В данной статье о графическом дизайне в Photoshop мы рассмотрим один из лучших способов рисования планеты средствами фотошоп. Это небольшой и довольно-таки простой урок, но он позволяет добиться эффектного результата.

Начнём с создания нового документа размером 600х600 рх чёрного цвета. Создаём над ним новый слой и, используя инструмент «Овальная область» и нажав клавишу Shift, отрисовываем окружность внутри нашего документа.


Нажимаем комбинацию клавиш на клавиатуре Shift+F5, заливая окружность чёрным цветом, но не снимаем пока выделение. После этого выбираем большую мягкую кисть, непрозрачность устанавливаем 35%, режим наложения — «Линейный осветлитель» (добавить).

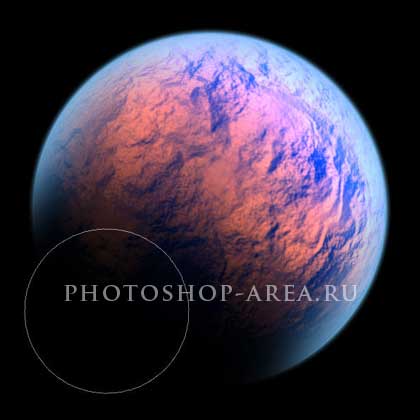
Представим себе, что свет на объект падает справа сверху. Цвет кисти устанавливаем #0037D3, и рисуем всё как показано на изображении.

Для дальнейшей работы нам понадобится текстура планеты, используем изображение, которое можно взять здесь.

Также текстуру поверхности планеты вы можете сделать и самостоятельно, воспользовавшись нашим уроком, с которым можно познакомиться здесь.
Открываем полученное изображение в фотошопе. Заходим в «Редактирование» — «Определить узор», называем его как-нибудь и сохраняем.

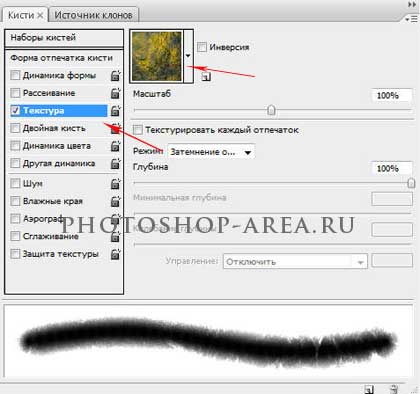
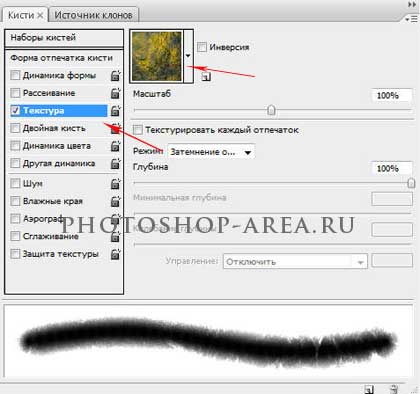
Затем переходим в палитру кистей, ставим галочку в поле «Текстура», там выбираем образец, который мы загрузили, а настройки выставляем так же, как на изображении ниже. Предварительные настройки самой кисти не изменяем, но меняем цвет в палитре инструментов на #943B04.

Обрабатываем текстурой те же участки, не затрагивая тёмную часть, это будет теневая сторона нашей планеты. Должно получиться примерно как на изображении ниже, выделение мы пока еще не снимаем.

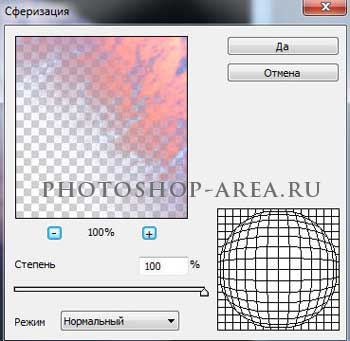
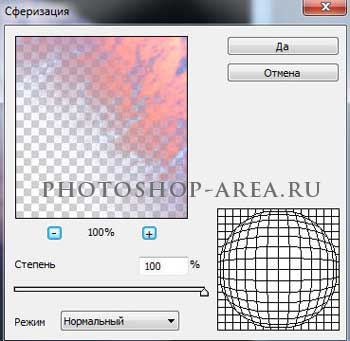
Теперь нам надо добиться визуального ощущения сферы. Заходим в меню фильтров, выбираем «Искажение» — «Сферизация», значение ставим 100%.

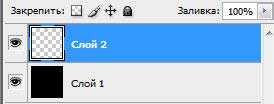
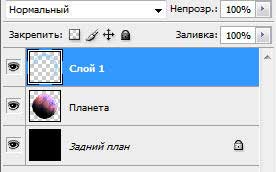
Как только мы это сделали, переходим в «Редактирование» — «Вырезать» (или Ctrl+X), чтобы вырезать планету со слоя. Тут же создаём новый, прозрачный слой и вставляем объект уже туда (нажимая клавиши Ctrl+V). После этого старый слой удаляем. При помощи этого действия мы избавимся от смещения пикселей на краях. Назовём слой «Планета».


