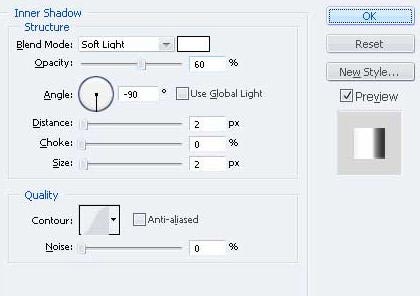
Также задаём стиль «Внутреннее свечение», как указано на приведенном ниже скриншоте.

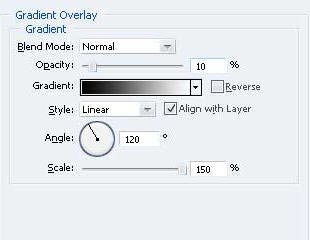
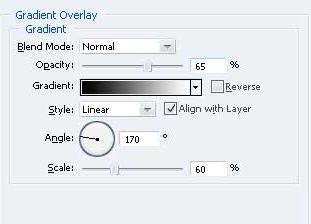
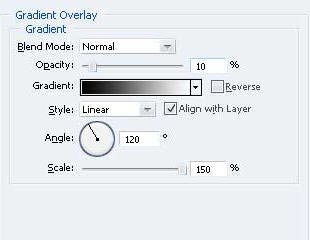
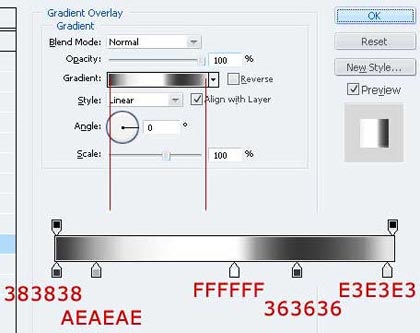
Третий и последний стиль, который мы применим к этому слою, — «Наложение градиента». Используем стандартный чёрно-белый градиент.

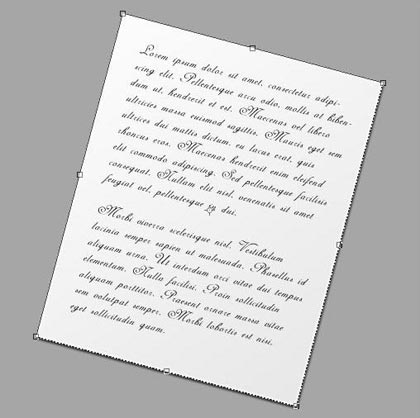
У нас получится промежуточный результат работы, который указан на изображении ниже.

Шаг 3. Помещаем текст на листок.
Выбираем инструмент «Горизонтальный текст» (Т). Для написания текста можно использовать
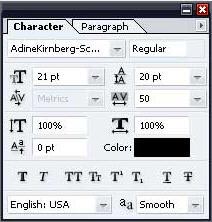
любой шрифт по желанию. Мы использовали в этом примере шрифт Adine Kirnberg Script.
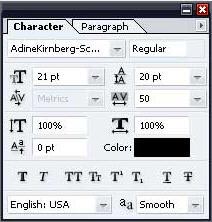
В палитре символов и абзацев настройки шрифта делаем подобно
изображению ниже.

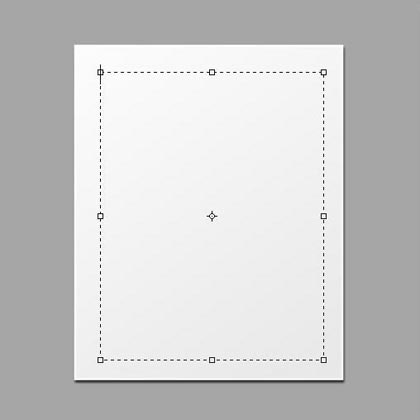
При выбранном инструменте «Горизонтальный текст» протягивем
прямоугольник подобно тому, как проиллюстрированно ниже. Этот прямоугольник
послужит границами нашего текста.

После этого внутрь бумаги давайте вставим (Ctrl+V) заготовку текста. Например, это может
быть общеизвестная «рыба» Lorem ipsum.

