В этой статье мы остановимся на описании урока Photoshop, который позволит нам создать совершенно невообразимую, немыслимую фигуру — некий скрученный 3d треугольник. Именно так! Средствами графического редактора Photoshop мы сделаем невозможное: создадим так называемый «треугольник Пенроуза».

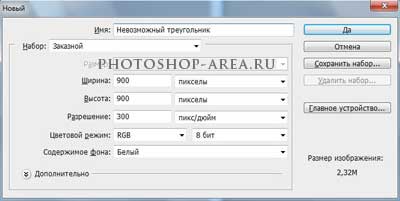
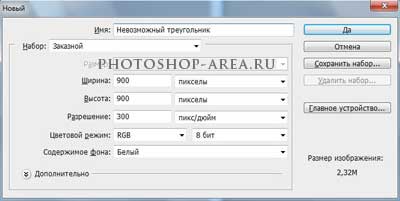
Для начала создаём новый документ 900х900 рх с настройками как на изображении:

Заливаем наш задний фон цветом #B7B7B7. Устанавливаем основной текст #ACACAC.
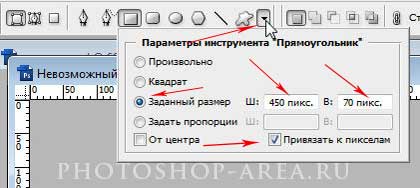
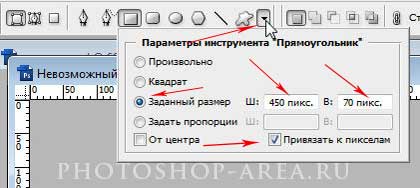
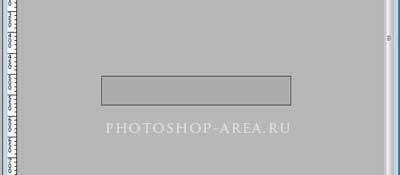
В палитре инструментов выбираем инструмент «Прямоугольник», применив функцию «Геометрические параметры» (параметры показаны на скриншоте). Затем отрисовываем прямоугольник.




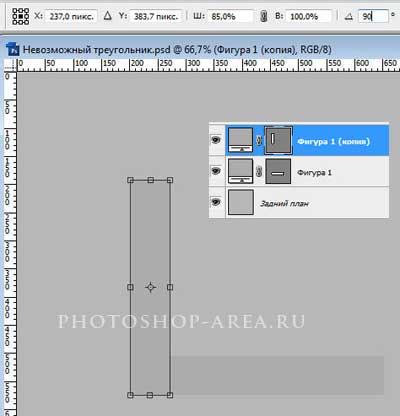
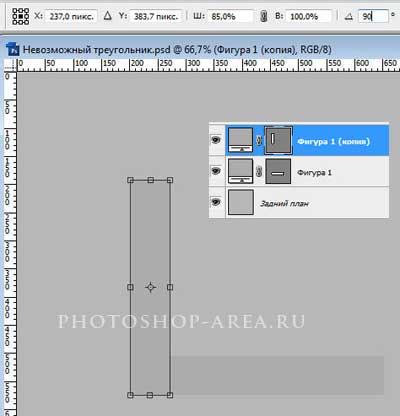
Далее мы продублируем слой с фигурой прямоугольника, нажимаем комбинацию клавиш Ctrl+T на клавиатуре, поворачиваем фигуру прямоугольника в новом слое на 90 градусов, установив масштабирование по горизонтали 85%. Совместим фигуры так же, как показано на изображении и двойным кликом левой кнопкой мыши по трансформированной нами области выйдем из этой функции.

