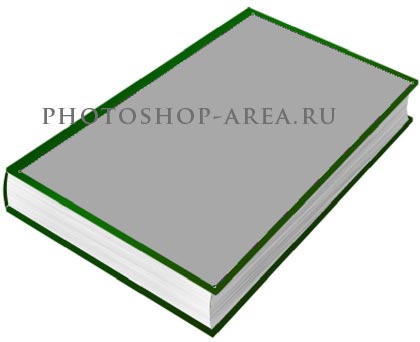
В этом достаточно простом уроке мы будем создавать книжку. Полученное изображение может использоваться вами в будущем в разработке логотипа с книгой или, например, при создании оригинальной иконки книги. Думаем, что для многих эта тема может быть интересной.

Итак, приступим!
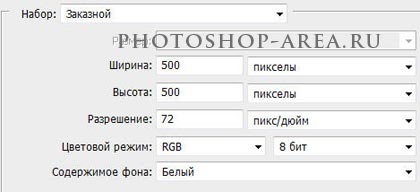
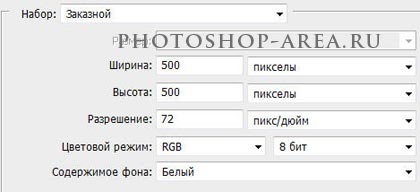
Начнём с создания нового документа размером, скажем, 500х500 рх; белого цвета.
Хотим также отметить, что все цвета и формы можно создавать на свой вкус и в зависимости от необходимости. Мы лишь расскажем о принципе.

Установим основной цвет серого цвета, скажем, #808080, чтобы отличался от белого.
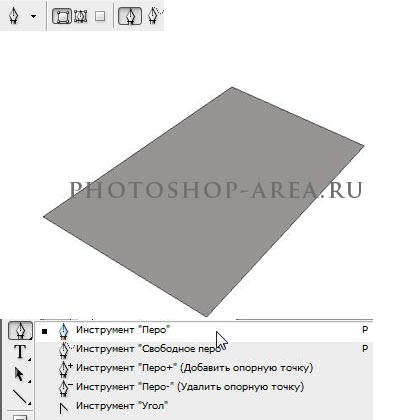
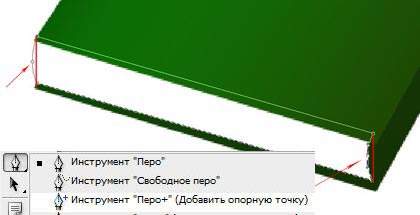
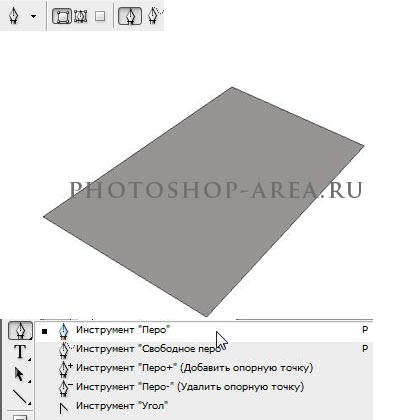
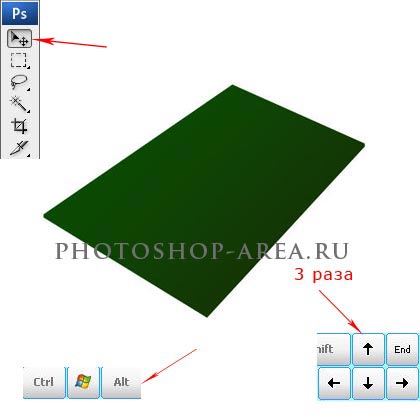
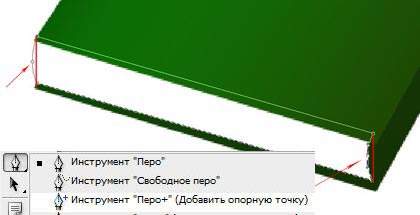
Далее выбираем инструмент «Перо» и рисуем такую фигуру, как показано на скриншоте ниже.
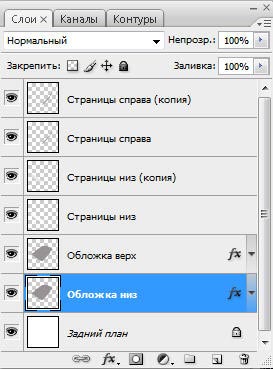
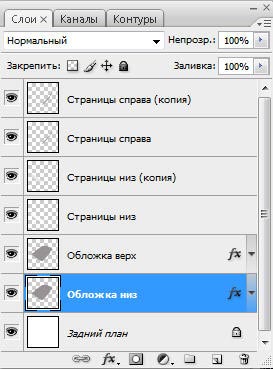
Правой кнопкой мыши нужно кликнуть по слою с фигурой и выбрать «Растрировать слой». Слой назовём «Обложка низ».

