В этой статье о графическом дизайне в Photoshop мы рассмотрим достаточно несложный урок, который покажет, как средствами лучшего графического редактора нарисовать симпатичный смайлик, изображающий эмоцию. Скажем, эмоцию «Шок!», «Офигеть!», или что то в этом роде. Никаких сторонних исходных материалов нам для этого вовсе не потребуется. Будем работать исключительно средствами фотошопа.

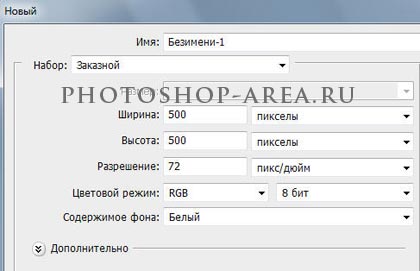
Начнём с создания нового документа, нажав в верхнем меню редактора «Файл» — «Новый...» и создадим документ
размерами, например, 500x500 px. Фон подложки выберем белый.

В панели инструментов выберем инструмент «Овальная область». Далее, удерживая клавишу Shift, отрисовываем окружность.
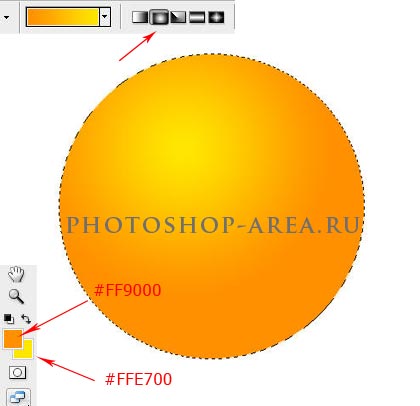
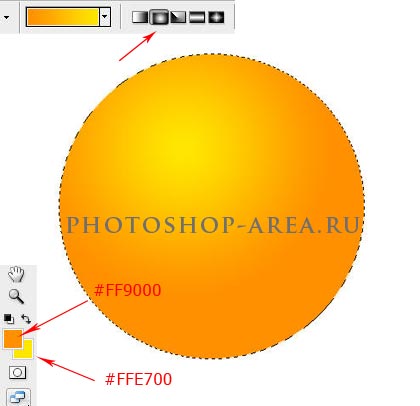
После этого нам необходимо создать новый слой в палитре слоёв. Устанавливаем основной цвет в палитре цветов #FF9000, а фоновый цвет — #FFE700.
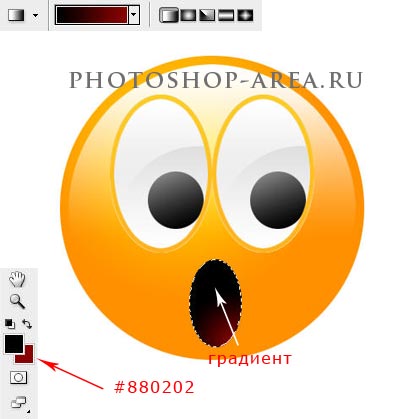
Затем обратимся к инструменту «Градиент» — «Радиальный градиент» и протянем им по стрелке, изображённой на скриншоте ниже. Постарайтесь светлую область расположить в левой, верхней части.