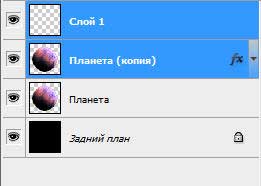
На нашей планете, как мы видим есть вода и, думается, что должна быть и атмосфера. Давайте же создадим её! Дублируем слой «Планета». Двойным кликом по слою вызовем стили слоёв.
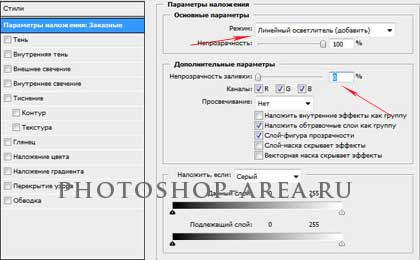
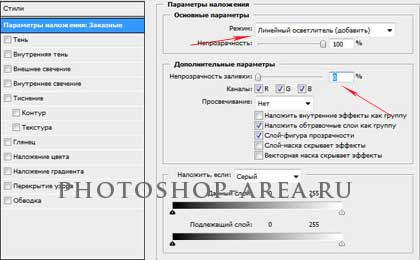
В параметрах наложения мы установим режим «Линейный осветлитель», непрозрачность заливки установим на значении — 0.

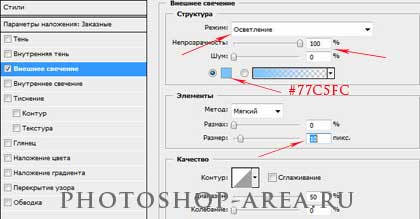
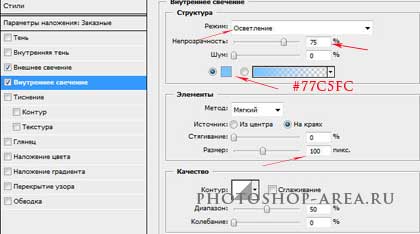
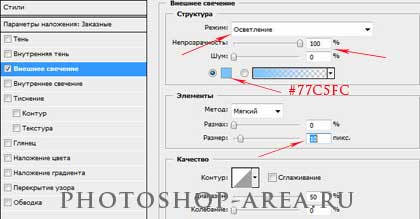
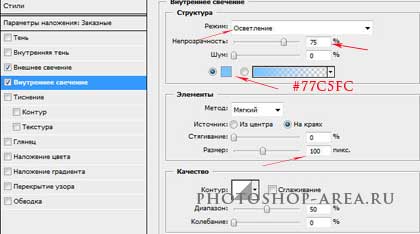
Внешнее и внутреннее свечение настраиваем как на изображениях ниже. Цвет нашего свечения устанавливаем #77C5FC.


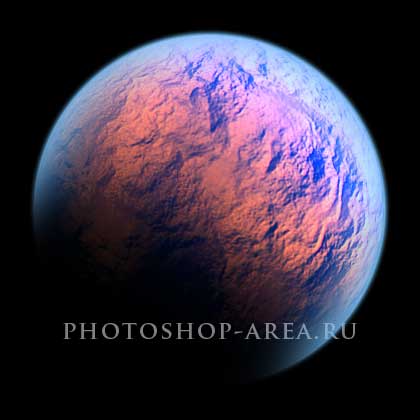
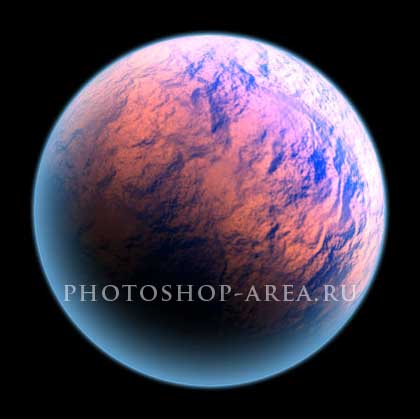
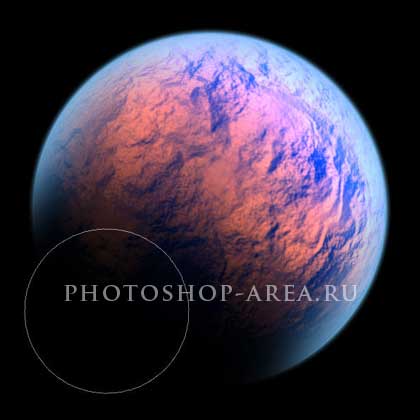
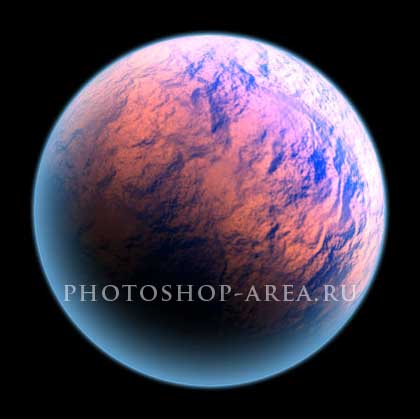
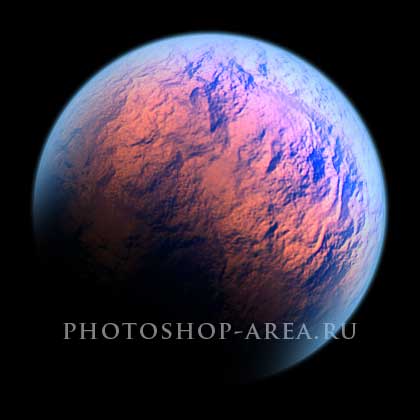
Получиться у нас в результате должно примерно так:

