В этой статье мы опишем небольшой и довольно простой урок, в котором мы, пользуясь только средствами Photoshop, нарисуем свежий и довольно реалистичный апельсин.

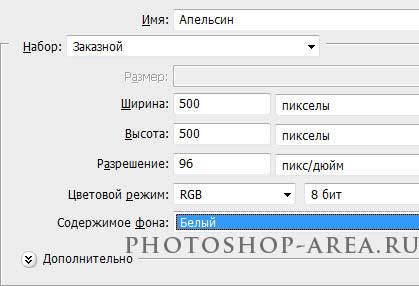
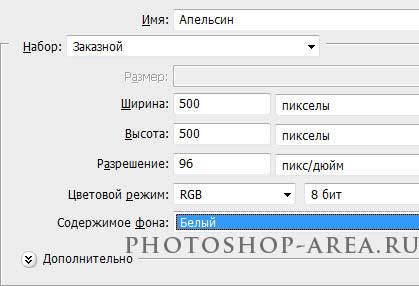
Откроем новый документ размером 500 х 500 рх с разрешением 96 dpi и с фоном белого цвета.

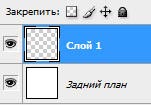
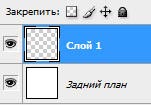
Над белым бэкграундом теперь мы создаём новый и прозрачный слой.

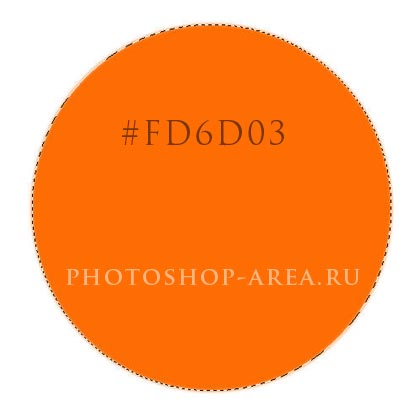
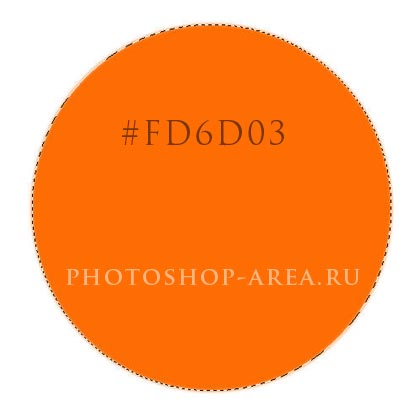
Нажимая клавишу Shift и используя инструмент «Овальная область», теперь нарисуем круглое выделение.

Заливаем наше выделение оранжевым цветом #FD6D03.

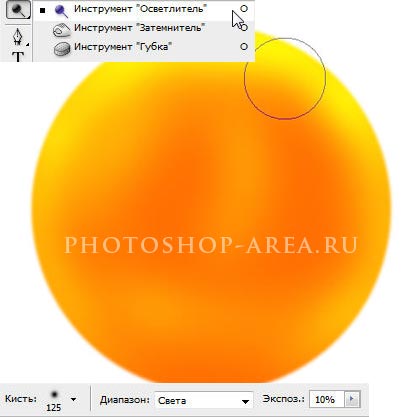
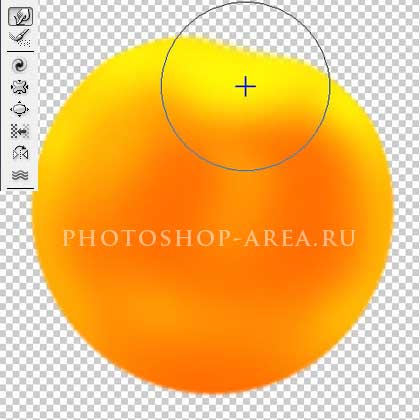
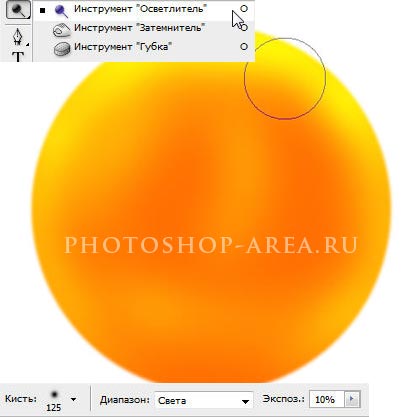
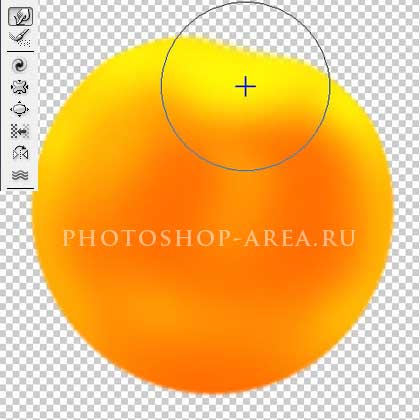
Далее мы обратимся к инструменту «Осветлитель» и большой кистью с малой экспозицией обработаем нашу окружность таким образом как указано на изображении.