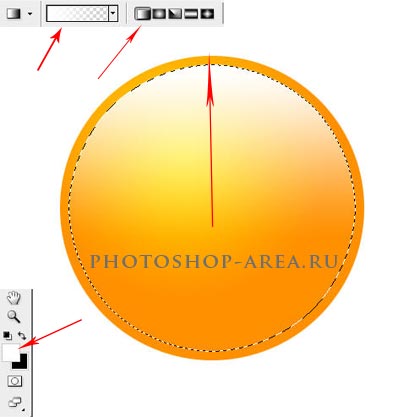
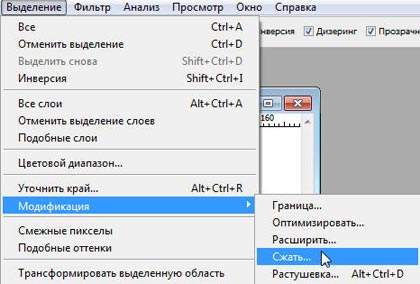
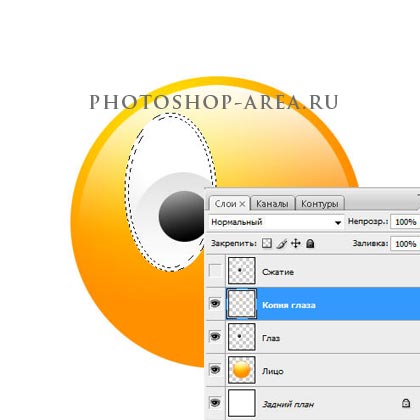
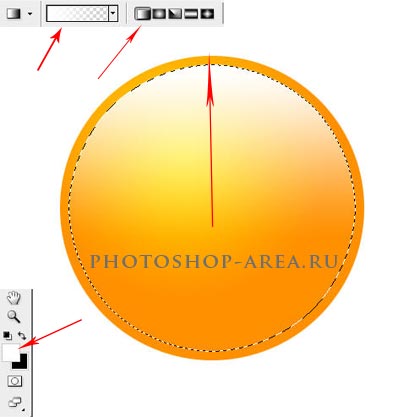
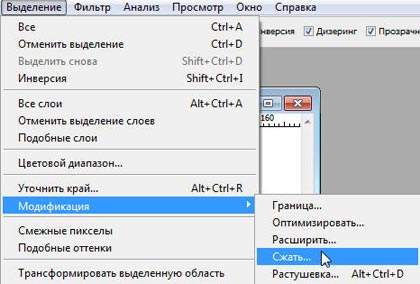
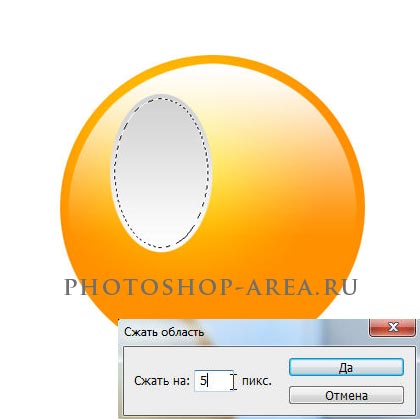
Не снимая выделения, переходим в меню «Выделение» — «Модификация» — «Сжатие». Устанавливаем значение в 10рх. Наше выделение перемещается на 10рх внутрь круга.
Теперь же поменяем основной цвет в палитре цветов на белый.
Далее мы выберем инструмент «Градиент» с функцией «Линейный градиент», от белого к прозрачному, а затем протянем его по стрелочке, как указано на изображении ниже. Теперь давайте назовём этот слой условно «Лицо».

Нажав комбинацию клавиш Ctrl+D, снимаем выделение.
Теперь переходим к рисованию глаза. Выбираем инструмент «Овальная область».
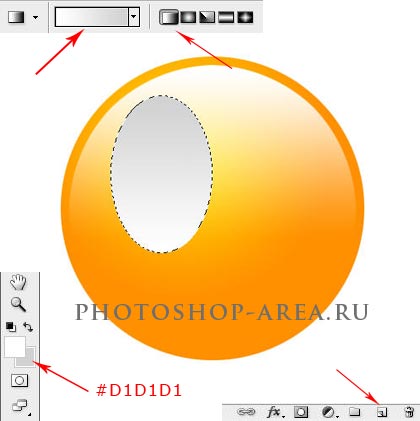
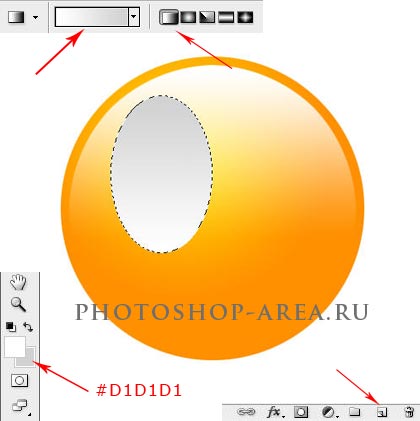
Создаём новый слой, нажав на значок внизу палитры слоёв, и отрисовываем овал на лице нашего смайлика. Теперь в палитре инструментов основным
цветом выбираем белый, фоновым цветом определим светло-серый — #D1D1D1.
Далее давайте с вами обратимся к инструменту «Градиент» — «Линейный градиент» — «От
белого к серому». Выбрав всё это, нужно протянуть с верхней части глаза к нижней. После этого выделение не снимаем.