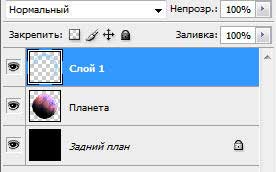
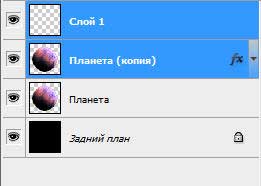
Мы видим, что с теневой стороны видна атмосфера, а это не правильно. Надо применить к ней ластик, но стили слоя не дадут нам это сделать. Поэтому создаём над слоем с атмосерой прозрачный слой. При помощи клавиши Shift активируем оба слоя и объеденим их (Ctrl+E).


Теперь воспользуемся инструментом «Ластик», возьмём большую мягкую кисть размером 300рх и сотрём, как показано на изображении.

Хочется придать нашей планете рельефность. Для этого сделаем дубликат слоя «Планета». Затем
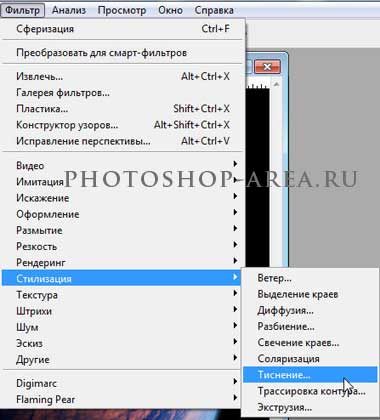
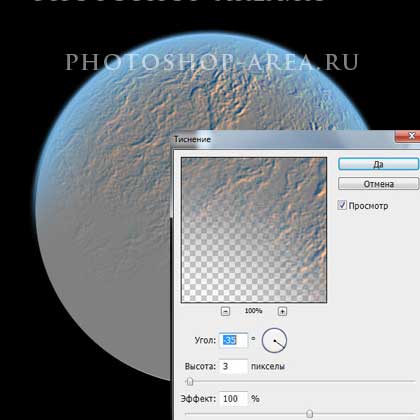
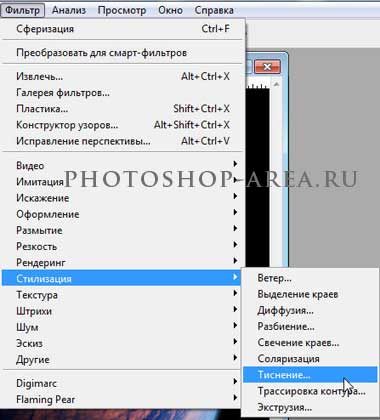
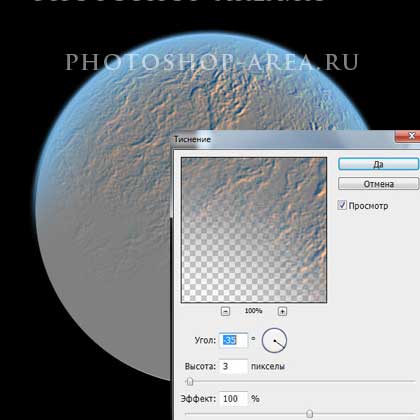
применим фильтр «Стилизация» — «Тиснение с настройками», как и показано на нашем скриншоте ниже.


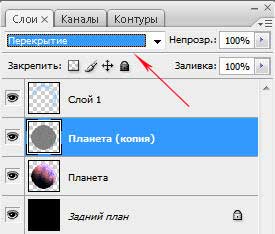
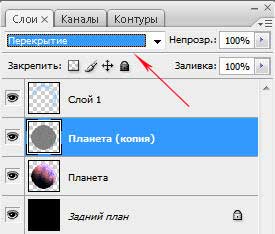
Теперь поменяем режим наложения слоя на «Перекрытие».

Вот и всё! Работа закончена! Можно насладиться получившимся результатом!

Благодарим вас за внимание! Читайте нас чаще на сайте www.photoshop-area.ru, мы будем стараться размещать всё новые и новые статьи о графическом дизайне в Photoshop.







.gif)

.gif)
.gif)