В данной статье о графическом дизайне мы с вами рассмотрим любопытный урок, в котором рассказывается, как можно создать нечто подобное порталу или арке с неким электрическим свечением. В дальнейшем это можно будет при определённой фантазии применить в создании различных электрических эффектов в полиграфии или веб-дизайне.
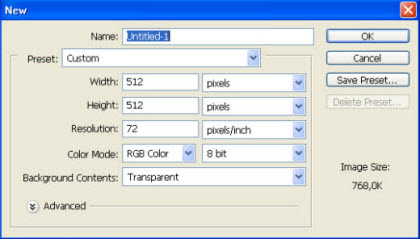
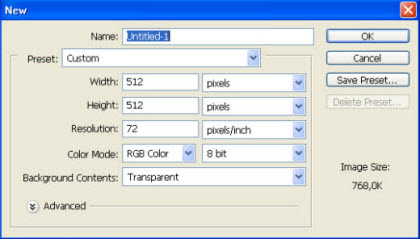
Для начала создадим новый документ размером 512x512 px, нажав Ctrl+N или File — New.

Убедимся, что цвет заднего фона у нас установлен белый, а переднего — чёрный.

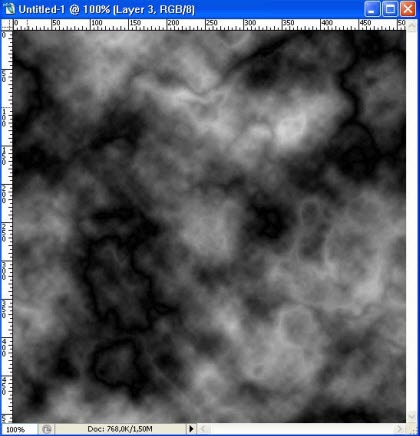
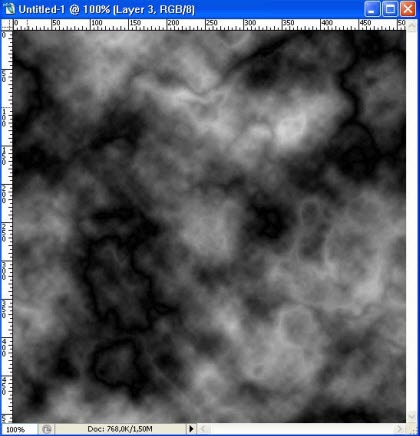
Применяем Filter — Render — Clouds (Фильтр — Рендеринг — Облака).
После этого применяем Filter — Render — Difference Clouds (Облака с наложением) пять раз подряд.

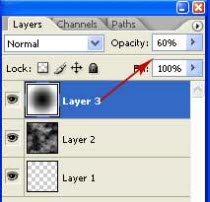
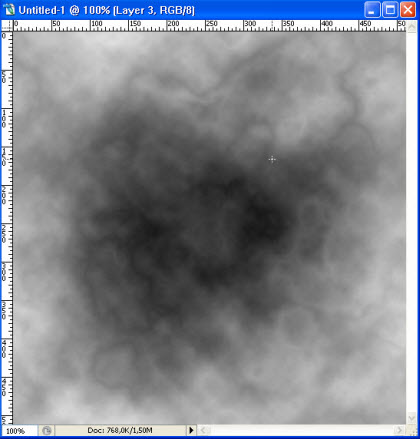
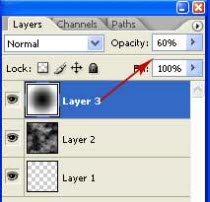
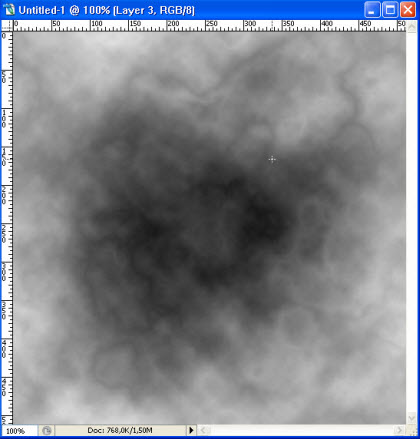
Затем создаём новый слой и применяем к нему радиальный чёрно-белый градиент.