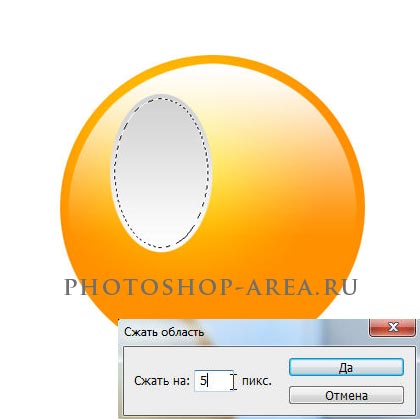
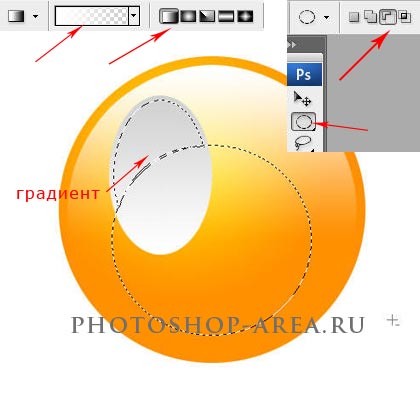
Теперь перейдем в «Выделение» — «Модификация» — «Сжатие», где установим значение 5рх.


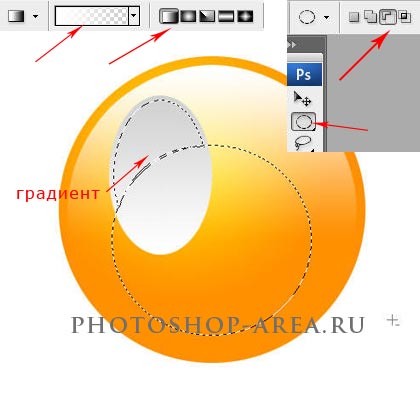
Не снимая выделение, обращаемся к инструменту «Овальная область». В свойствах нажимаем на значок «Вычитание из выделенной области» и рисуем окружность, как изображено ниже. Часть овального выделения ушла, что нам с вами и было нужно. По оставшемуся выделению протягиваем
линейным градиентом с установленным цветом от белого к прозрачному. После этого снимаем выделение.

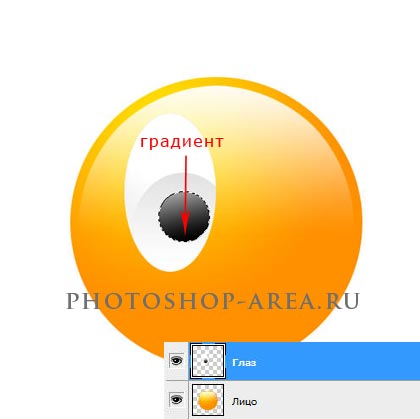
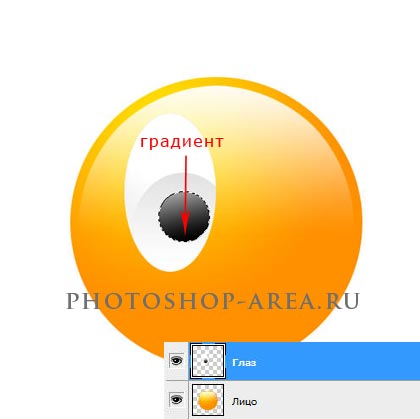
При помощи инструмента «Овальное выделение», рисуем окружность для зрачка глаза.
Чёрно-белым линейным градиентом нужно провести сверху вниз зрачка. Слой, который у нас получился, назовём «Глаз».