Теперь идём по цепочке «Слой» — «Текст» — «Преобразовать в кривые».
После этих действий продублируем текстовый слой (Ctrl+J) и уменьшим непрозрачность дублированного слоя до 40 %.
Шаг 4. Трансформирование.
Используем инструмент «Свободное трансформирование» для группы
слоёв «Документ».
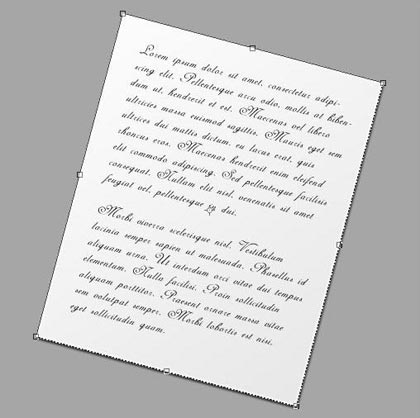
Принимая во внимание, что листок и оба текстовых слоя, которые мы только
что создали, являются внутренней частью группы, давайте выделим непосредственно группу. С выделенной группой, идём в редактирование «Трансформирование» — «Поворот» и поворачиваем объект по часовой стрелке
на 15 градусов.

Шаг 5. Создаём кончик карандаша.
С иконкой листка мы закончили, и чтобы сохранить созданное, но чтобы при этом созданный листок не
отвлекал от нашей дальнейшей работы, скроем его.
Над группой «Документ» создаём новую группу «Карандаш».
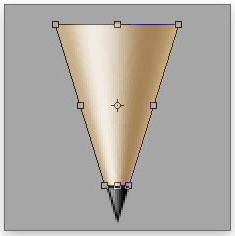
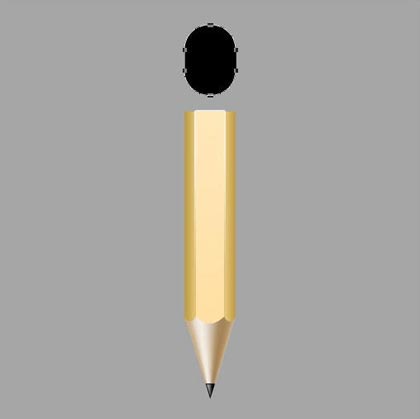
При помощи инструмента «Перо», далее создаем треугольную фигуру, направленную острым концом
вниз, как показано на иллюстрации.

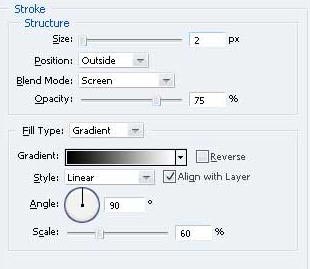
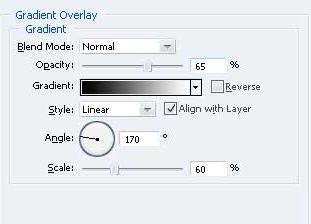
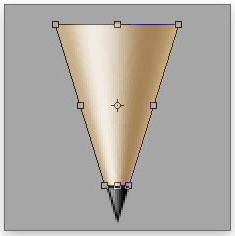
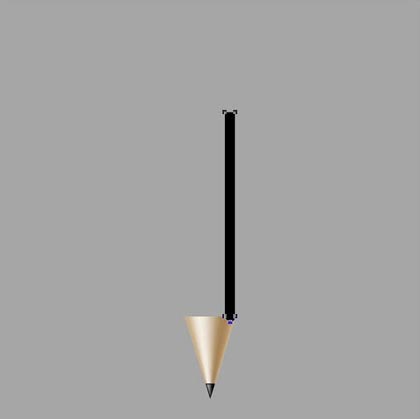
Далее к кончику нашего будущего карандаша применим стиль «Наложение градиента».

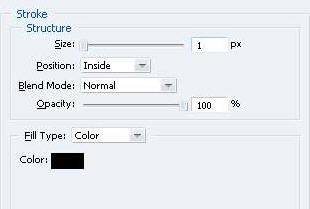
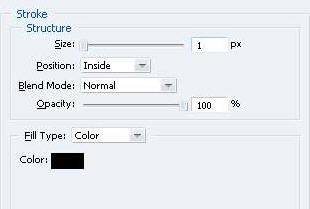
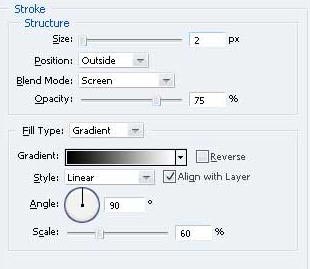
Также применим стиль «Обводка».