Заходим в меню фильтров, выбираем фильтр «Пластика». Далее инструментом «Деформация» немного прижимаем правую верхнюю часть.

После этого, используя инструмент «Перо», создадим в верхней части апельсина фигуру, которая
должна быть того же цвета, что и заливка окружности, то есть #FD6D03.

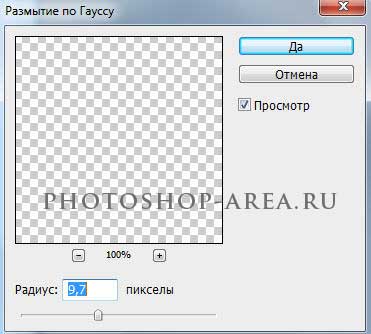
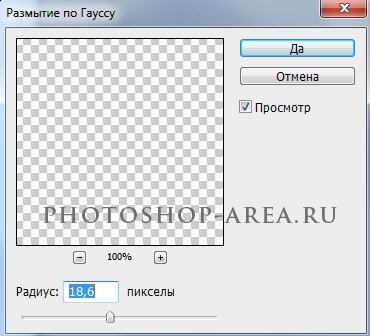
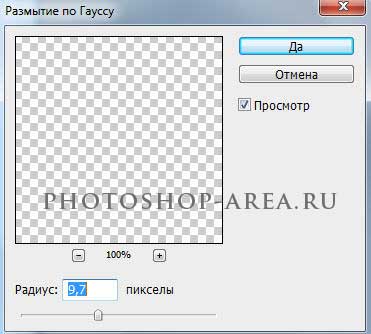
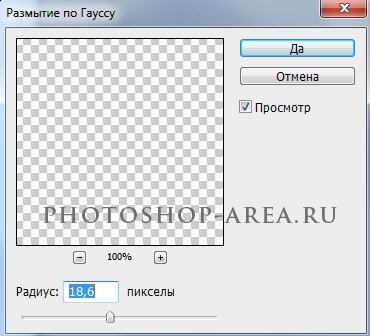
Теперь переходим в фильтр «Размытие» — «Размытие по Гауссу» и размываем нашу фигуру углубления.


Переходим на слой с апельсином и, используя инструмент «Осветлитель», маленькой кистью слегка обрабатываем вокруг фигуры углубления.

Выделяем при помощи клавиши Shift слои апельсина и углубления, объеденяем их, нажав комбинацию клавиш Ctrl+E.

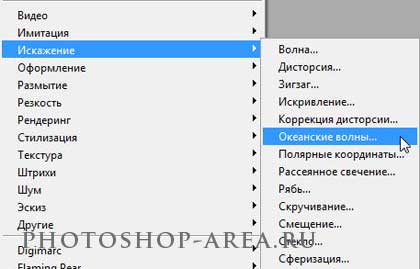
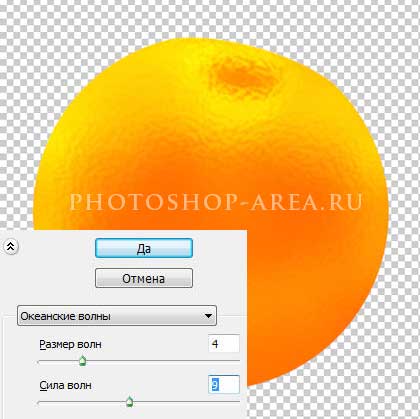
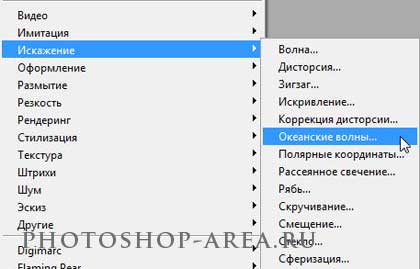
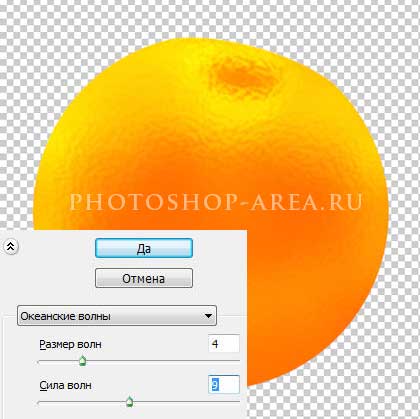
Затем идём в меню фильтров, выбираем «Искажение» — «Океанские волны» с такими же настройками, как на скриншоте ниже.