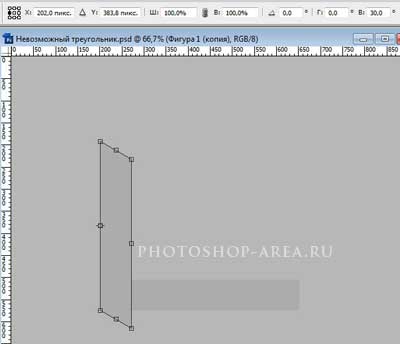
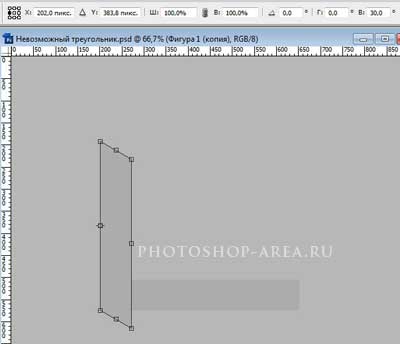
Вновь применяем инструмент «Свободное трансформирование» (Ctrl+T), ставим положение центра преобразования по центру слева и устанавливаем значение наклона по вертикали 30 градусов.
Затем переставляем положение центра преобразования слева в низ, и устанавливаем значение угла поворота в 30 градусов. Выходим из режима свободного трансформирования.

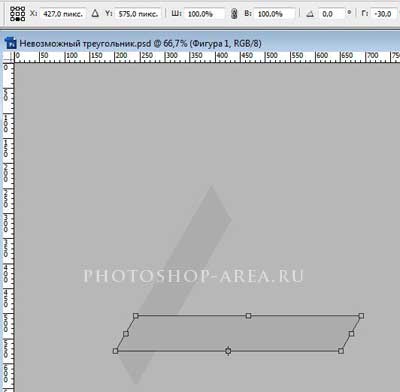
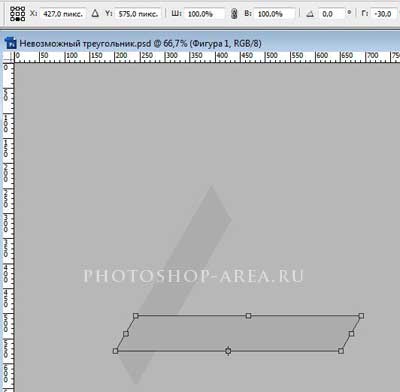
Теперь активируем слой с горизонтально расположенной фигурой и вновь воспользуемся инструментом «Свободное трансформирование». Положение центра нашего преобразования необходимо устанавливить по центру вниз, а наклон по горизонтали — минус 30 градусов.

При помощи клавиши Shift активируем второй слой с фигурой, дальше переходим в функцию палитры слоев «Объединить слои», либо (Ctrl+E). Получившийся объединённый слой назовём «Один». После этого, используя инструмент «Прямоугольная область», делаем выделение, как на изображении, и нажимаем Delete.



