В данной статье мы рассмотрим возможность создания видимости многослойного и переливающегося разными цветами трехмерного текста при помощи средств Photoshop.

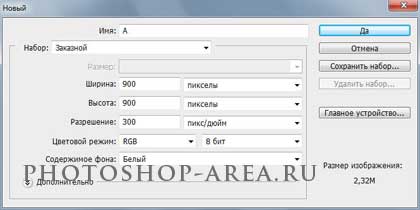
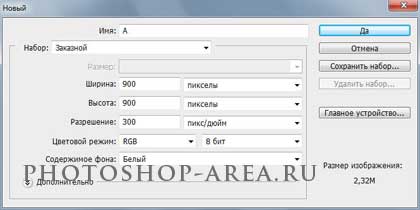
Создаём новый документ со следующими параметрами и называем его «A».

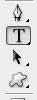
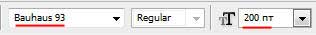
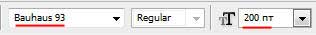
Заливаем задний фон цветом #898989, затем выбираем инструмент «Горизонтальный текст». Используем, например, шрифт Bauhaus 93.


Устанавливаем цвет шрифта #ACACAC, размер 200 pt и пишем букву «A». Слой с буквой назовём «Текст».

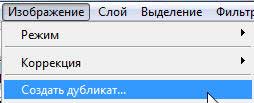
Нам необходимо создать ещё два документа, для двух букв, каждая на отдельном документе. Идём в «Изображение», нажимаем «Создать дубликат». В диалоговом окошке даём название «W». Открываем документ «W», дважды кликаем по иконке текстового слоя, и меняем Букву «A» на букву «W». Теперь
создаём дубликат документа W, и новый документ назовём «E». Дважды кликнем по иконке текстового слоя в документе «E», меняем букву «W» на «E», только размер буквы «W» надо поставить 205 pt, так как она в этом шрифте несколько меньше других.



Теперь вернёмся к документу A.psd.
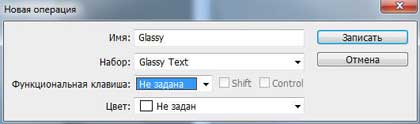
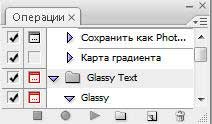
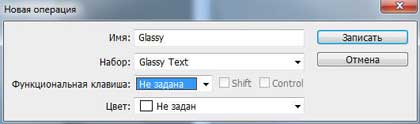
Так как каждая буква у нас находится в отдельном документе, то будет хорошей идей создать Action в одном документе и применить его в последствии ко всем другим. Для этого переходим в «Окно», там ищем вкладку «Операции». В палитре «Операции» заходим в меню, выбираем «Новый набор», в диалоговом окне называем его Glassy Text и подтверждаем. Затем в этом наборе создаём «Новую операцию», называем её Glassy и жмём кнопку «Записать».




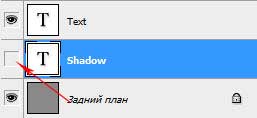
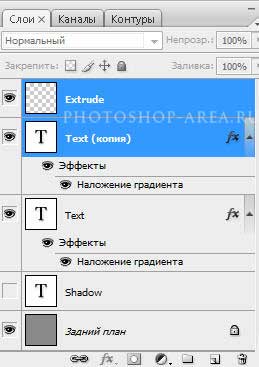
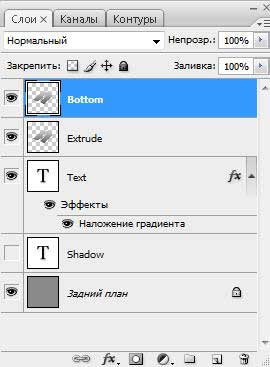
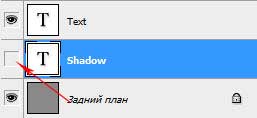
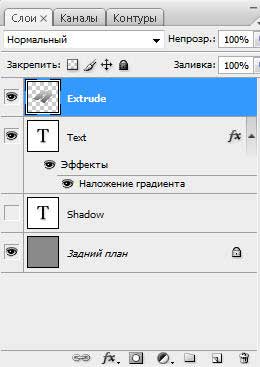
Первое, что мы сейчас сделаем, это дублируем слой Техт, называем его Shadow (Тень). Далее перетягиваем его под слой Техт и сделаем его пока невидимым, он пригодится нам позже.