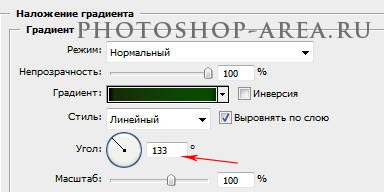
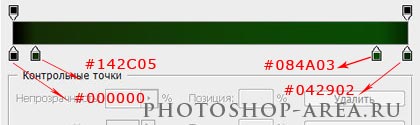
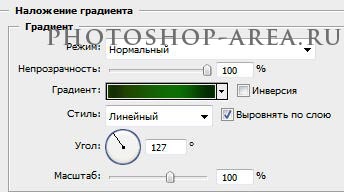
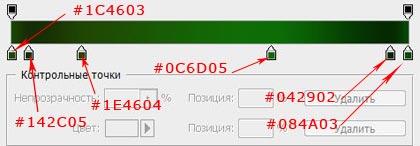
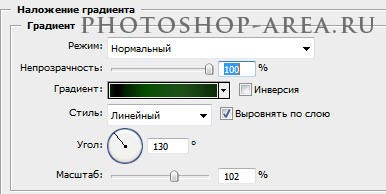
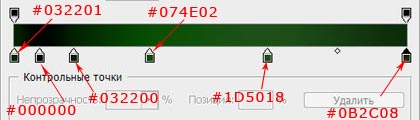
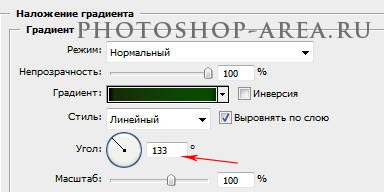
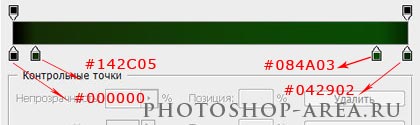
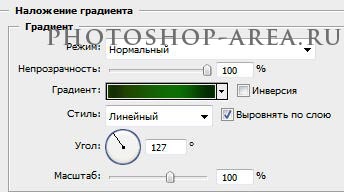
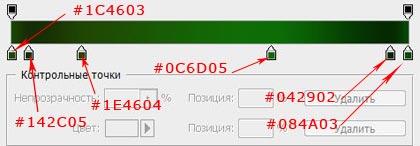
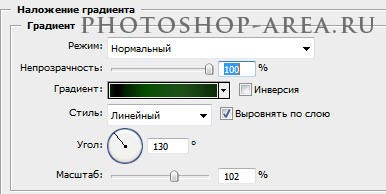
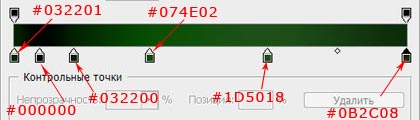
Двойным кликом по слою «Обложка низ» вызовем стили слоя. Далее применяем наложение градиента, все настройки указаны на изображениях ниже.
Здесь нужно заметить, что повторять угол слепо не стоит, у Вас обложка может лежать под несколько другим углом, но необходимо стараться пустить тёмные полосы параллельно сторонам обложки.


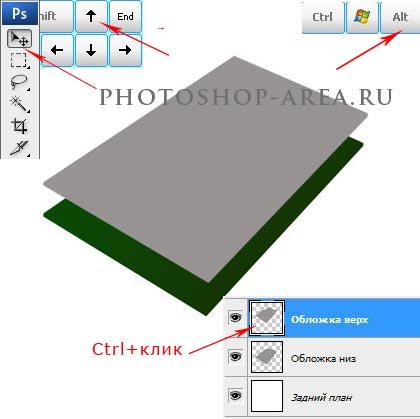
Далее нажимаем Ctrl+J, дублируя слой. Назовём его «Обложка верх».
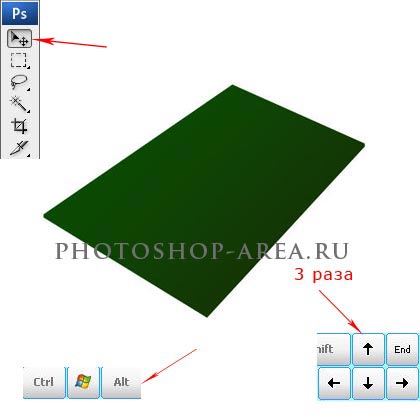
Теперь вернёмся назад на нижнюю обложку и, нажав клавишу Ctrl, кликнем правой кнопкой мыши по иконке слоя «Обложка низ». После этого активируем инструмент «Перемещение». Удерживая кнопку Alt на клавиатуре, нажимаем три раза по стрелочке вверх. Тем самым мы зададим толщину обложки в 3 px.

