В этом коротком и довольно простом уроке мы при помощи стилей слоёв сделаем очень симпатичную надпись. По словам автора, он очень любит этот стиль, хотя едва ли может вспомнить тот случай, когда применял его на практике в каком нибудь реальном проекте.

На изображении ниже Вы видите два слоя, которые создают все эффекты
текста. Нижний даёт основное моделирование, верхний подчёркивает
эффект свечения.

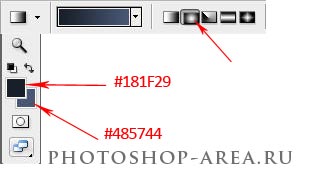
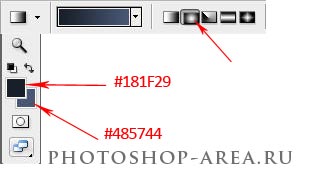
Создаём новый документ белого цвета, размером 700х400 рх. В палитре цветов, устанавливаем основной цвет — #181F29, цвет фона — #485744.

В палитре инструментов выбираем инструмент «Градиент», нажимаем кнопку «Радиальный градиент» и протягиваем сверху вниз нашего документа.

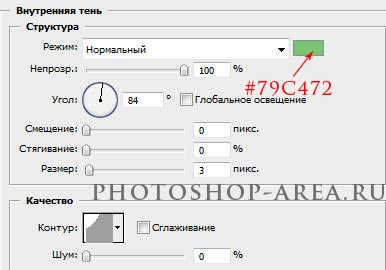
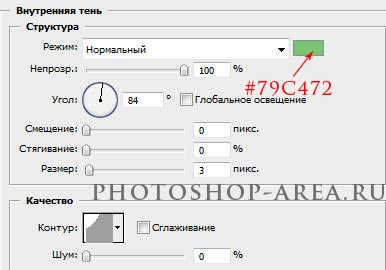
Мы должны создать текстовый слой в котором применим градиент, внутреннее свечение и внутреннюю тень.

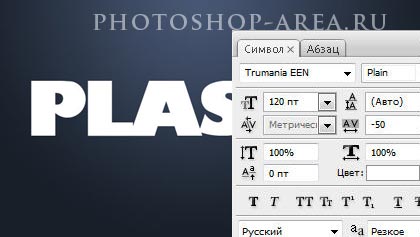
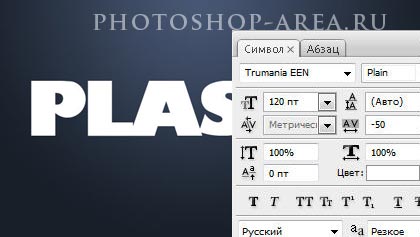
Возьмем, например, шрифт Trumania EEN Plain, размер шрифта поставим 120 pt, интервал между буквами зададим -50.

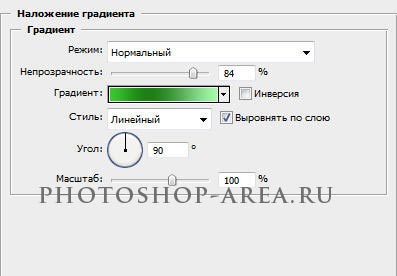
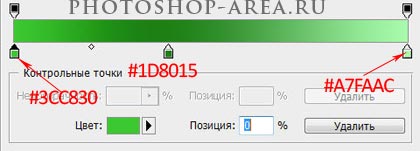
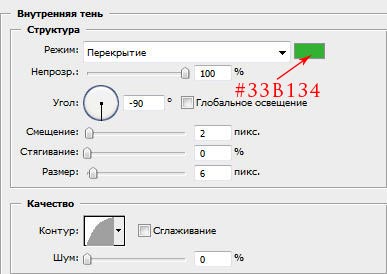
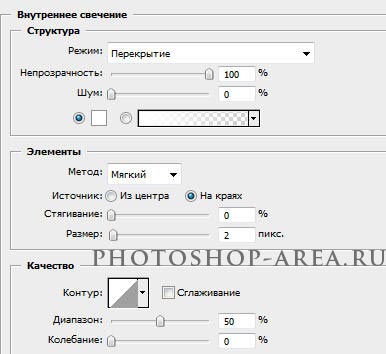
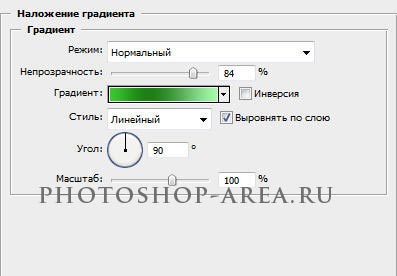
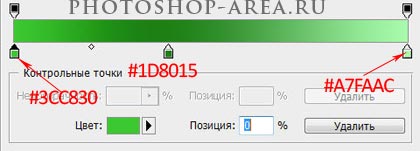
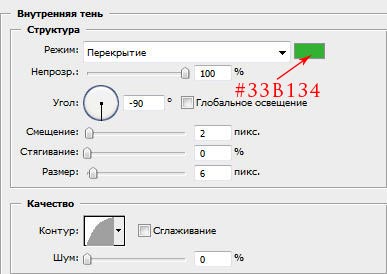
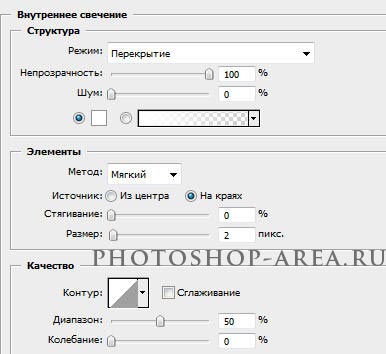
Двойным кликом по слою с текстом вызываем стили слоя. Прежде всего, начнём с наложения градиента. Выберем цвета, например, зеленый. Все последующие используемые стили видны на приведенных ниже изображениях.