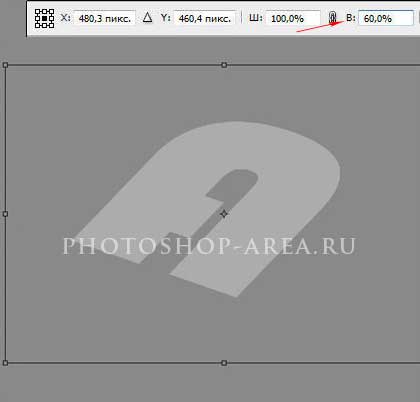
Активируем слой Техт, нажимаем Ctrl+T.
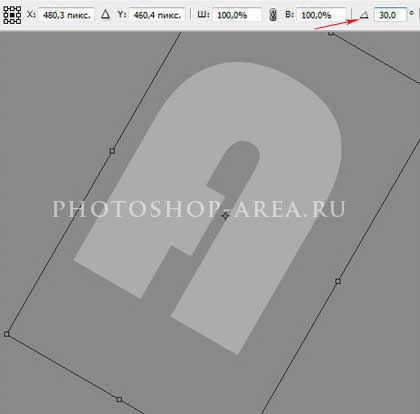
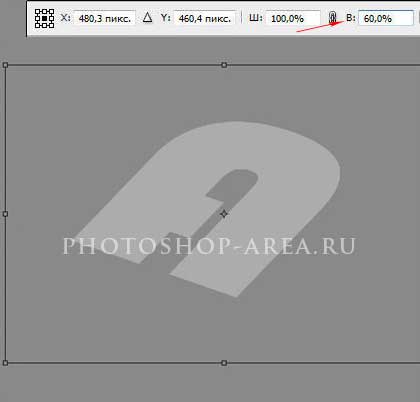
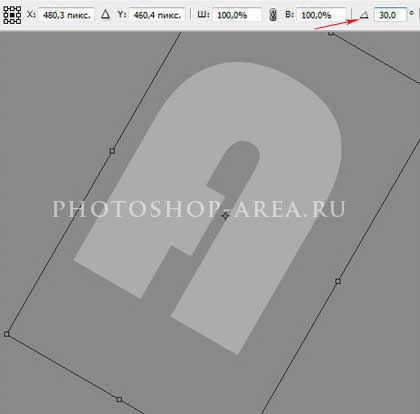
Вызываем инструмент «Свободное Трансформирование». Угол поворота выставляем равным 30 градусам. Двойным кликом по области трансформирования выходим из него. Ещё раз заходим в «Свободное Трансформирование», переходим в «Масштабирование по вертикали» и ставим значение 60%, затем двойным кликом подтверждаем.


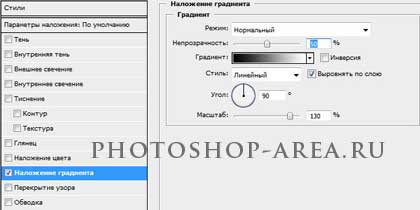
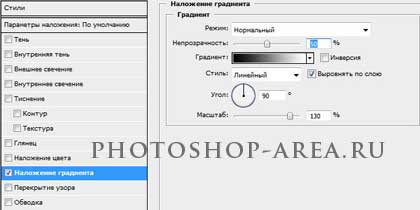
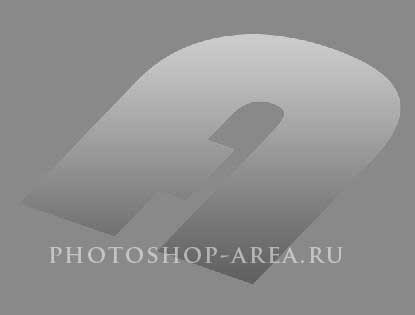
Дважды кликнем по слою в палитре слоёв и в вызваных стилях слоя выбираем «Наложение градиента» с настройками, как на изображении ниже.