Зажав Ctrl на клавиатуре, нужно нажать по иконке слоя «Глаз», выделив его.
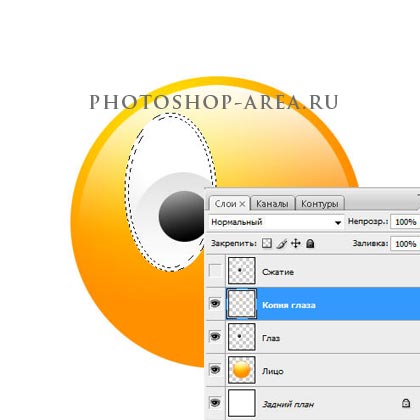
Далее нужно перейти в меню редактора, зайдя в «Выделение» — «Модификация» — «Сжатие», где давайте установим значение в 5рх. После этого нажимаем Ctrl+J, дублируя сжатую область на новом слое. Назовём этот новый слой «Сжатие». Теперь же необходимо спуститься на слой «Глаз» и продублировать его. Получившийся слой назовем «Глаз копия».
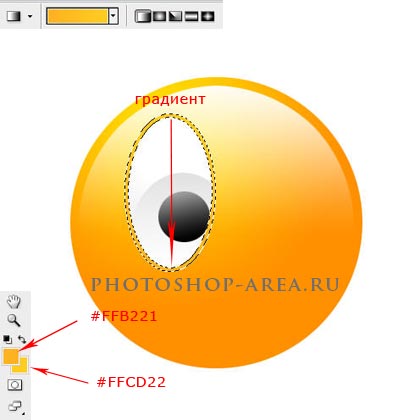
Не уходя со слоя «Глаз копия», нам нужно, удерживая Ctrl, кликнуть по иконке слоя «Сжатие» и после этого нажать клавишу Delete, удалив внутреннюю часть. Затем, не снимая выделения, нам нужно, снова удерживая клавишу Ctrl, кликнуть по иконке слоя «Глаз копия». В результате получится двойное выделение в виде овального кольца.

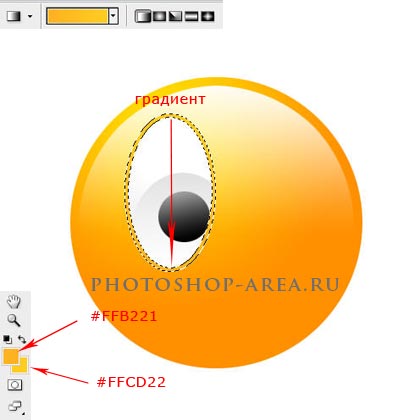
Устанавливаем основной цвет #FFB221, а фоновый — #FFCD22. Теперь выберем линейный градиент и протянем им сверху вниз выделенной области.

Теперь давайте удалим наш слой «Сжатие».
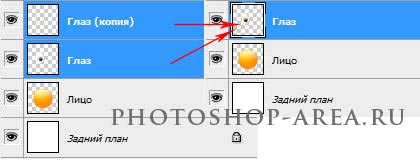
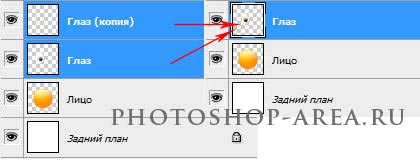
При помощи клавиши Shift выделим слои «Глаз»
и «Глаз копия». Сочетанием клавиш Ctrl+E клавиатуры объединим эти слои и назовём объединённый слой «Глаз».

Далее давайте продублируем слой «Глаз» и получим новый слой «Глаз копия».
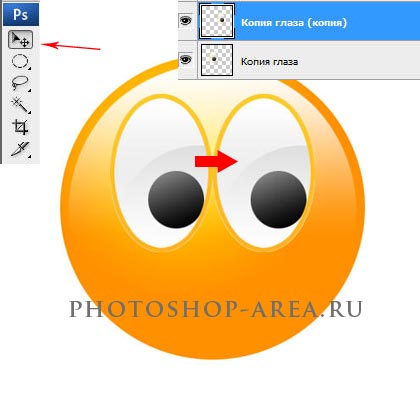
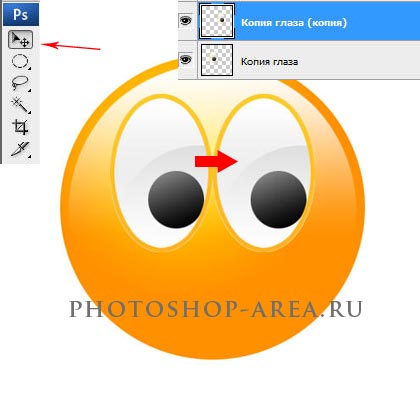
При помощи инструмента «Перемещение» перетаскиваем копию глаза в сторону и получаем двуглазое нечто, изображенное на скриншоте ниже.