Теперь переходим к слою «Обложка верх».
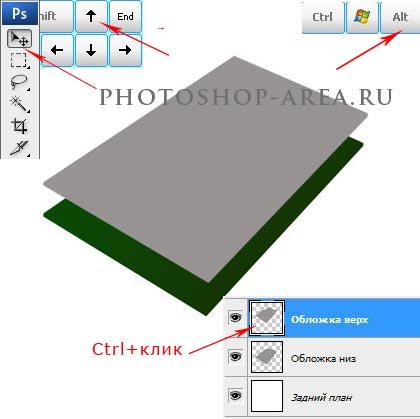
Далее применяем комбинацию «Ctrl + клик по иконке
слоя», выделяя фигуру. Убедимся, что выбран инструмент «Перемещение». Удерживая клавишу Ctrl, нажимаем стрелочку вверх клавиатуры 30 раз, поднимая верхнюю обложку на 30 пикселей. Если Вам нужна более толстая книжка, то нажимайте на стрелку, соответственно, большее количество раз.
Теперь нажимаем Alt и стрелку вверх 3 раза, задавая толщину обложки.

Далее мы применим к данному слою в стилях наложение градиента с настройками, как указано на изображениях ниже.



Теперь устанавливаем основной цвет — белый.
После этого создаём новый слой над слоем «Обложка низ». Для того, чтобы легче было работать, увеличим вдвое масштаб. Выбираем инструмент «Перо» и делаем прямоугольник.
По краям нашего прямоугольника, используя инструмент «Перо + добавить опорную точку», ставим точку и оттягиваем её немного влево. У реальной книги стопка страниц всегда бывает с некоторым закруглением. Слой назовём «Страницы низ».
После этих действий растрируем слой.

Основной цвет устанавливаем #C1C1C1. Далее создаём новый слой, называем его «Страницы право», и поступаем аналогично предыдущему.

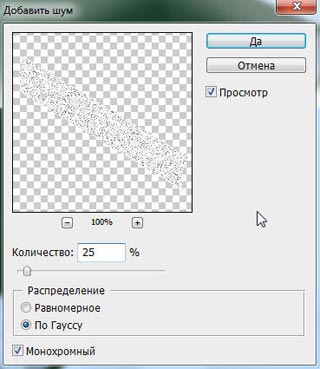
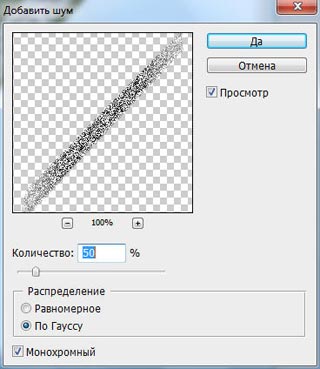
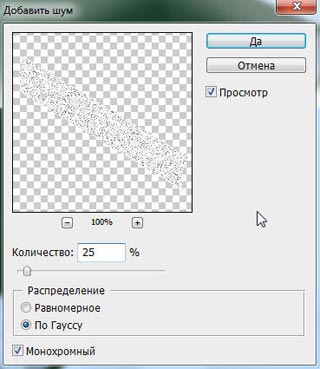
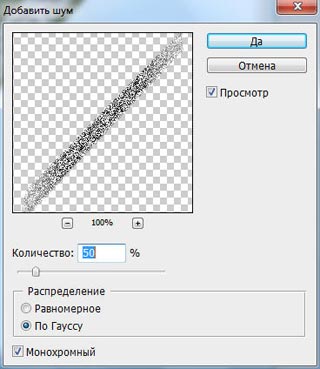
Теперь наши страницы нужно сделать похожими на реальные страницы. Для этого переходим на слой «Страницы низ» и дублируем его (Ctrl+J). Назовём новый слой «Страницы низ (копия)». К этому слою применим фильтр «Шум» — «Добавить шум».