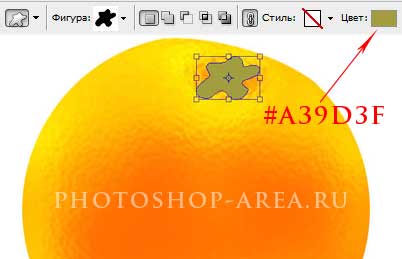
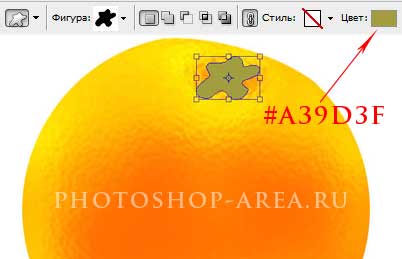
Сам апельсин уже готов, но необходимо сделать цветоножку. В палитре цветов устанавливаем основной цвет #A39D3F. Выбираем инструмент «Произвольная фигура» и в качестве фигуры используем «Кляксу». Нажимая Ctrl+T, вызываем инструмент «Свободное трансформирование» и подгоняем его по месту.

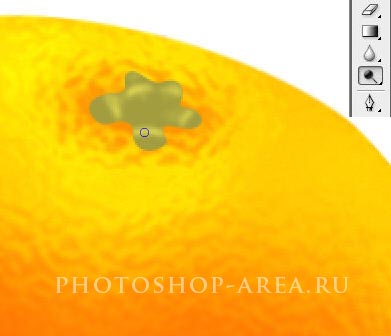
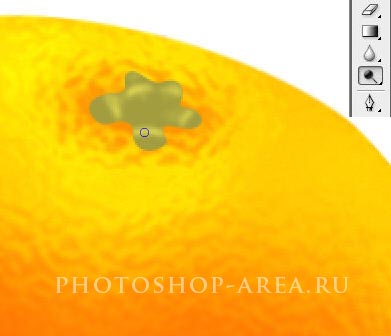
Применяя инструмент «Осветлитель», маленькой кисточкой осветляем участки, как и показано на изображении.

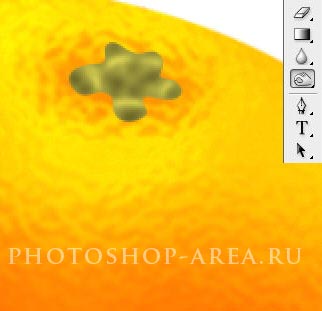
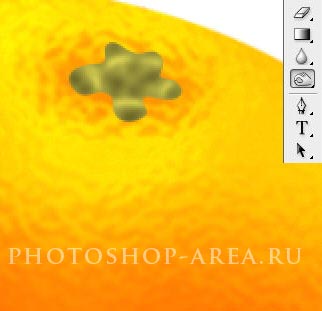
Так же, как показано на изображении, применяем инструмент Затемнитель.

Над нижним слоем «Задний план» создаём новый слой. Применяем инструмент «Овальное
выделение» и рисуем элипс. Заливаем выделение цветом #797979. Заходим в меню фильтров, выбираем «Размытие» — «Размытие по Гауссу» с точно такими же настройками, как и указано на изображении ниже.


Благодарим вас за внимание! Читайте чаще на сайте нашего проекта статьи о графическом дизайне, а мы надеемся, что вы найдете в них для себя что-то полезное и интересное.







.gif)

.gif)
.gif)