Теперь необходимо установить непрозрачность слоя на уровне 60%.


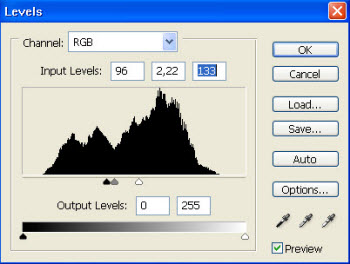
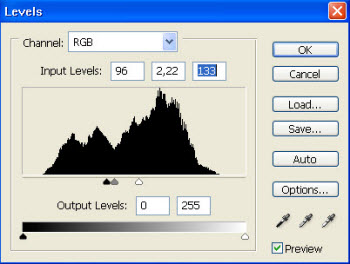
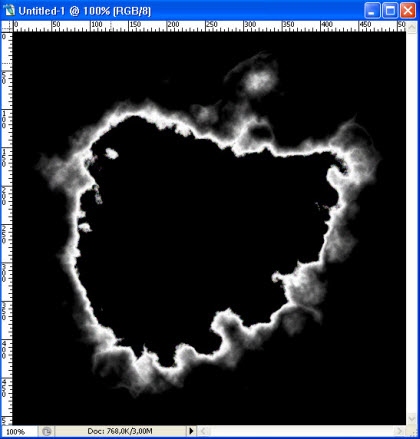
Теперь создадим новый корректирующий слой Layer-New Adjustment Layer-Levels (Слой-Новый корректирующий слой-Уровни), и поработаем с уровнями, тем самым создадим сияющие границы нашего портала или дуги, как Вам будет угодно.

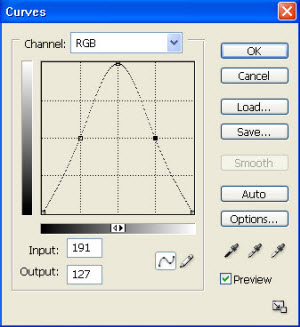
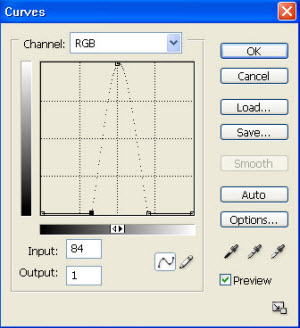
Следующим шагом мы избавимся от лишнего белого, создав новый корректирующий слой, но на сей раз — Кривые (Layer-New Adjustment Layer-Curves).