В результате данных действий мы получаем результат, который показан ниже на иллюстрации. Кончик нашего будущего 3D карандаша уже обрел реалистичность!

Шаг 6. Делаем деревянную часть кончика карандаша.
Создаём новый слой, при помощи инструмента «Прямоугольная область», затем делаем прямоугольное выделение, позиционируя его над верхней частью
треугольного кончика.
Теперь же давайте зайдем в палитру «Редактирование», далее мы нажимаем «Выполнить заливку» и зальем
выделение любым цветом.

Чтобы добавить цвет к прямоугольной форме, мы будем использовать стиль слоя «Наложение градиента».

Мы получим картину, которая показана на изображении ниже.

Затем давайте создадим новый чистый слой над слоем с прямоугольником и объединим эти два слоя (Ctrl+E). Данные действия придадут фигуре свойство, позволяющее сохранить стили слоя при её трансформации.
В выделенном объединённом слое заходим в «Редактирование» — «Трансформирование» — «Перспектива» и тянем любой нижний угол к середине, чтобы создать треугольную форму.

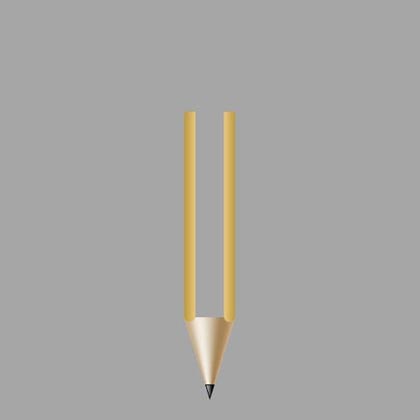
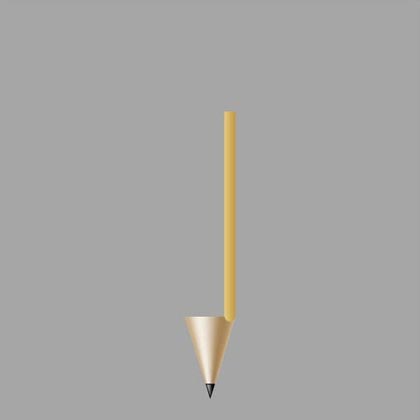
Шаг 7. Рисуем древко карандаша.
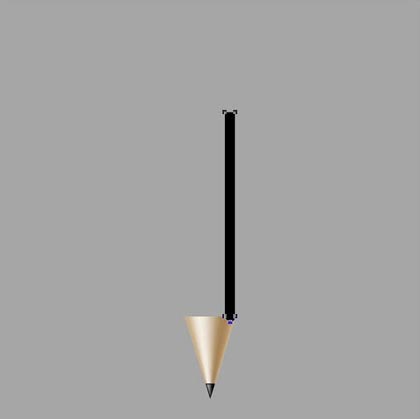
Теперь, используя инструмент «Перо», давайте сделаем прямоугольную фигуру, как показано на иллюстрации ниже.