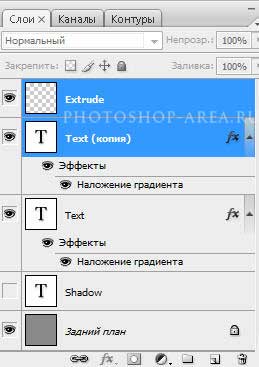
Дублируем слой Техт, создаём новый слой над дубликатом и называем его Extrude.
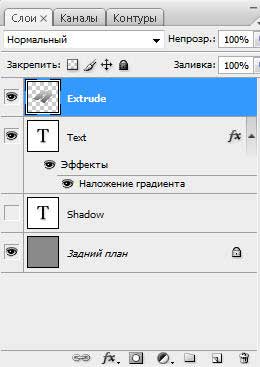
При помощи клавиши Shift выделяем слой дубликата и слой Extrude. Далее нажав Ctrl+E, мы объединяем слои, у объединённого слоя остаётся название Extrude.
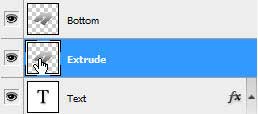
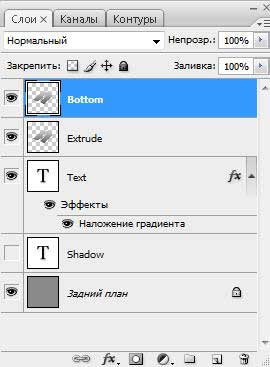
Теперь дублируем слой Extrude и дубликату присваиваем название Bottom.



Нажав клавишу Ctrl, кликнем по иконке слоя Extrude, создаём выделение. Выбираем в палитре инструментов «Перемещение», зажав клавишу Alt. 75 раз нажимаем стрелочку вниз (при этом масштаб должен быть 100%.
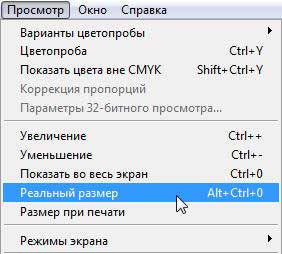
Далее нажимаем «Просмотр», переходим в «Реальный размер», затем Ctrl+D — снимаем выделение.



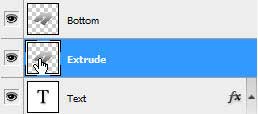
Дублируем слой Bottom, называем его Top.
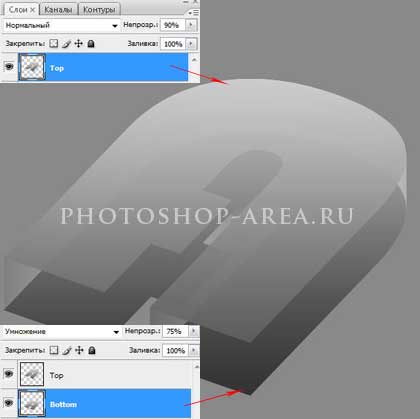
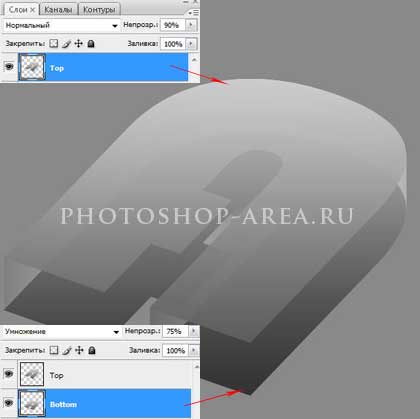
Заходим в слой Bottom, режим наложения для него устанавливаем «Умножение». Мы перемещаем слой Bottom на 75px вниз (для этого выбираем инструмент перемещение, зажимаем клавишу Shift и давим стрелку вниз один раз 10 рх, далее математический расчёт), непрозрачность для слоя ставим
75%.
Для слоя Top, непрозрачность устанавливаем 90%.