Вот, что должно получиться в итоге. Уже можно сказать, что хорошо вышло, но мы не станем искать лёгких путей. И доведём наш пластический текст в Photoshop до совершенства.

А для этого нам нужно будет создать ещё один слой.

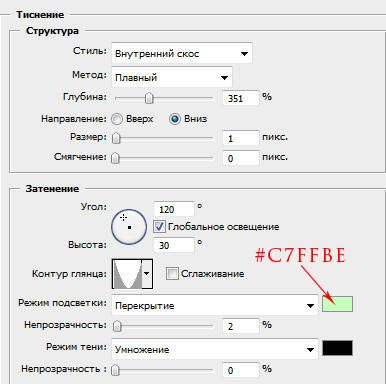
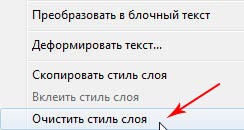
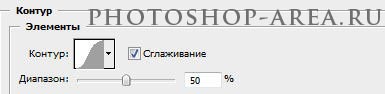
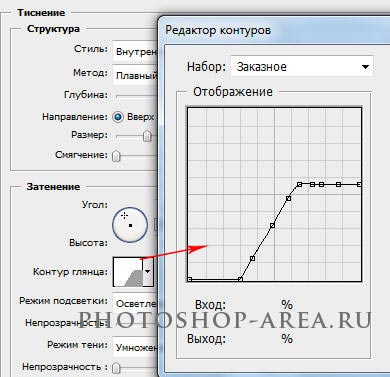
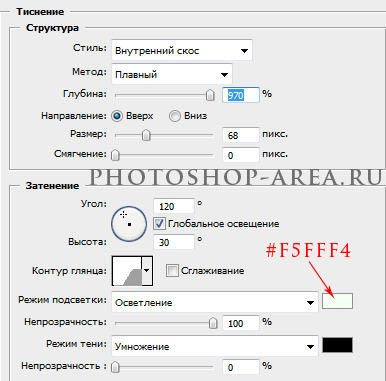
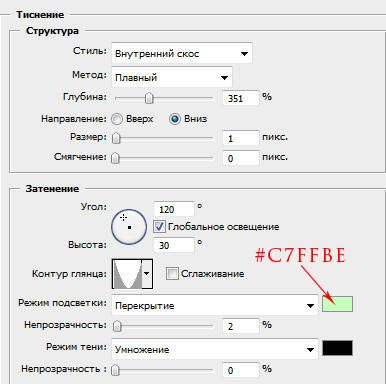
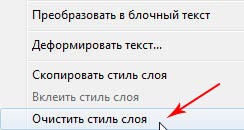
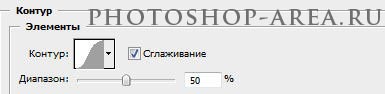
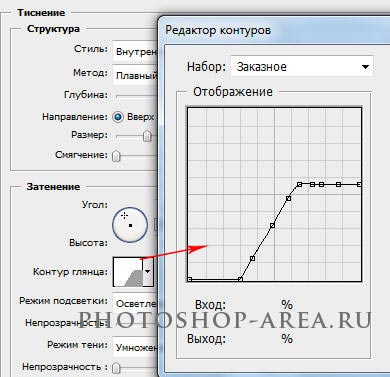
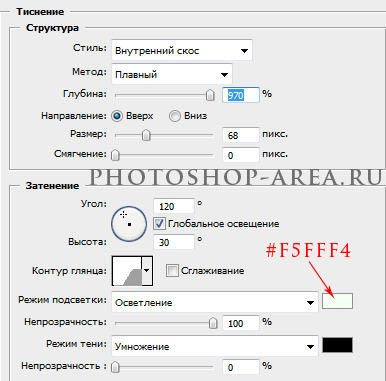
Жмём Ctrl+J, копируя текстовый слой. Кликаем правой кнопкой мыши по копии текстового слоя, и выбираем «Очистить стиль слоя». В этом слое мы в большей степени изменим стиль «Тиснение», придавая большее значение острым краям. Теперь Вы снова можете увидеть точные параметры настроек, включая форму контура глянца ниже. Для слоя применяем режим наложения — «Темнее».





Поздравляю! Мы получили отличный результат:

Спасибо за внимание! Читайте нас чаще на сайте www.photoshop-area.ru.







.gif)

.gif)
.gif)