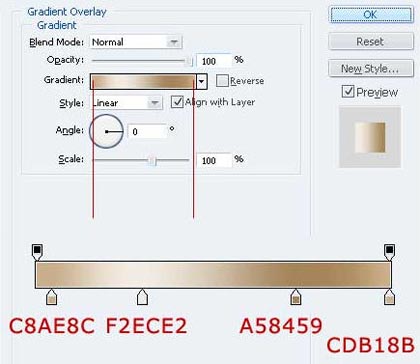
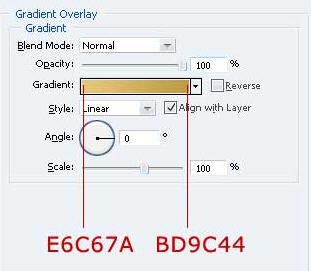
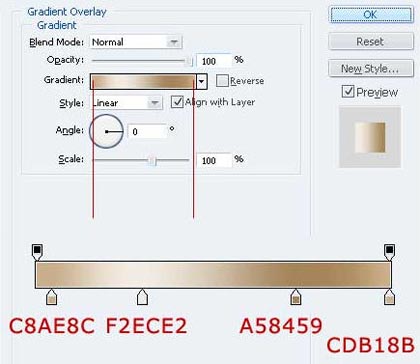
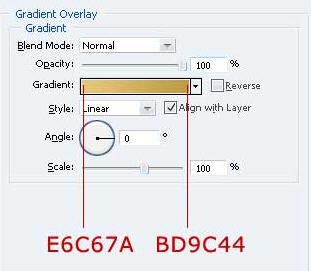
Применим к нашей фигуре золотисто-жёлтое наложение градиента.

В результате у нас получится следующая картина, как видно на изображении ниже. У нас уже есть одна из граней древка карандаша.

Дублируем слой (Ctrl+J) и заходим в «Редактирование» — «Трансформирование» — «Отразить
по горизонтали».
Перемещаем фигуру дублированного слоя на противоположную сторону
карандаша и двойным кликом по слою открываем стили слоёв.
После этого в наложении
градиента поставим галочку в окошке «Инверсия».

Вторая грань готова!
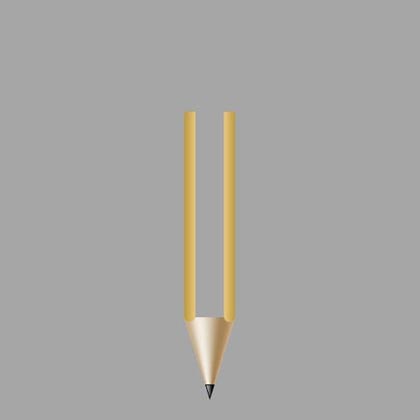
Теперь, используя инструмент «Перо», давайте нарисуем фигуру подобную той, что показана на иллюстрации,
вписав её между ранее сделанными прямоугольными фигурами. Цвет заливки любой, который используется как основной.

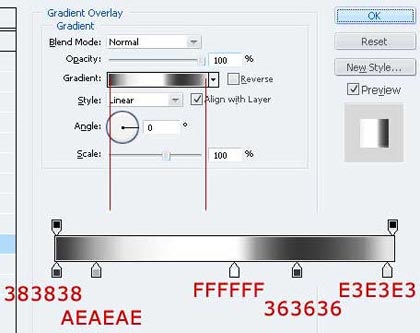
Далее давайте зададим в стилях фигуры «Наложение градиента» с настройками, которые указаны на изображении ниже.

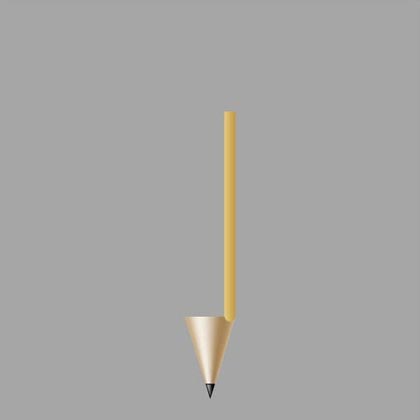
Чтобы придать древку приятный 3D вид и схожесть со стандартным жёлтым
карандашом, применяем к нему стиль «Обводка».


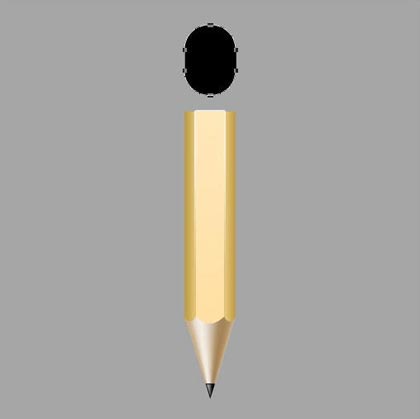
Шаг 8. Создаём резинку карандаша.
Двигаемся дальше, создавая резинку карандаша. Для создания резинки, выбираем
инструмент «Прямоугольник со скруглёнными углами» (U) и устанавливаем радиус 60рх.
После этого размещаем фигуру резинки, как показано на иллюстрации.