Надо нашей рожице нужно приделать рот. Для этого мы создадим новый слой и назовем его «Рот».
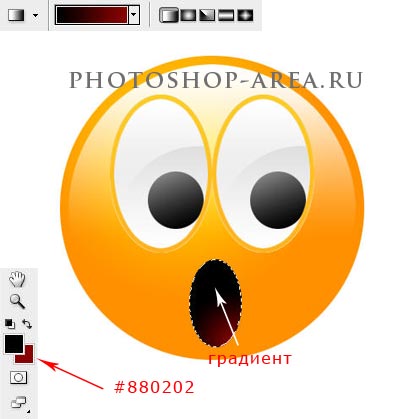
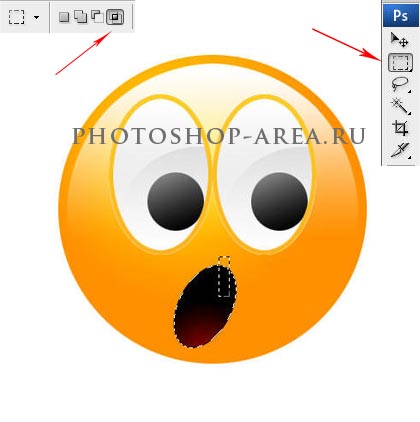
При помощи инструмента выделения «Овальная область» нарисуем такую фигурку, как показано на изображении ниже.

Основной цвет чёрный, а фоновый — #880202. Линейным градиентом тянем так, как показано на скриншоте.

Нажимаем Ctrl+T и при помощи инструмента «Свободное трансформирование» поворачиваем рот рожицы наискосок. После этого двойным кликом по рамке снимаем трансформирование.

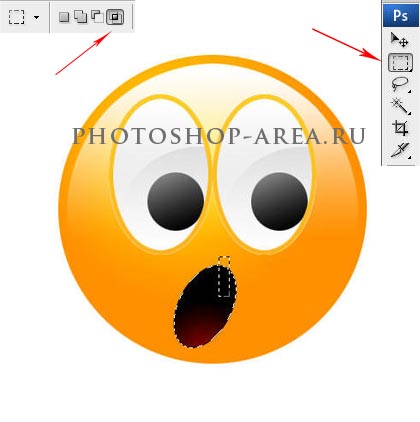
Не снимая выделения с овала, обратимся у инструменту «Прямоугольная область», избрав функцию «Пересечение с выделенной областью». После этого создаем новый слой и рисуем прямоугольник, как показано на изображении.

Основной цвет делаем белым, затем нажимаем Shift+F5, заливаем белым цветом и получаем нижеследующее.

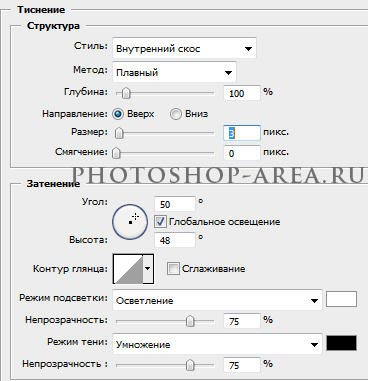
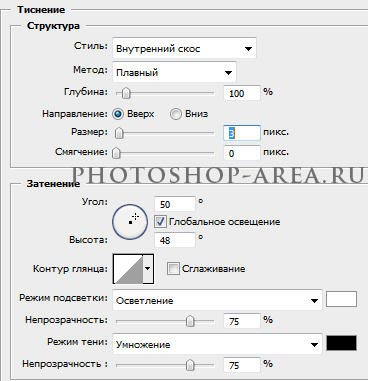
Теперь двойным кликом по слою с зубом вызываем стили слоя и выбираем стиль «Тиснение» с настройками, которые показаны ниже на скриншоте ниже.

Вот мы и закончили! В результате у нас получилась забавная рожица-смайлик, которая может использоваться для самых разных целей.

Благодарим вас за внимание! Читайте чаще на сайте нашего проекта статьи о графическом дизайне, а мы, в свою очередь, надеемся, что вы найдете в них для себя что-то полезное и интересное и призываем не стесняться присылать нам свои работы с описаниями!
Давайте делать наш сайт вместе!







.gif)

.gif)
.gif)