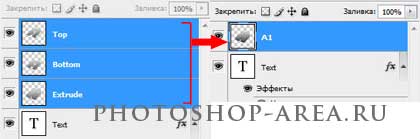
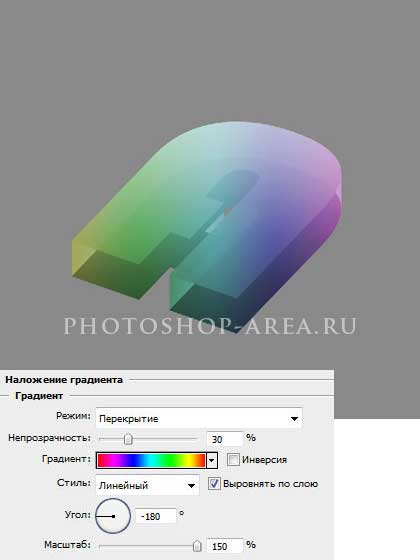
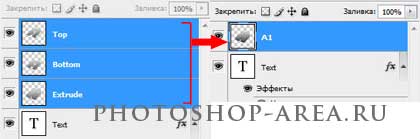
Выделяем слои Extrude, Bottom и Top. Нажимаем Ctrl+E и объединяем их. После этого даём объединённому слою название А1. Входим в стили слоя, выбираем «Наложение градиента», градиент выбираем «Спектр», остальные настройки так, как на изображении ниже.


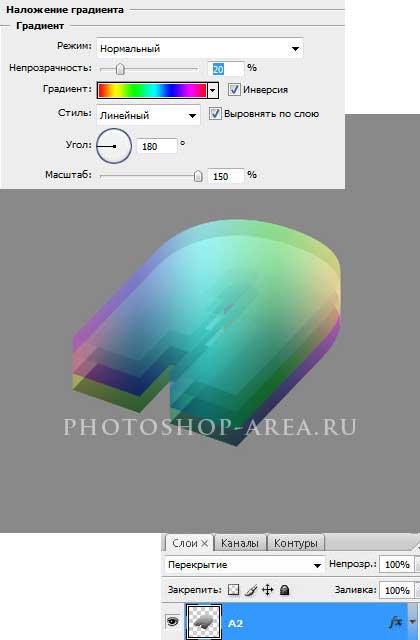
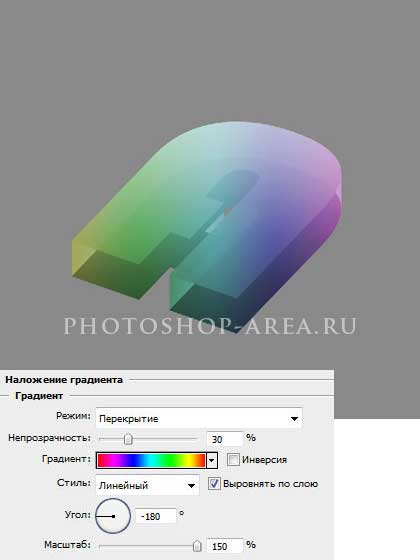
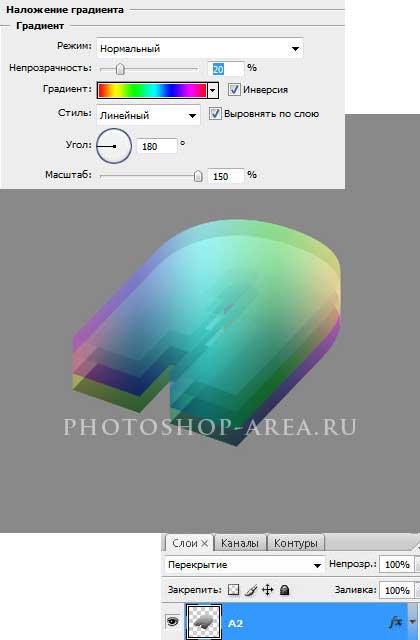
Дублируем слой А1, и дубликат называем А2. Далее мы выбираем инструмент «Перемещение» и поднимаем слой А2 на 30 рх вверх. В стилях слоя прменяем «Наложение градиента» так, как указано на скриншоте.
Режим наложения для слоя определяем «Перекрытие».

