В этом уроке Photoshop мы рассмотрим пример работы с текстом в фотошопе.
Используя стили слоя программы, маску слоя и градиеннты Photoshop, создадим красивый мраморный текст.

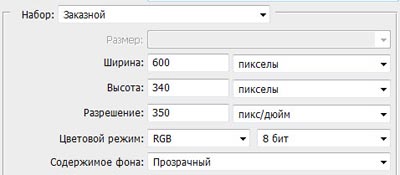
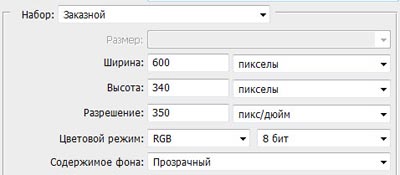
Создаём новый документ, с размерами: ширина — 600 рх, высота — 340 рх.

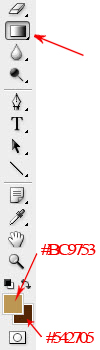
Устанавливаем в панели инструментов основной цвет — #BC9753, фоновый цвет — #542705.
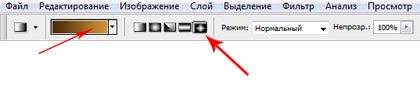
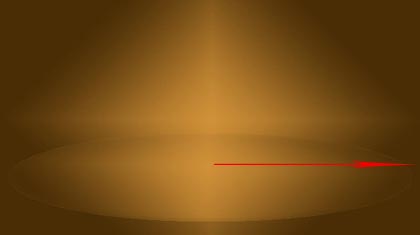
Выбираем инструмент — Градиент, в верхней панели выбираем — Ромбовидный градиент.


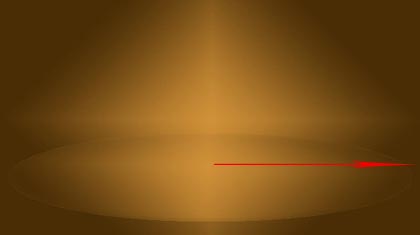
Протягиваем, как изображено на иллюстрации, от середины на переферию.

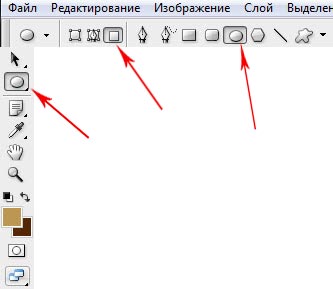
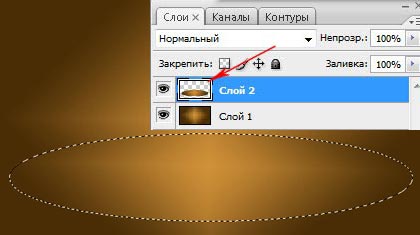
Создаём новый слой. Выбираем инструмент — Эллипс.

И отрисовываем выбранный эллипс в нижней части нашего документа.

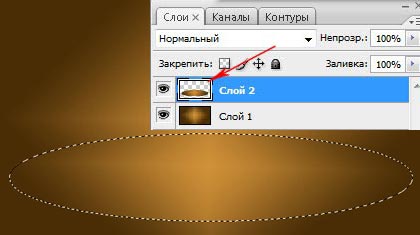
Нажимаем Ctrl+клик на слое с эллипсом в палитре слоёв, выделяя фигуру.

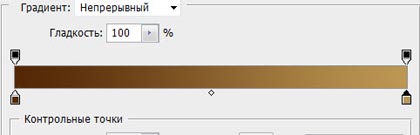
Обращаясь к инструменту «Градиент», производим действие согласно размещенному ниже скриншоту.

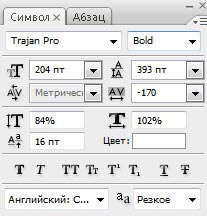
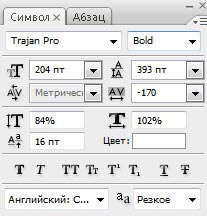
Выбираем инструмент «Горизонтальный текст» настройки ставим согласно изображению и размещаем текст по центру документа.