Теперь давайте зададим нашей резинке трёхмерный вид и ощущение связи с остальной частью иконки, используя стиль «Наложение градиента».

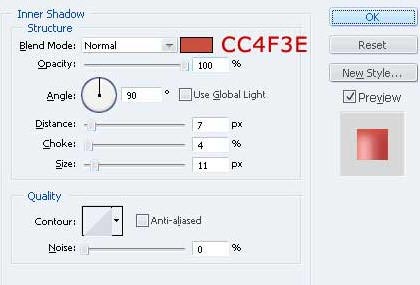
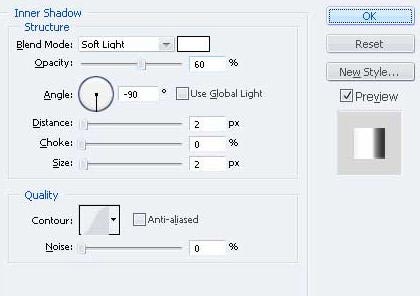
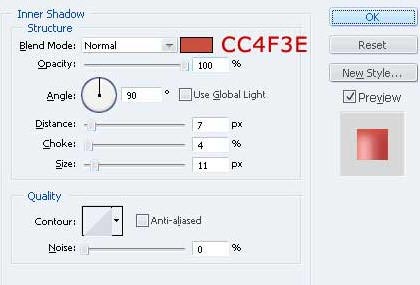
Далее сделаем трехмерный красновато-розовый рельеф, при помощи стиля «Внутренняя тень».

У нас получится в результате довольно реалистичная резинка.

Шаг 9. Создаём серебристый крепёж вокруг резинки.
Следующий элемент, который мы будем делать, — это металлический крепёж,
опоясывающий резинку карандаша. Используем для этого инструмент «Прямоугольная область» (М).
Далее сделаем прямоугольное выделение, похожее на поясок, и заливаем его любым цветом, как видно на изображении ниже.

Теперь давайте заполним прямоугольную область «Внутренней тенью».

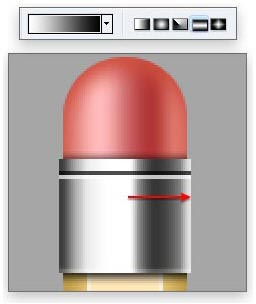
Теперь давайте придадим пояску металлический окрас, используя «Наложение градиента» с различными цветами из серого, белого и чёрного.


Шаг 10. Добавим тень к пояску.
Чтобы стилизовать наш карандаш и дать ему некоторую детализацию, мы бросим тонкую тень у основания металлического пояска. Для этого создадим новый слой и поместим его ниже слоя «Поясок».
Нажав комбинацию «Ctrl + клик по слою «Поясок», делаем выделение прямоугольника.
Сдвигаем выделенную область на 2рх вниз, используя клавишу со стрелочкой.
Далее зальем выделение чёрным (#000000) на вновь созданном слое.
После этого снимаем выделение (Ctrl+D).

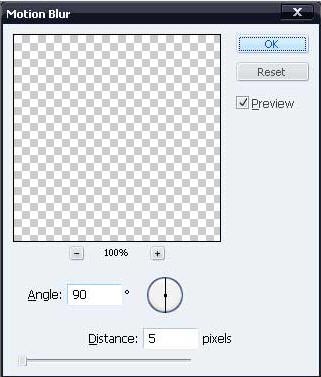
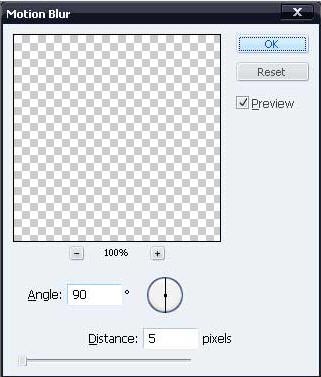
Применяем фильтр «Размытие» — «Размытие в движении» с настройками, которые показаны на скриншоте ниже.


Дублируем слой с размытием в движении (Ctrl+J) и понижаем непрозрачность
дубликата до 50%.