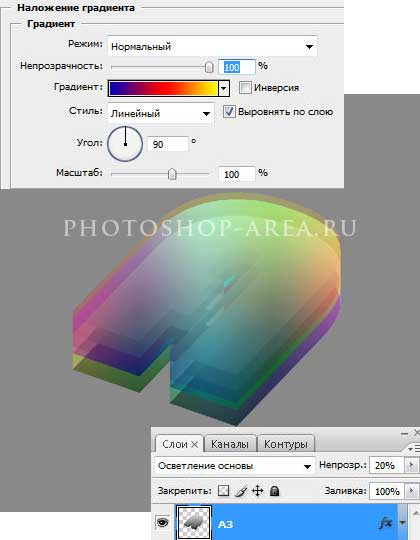
Дублируем слой А2, и называем дубликат А3, перемещаем слой А3 на 15 рх вверх.
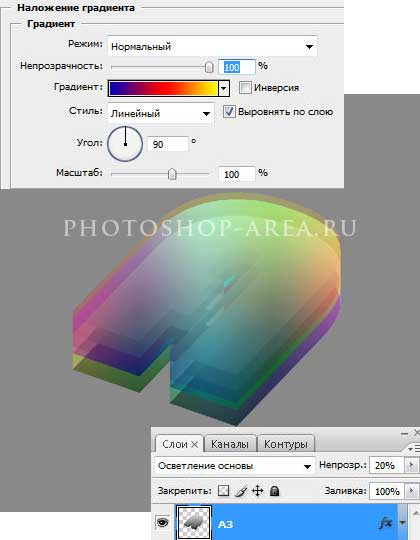
В стилях применяем опять наложение градиента, но в этот раз мы выбираем «Синий, красный, желтый» градиент, а остальные настройки, как на изображении. Режим наложения для этого слоя ставим
«Осветление основы», «Непрозрачность» устанавливаем на уровне 20%.

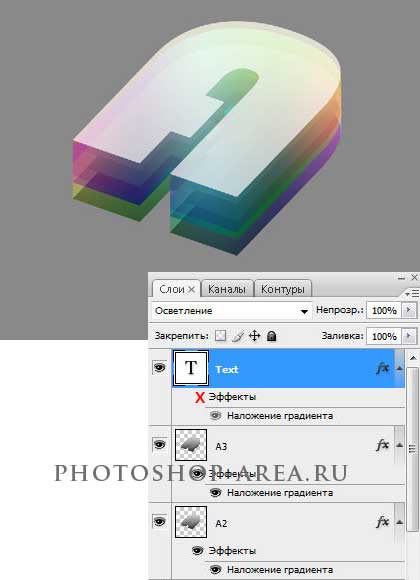
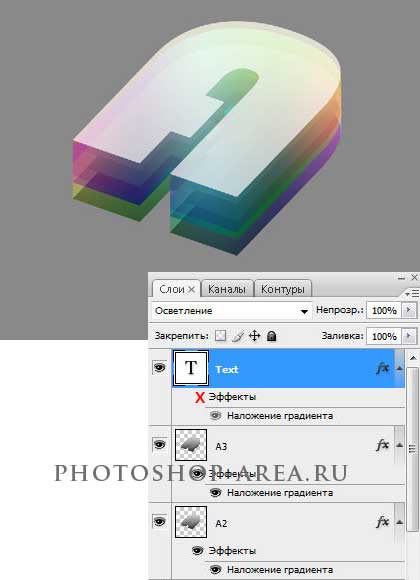
В палитре слоёв перетаскиваем слой Техт на самый верх, выключаем Эффекты. Убеждаемся, что слой «Текст» активен. Выбираем инструмент «Перемещение», нажав Shift, потом 5 раз жмём на клавише «Стрелка вверх», тем самым поднимаем слой на 50 px. Режим наложения устанавливаем «Осветление».

По аналогии делаем оставшиеся буквы «W» и «E».
Теперь можно наслаждаться итоговым результатом!

Большое спасибо вас за внимание, друзья! Читайте нас чаще на сайте www.photoshop-area.ru.







.gif)

.gif)
.gif)