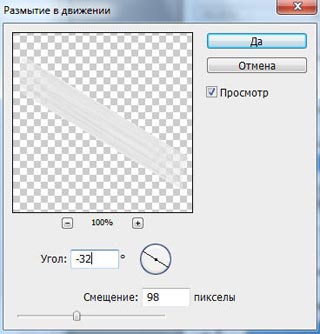
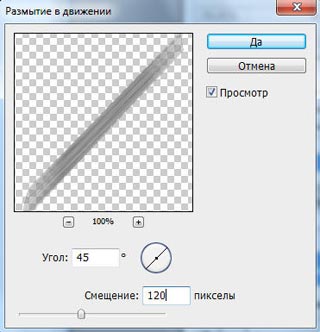
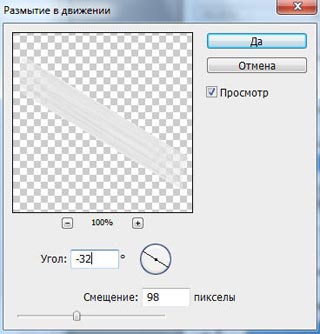
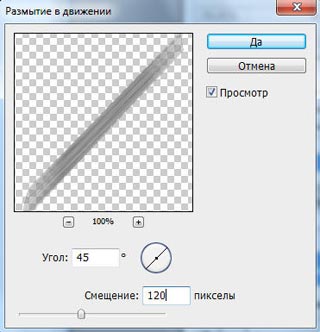
Дальше применим фильтр «Размытие» — «Размытие в движении» (опять таки, не забывайте про угол, у Вас он может отличаться и соответствовать Вашему углу расположения книги).
Для чего мы используем дубликаты слоёв? После работы наших фильтров слои получаются полупрозрачными. Можно проверить, кликнув по иконке глаза слоя «Страницы низ». Мы видим, что просвечивается обложка.

Повторим всё со слоем «Страницы право». Все настройки указаны на изображениях ниже.



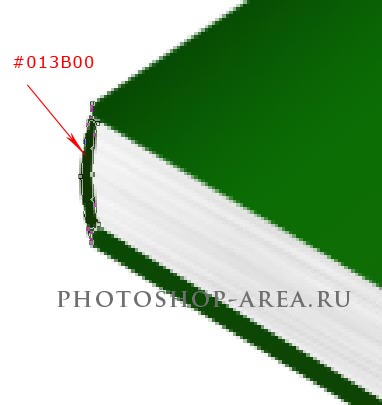
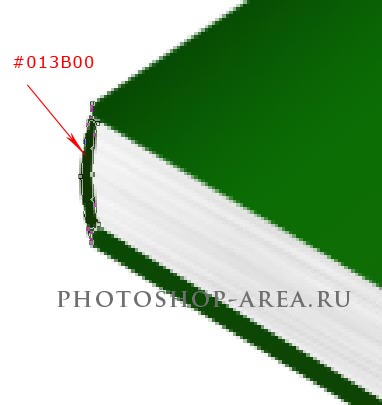
Теперь нам необходимо сделать низ корешка. Установим основной цвет #013B00. Далее мы создадим новый слой над слоями со страницами. При помощи инструмента «Перо», делаем нечто похожее на изображение ниже.

После этого снова изменим основной цвет на серый, к примеру: #A8A8A8.
Над слоем «Обложка верх» создадим новый слой, а затем при помощи инструмента «Перо» сделаем фигуру подобную той, что указана на изображении, то есть уменьшенный вариант обложки.

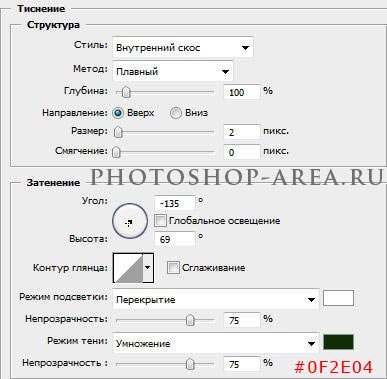
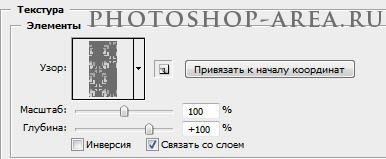
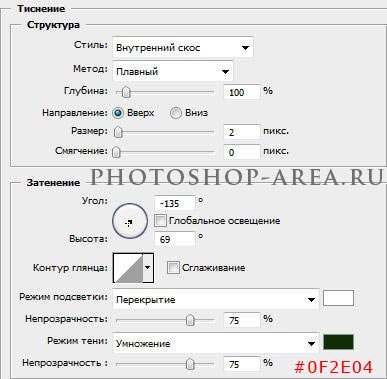
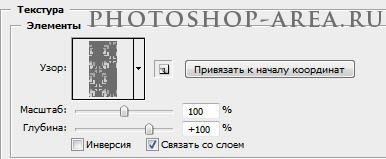
Теперь мы обратимся к стилям слоя и немного поработаем с наложением градиента, тиснением и текстурой. Все необходимые настройки показаны на изображениях ниже, а что же касается самой текстуры, то вполне можно использовать штатные текстуры фотошопа.