Шаг 11. Делаем бороздки на пояске.
Мы продолжим работать над металлическим пояском, добавляя еще некоторые
детали к нему. Создаём новый слой, затем мы используем инструмент «Прямоугольная
область» (M), чтобы создать два выделения в 1рх; верхний заливаем черным (#000000),
нижний белым (#FFFFFF).

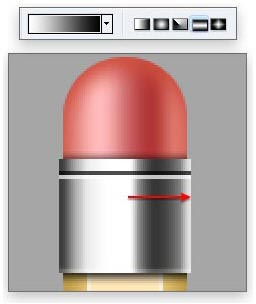
При активном слое в палитре, заходим в «Слой» — «Маска» — «Показать всё». Применяем инструмент «Градиент зеркальный от белого к чёрному», как показано ниже.

Понижаем Непрозрачность до 80%, чтобы бороздки слегка проступали на пояске.

Далее создадим несколько копий слоя «Бороздка» (Ctrl+J). Затем, используя инструмент «Перемещение»,
спозиционируем дубликаты бороздки, как показано на скриншоте ниже.

Шаг 12. Заканчиваем иконку.
Для финиша нашей иконки 3D карандаша и листка бумаги, мы должны расположить правильно наши предметы. Начнём с того, что сделаем видимой группу «Документ». Правой кнопкой мыши кликнем по группе «Карандаш» и в выпадающем меню выберем «Дубликат группы».
Скроем оригинал группы «Карандаш» (мы будем держать её в резерве, для того чтобы
была возможность, в дальнейшем её редактировать).
Выделяем дубликат группы «Карандаш» и нажимаем комбинацию клавиш Ctrl+E, чтобы объединить все слои внутри группы.
Далее заходим в «Редактирование — «Трансформирование» — «Масштабирование», масштаб выставим на значении 70%.
Далее заходим в «Редактирование — «Трансформирование» — «Поворот», а угол поворота поставим 60 градусов.
Используя инструмент «Перемещение», перетаскиваем объект на любое понравившееся место.
Всё это можно сделать и одной командой «Свободное трансформирование» (Ctrl+T).

Для окончания работы над иконкой с карандашом и листком бумаги зададим лёгкую
тень от карандаша, используя стиль слоя «Тень», как показано на скриншоте ниже.

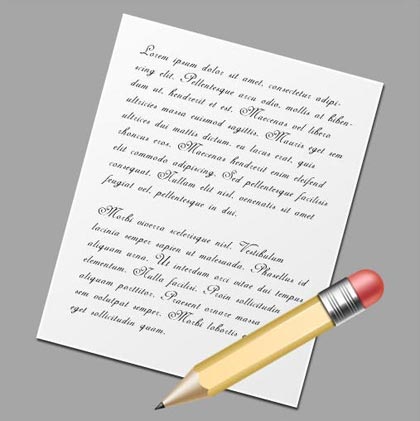
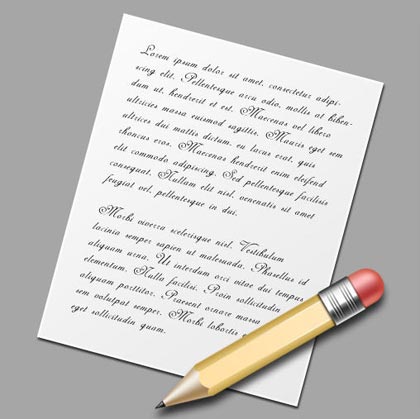
Вот что у нас получится в итоге. Результат отличный!

В этом уроке Photoshop мы рассмотрели вариант создания симпатичного листка и трёхмерного
карандаша в иконке, которые можно будет использовать во множестве работ. Для их создания нам понадобились стандартные инструменты и команды Adobe Photoshop, а также достаточно немного стилей и трансформирования для придания рисунку колоритности.
Мы очень надеемся, что урок был полезен вам и призываем не стесняться присылать нам свои
работы с описаниями! Давайте делать наш сайт вместе!
Благодарим вас за внимание! Читайте нас чаще на сайте www.photoshop-area.ru, а мы будем стараться размещать всё новые и новые статьи о графическом дизайне в Photoshop.







.gif)

.gif)
.gif)