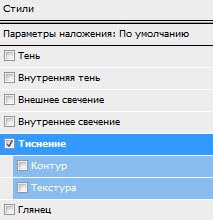
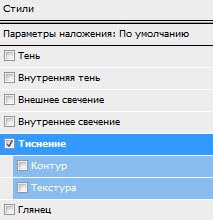
Двойным кликом левой кнопкой мыши по слою с текстом вызываем диалог стилей слоя.
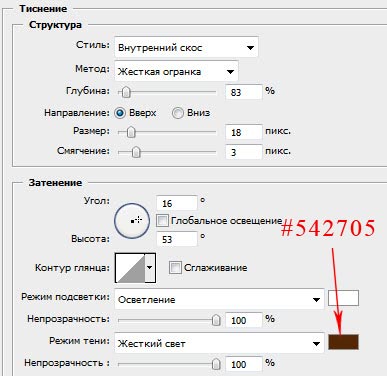
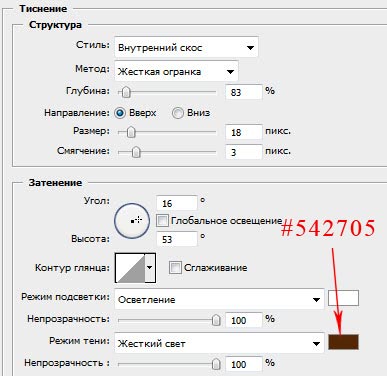
В настройках переходим в «Тиснение». Параметры показаны на скриншоте ниже. Цвет тени устанавливаем #542705.


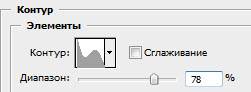
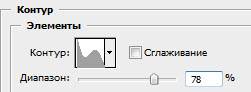
Задаем контур:

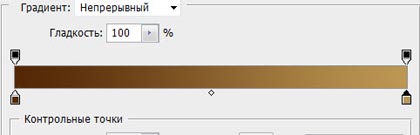
И делаем наложение градиента; цвета используем те же, что и в начале статьи.


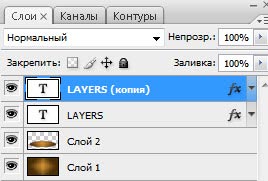
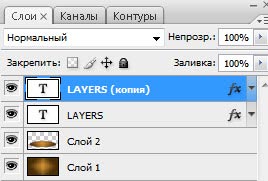
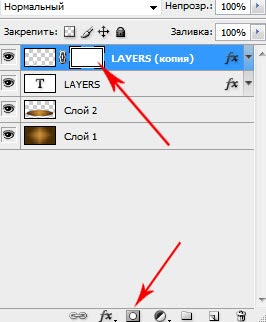
Копируем слой — (Ctrl+J). Для копирования слоя переходим в «Редактирование» — далее «Трансформирование» — «Отразить по вертикали», затем нужно обратиться к инструменту «Перемещение», далее перетаскиваем
отражение под основной текст.


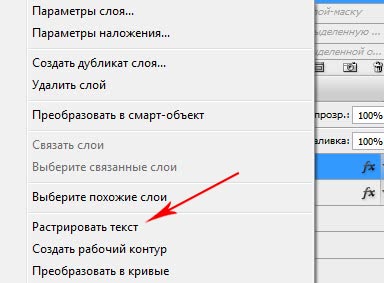
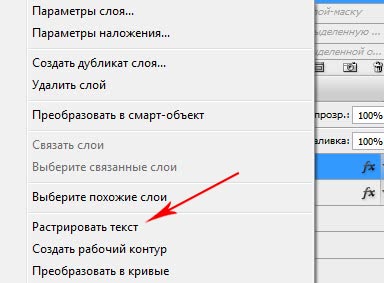
Правой кнопкой мыши кликаем по дубликату слоя в палитре слоёв. В выпавшем диалоге
выбираем «Растрировать текст».

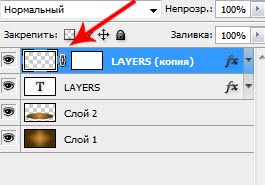
Слой с дубликатом оставляем активным, жмём Ctrl и кликаем по иконке слоя с овалом,
вызывая выделение.

Нажимаем Shift + Ctrl + I, инвертируя изображение, затем Delete, оставляя лишь ту часть текста, которая в зоне овала.

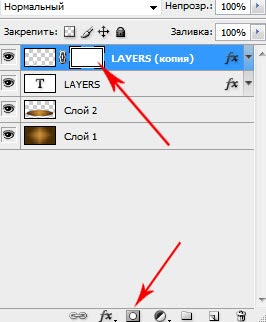
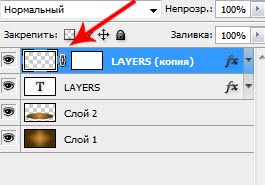
В палитре слоёв, нажимаем на иконку — добавим маску слоя. Всё как показано ниже.

Выделяем перевёрнутый текст (Ctrl+клик по иконке слоя).

В палитре инструментов, меняем основной и фоновый цвет на чёрный и белый.

Выбираем инструмент «Градиент» — «Линейный градиент» — «От основного к прозрачному», и проводим несколько раз от места соединения текстов к низу, пока не получим нужного нам эффекта.

Всё! Теперь снимаем выделение (Ctrl+D) и наслаждаемся финальным результатом:

Благодарим за внимание! Читайте нас чаще на сайте www.photoshop-area.ru.







.gif)

.gif)
.gif)