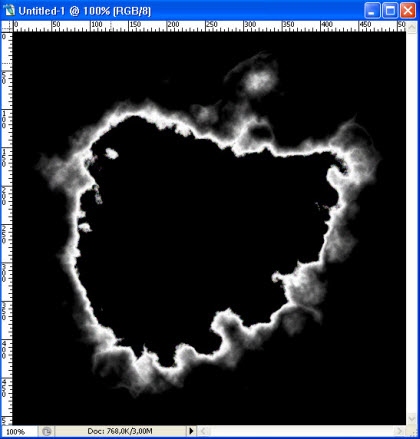
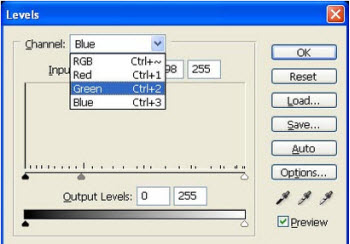
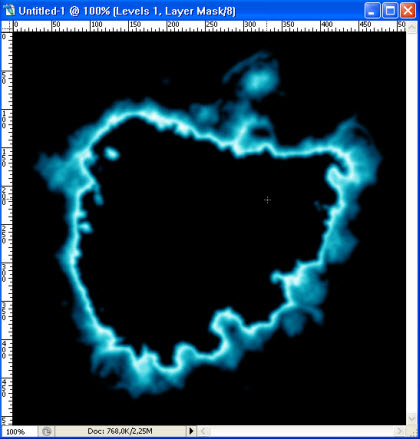
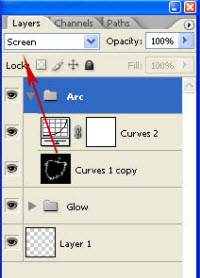
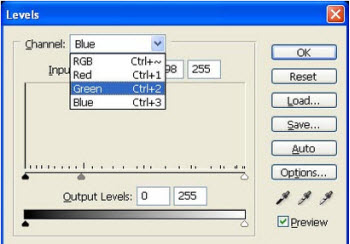
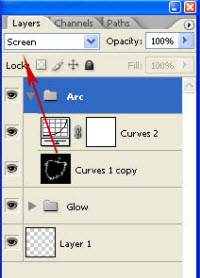
Вот что у нас примерно получилось, но хочется задать цвет нашей дуге и большего жара. Для этого объединим наши четыре слоя в группу, удерживая клавишу Shift отметим наши слои в палитре слоёв, затем Layer — Group Layers (Слой — Сгруппировать слои) или Ctrl+G. Дублируем группу Layer — Duplicate Layer и назовём для удобства нашу основную или нижнюю группу «Жар», а копию группы, которая в верху — «Дуга». Нажатием на значок глаза в палитре слоёв на против верхней группы, называемой у нас «Дуга», временно отключим её. Возвращаемся к группе «Жар» и объеденяем слои этой группы, удерживая Shift отмечаем их, и дальше Layer — Merge Layers или Ctrl+E. К вновь получившемуся объединённому слою применяем «Фильтр» — «Размытие по Гауссу» (Filter — Blur — Gaussian Blur) с радиусом 2,0 px. Не снимая выделение со слоя, создаём Новый корректирующий слой-Уровни, как поступали уже ранее, но поиграем настройками цветов отдельно. У синего и зелёного сдвигаем ползунки влево, у красного вправо а у RGB слегка вправо.

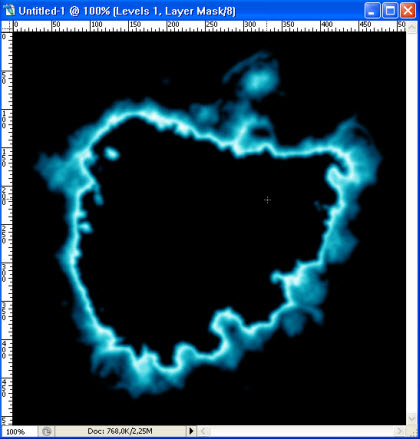
Получили примерно это.

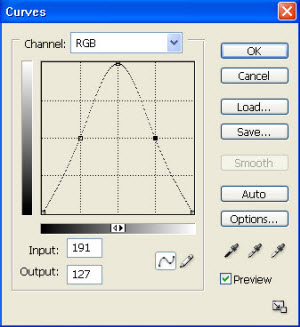
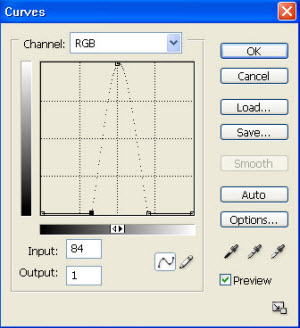
Возвращаемся к группе слоёв, именованной нами «Дуга», делаем её снова видимой нажав на на значок глаза. Объединяем слои группы и создаём Новый корректирующий слой-Кривые (Layer-New Adjustment Layer-Curves). Далее выставляем кривую, как на указано скриншоте ниже. И установим режим наложения «Осветление» (Screen) для группы «Дуга».


Вот и всё! Надеюсь, урок Вам будет полезен, и Вы найдете, в какой области графического дизайна применить эффект, который мы научились делать сегодня.







.gif)

.gif)
.gif)