Дублируем слой «Один», назовем его «Два». Переходим в «Изображение» — «Коррекция» — «Цветовой тон/Насыщенность» (либо Ctrl+U). Выставляем значение «Яркость» — минус 20.
Нажимаем Ctrl+T, поворячиваем фигуру на 120 градусов и размещаем.
Теперь дублируем слой «Два», назовем его «Три». Нажимаем Ctrl+U и выставляем значение «Яркость» — минус 40. Жмём Ctrl+T, поворячиваем фигуру на 120 градусов и размещаем.
У нас есть маленький ляп, который надо искоренить. Для этого, нажав клавишу Ctrl, кликнем по иконке слоя «Один», тем самым сделаем выделение. Убедились, что слой «Три» активен и нажимаем Delete. Затем Ctrl+D, снимая выделение. Ляпа больше нет.
Создаём новый слой над слоем - Три, назовём его - Металл1. Кликаем по значку градиента в палитре инструментов, в окошке редактирования градиента выбираем стандартный набор - Металлик.
Из этого набора выбираем - Серебряный и протягиваем градиентом слева направо.
Потом жмём Ctrl+M и поработаем над кривыми.
После этого идём - Фильтр - Размытие - Размытие по Гауссу, ставим значение радиуса: 20рх.
Нажав клавишу Alt, кликнем левой кнопкой мышки по линии между слоями - Три и Металл3, создав обтравочную маску. Режим наложения для слоя, устанавливаем - Жесткий свет.
Создаём новый слой, распологаем его над слоем - Два. Назовём его - Металл2. Применяем всё тот же Серебрянный градиент, только протягиваем его снизу вверх. Так же посещаем кривые, и издеваемся над ними.
Применяем к слою Размытие по Гауссу со значением 20рх. Убедимся, что слой Металл2 активен и жмём Alt+Ctrl+G, тем самым создадим обтравочную маску. Режим наложения, устанавливаем - Жесткий свет.
Создаём ещё один новый слой, распологаем его над слоем - Один. Применяем к нему все тот же серебрянный градиент, только протягиваем его из левого верхнего угла, к правому нижнему.
Размытие по Гауссу: 20рх. Режим наложения - Жесткий свет.
Теперь, поработаем над тенью. Создаём новый слой, так чтобы он располагался над слоем - Металл1. Назовём его - Тень1.
Выберем основным цветом - чёрный. В градиентах выбираем, от чёрного к прозрачному.
Удерживая клавишу Ctrl кликнем по иконке миниатюры слоя - Один, создав выделение и протягиваем градиентом сверху вниз выделенной области. Ctrl+D - снимаем выделение и непрозрачность слоя устанавливаем в пределах от 65% до 80%.
Удерживая клавишу Ctrl кликнем по иконке миниатюры слоя - Два. Выбираем инструмент - Прямоугольное выделение и удерживая клавишу Alt делаем исключение из выделенной области.
Создаём новый слой над слоем - Металл2, называем его - Тень2. Протягиваем тем же градиентом по направлению, показанному на изображении.
Снимаем выделение и ставим непрозрачность - от 65 до 80%.
Аналогично предыдущим, делаем выделение слоя - Три.
Создаём новый слой над слоем - Металл3, назовём его - Тень3. Градиент в направлении, показанном на изображении. Непрозрачность, как в предыдущих примерах.
Давайте теперь активизируем все слои, кроме заднего фона, и нажав Ctrl+E объеденим их. Назовём объеденённый слой - Треугольник.
Удерживая Ctrl кликнем по иконке миниатюры слоя - Треугольник, создав выделение. Затем создадим новый корректирующий слой или заливку, сделаем это кликом правой кнопки мыши по значку внизу палитры слоёв и в выпавшем окошке выберем - Цветовой слой /Насыщенность.
Настройки используем, как на изображении ниже. Для получившегося слоя - режим наложения используем - Перекрытие, и непрозрачность слоя - 60%.
Пока слой - Цветовой тон/Насыщенность активен нажмём Ctrl+E.
У нас произойдёт объединение с предыдущим слоем. Двойным кликом по объеденённому слою, вызовем стили слоя. В стилях применим Наложение градиента и Внешнее свечение с параметрами, как на скриншотах:
Дублируем слой - Треугольник, называем его - Тень. В стилях слоя - Тень, выключаем стиль - Внешнее свечение. Под слоем - Тень создаём новый слой.
Объединяем оба слоя. Жмём Ctrl+T, вызывая свободное трансформирование. Сжимаем и спускаем по вертикали в низ, как на изображении.
Ctrl+U - вызываем Цветовой тон/Насыщенность, и значение яркости выставляем - минус 80.
Идём Фильтр - Размытие - Размытие по Гауссу, радиус устанавливаем - 20рх. Потом - Фильтр - Размытие - Размытие в движении, дистанцию устанавливаем - 230рх.
Создаём новый слой, распологаем его над слоем - Треугольник, и назовём его - Блики. Зальём этот слой чёрным цветом и сделаем непрозрачность - 80%. Выбираем инструмент - Кисть. Небольшой, жёсткой кистью белого цвета, рисуем точку - где мы хотим увидеть блеск. Возвращаем непрозрачность на 100%.
Идём в Фильтр - Рендеринг - Блики и кликаем в центр белого пятнышка. Одобряем - ОК. Для слоя устанавливаем режим наложения - Осветление.
Создаём новый слой над слоем - Блики. Именуем его - Серый.
Делаем заливку, цветом - #959595.
Дальше - Фильтр - Шум - Добавить Шум, с настройками как на изображении.
Режим наложения для слоя - Перекрытие, непрозрачность - 50%.
Вот и всё. Поздравляю, мы в финале.
Спасибо, за терпение. Надеюсь, урок был интересен и полезен.








.gif)

.gif)
.gif)