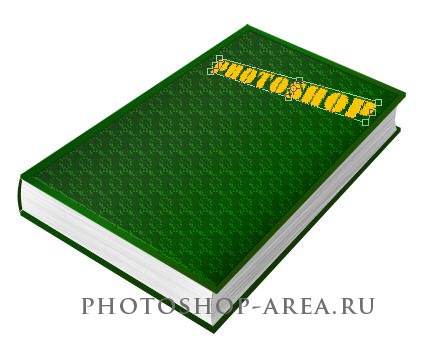
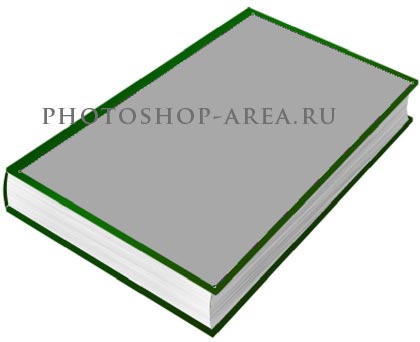
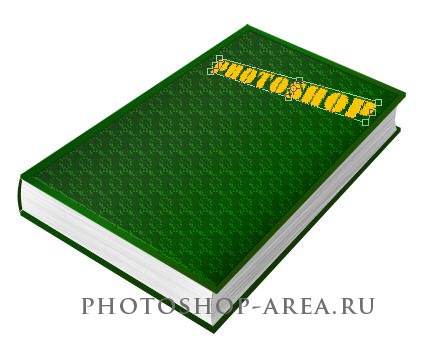
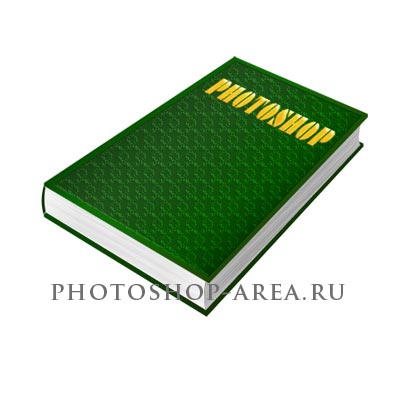
Можно также сделать какую нибудь надпись на обложке. Для этого необходимо что-нибудь написать и затем при помощи инструмента «Трансформирование» — «Искажение», предварительно растрировав текст, разместить его уже на обложке нашей книги.

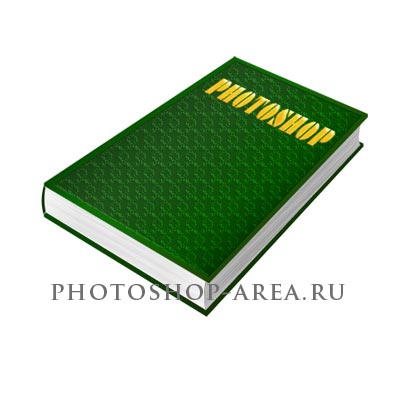
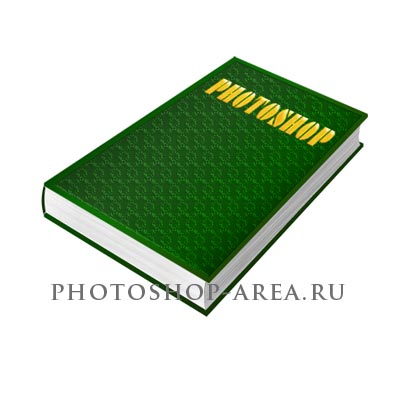
С успешным финалом, Вас друзья! Надеемся, что данный материал оказался вам полезным!

Благодарим вас за внимание!
Читайте на сайте проекта Photoshop Area наши статьи о графическом дизайне, и мы надеемся, что вы найдете много интересного для себя.







.gif)

.gif)
.gif)