В этой статье о графическом дизайне в Photoshop мы расскажем о несложном уроке, в котором довольно простыми средствами и без сверхусилий можно самостоятельно нарисовать иконку компакт-диска на нежно-голубом фоне. Этот навык можно смело использовать и в дальнейшем, например, в разработке сайтов и веб-дизайне.

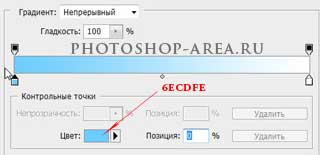
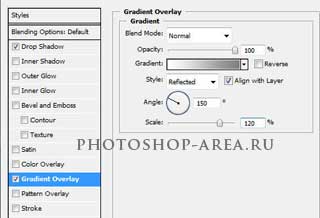
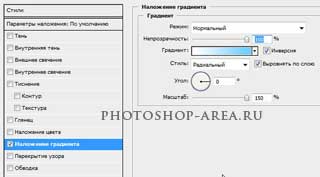
Для начала создадим новый документ 500х500 px. Зальём любым цветом. В стилях для этого слоя применяем градиентную заливку с параметрами, которые показаны на скриншоте ниже.



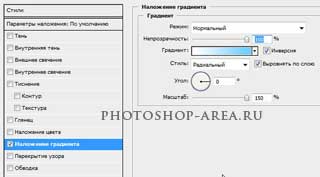
Выбираем инструмент Ellipse Tool, удерживая клавишу Shift, рисуем фигуру круга практически во всю площадь созданного наши документа. Двойным кликом по слою открываем стили слоя и устанавливаем тень и градиентную заливку, как на картинках.







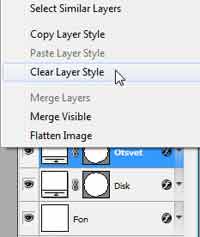
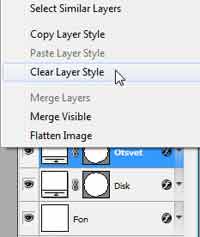
Назовём наш слой «Диск». Дублируем его Layer — Duplicate Layer и назовём дубликат «Отсвет». Нажав правой кнопкой мыши на слой «Отсвет», выбираем «Очистить стили слоя» (Clear Layer Style). И применим к нему настройки, которые указаны на скриншотах ниже.



Берём инструмент Restangular Marquee Tool (Прямоугольное выделение) и делаем прямоугольное выделение. На новом слое заливаем выделение каким нибудь цветом, например, черным.
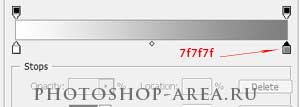
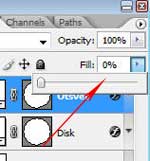
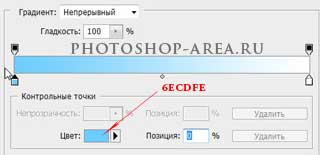
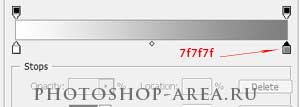
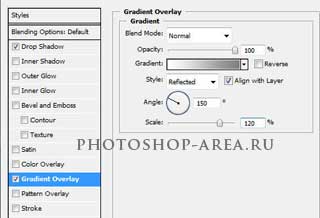
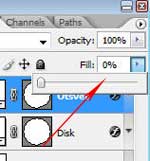
В стилях слоя делаем заливку градиентом. Создаём новый слой, жмём по иконкам глаза слоёв: Фон, Диск, и Отсвет в палитре слоёв, делая их не видимыми. Далее идём в - Layer - Merge Visible(Schift+Ctrl+E). Снова делаем слои видимыми. Идём в Transform - Wrap (Деформация), искажаем прямоугольник как на изображении и при помощи инструмента Free Transform(Ctrl+T) поворачиваем его.
Убедимся, что слой с прямоугольником (назовём его к примеру-Блик) активен. Нажав клавишу Ctrl левой кнопкой мыши кликнем по иконке слоя - Диск, тем самым выделив его. Shuft+Ctrl+I - инвертируем выделение и жмём Delete, отсекая лишнее на слое - Блик. Filter - Noise - Add Noise c параметрами, как на изображении. Filter - Blur - Gaussian Blur - 1px. Режим наложения для слоя - Pin Light (Точечный свет), непрозрачность - 60%.
Выбираем инструмент - Ellipse Tool, удерживая клавишу Shift, рисуем фигуру круга, диаметром меньше нашего диска, заливаем чёрным цветом и применяем в стилях этого слоя, следующие параметры.
Назовём этот слой - Обводка.
Снова выбираем инструмент - Ellipse Tool, удерживая клавишу Shift, рисуем фигуру круга, диаметром меньше фигуры - Обводка. Заливаем слой белым цветом. Аналогично ранее применённым методам создаём ещё один круг (Отверстие), заливаем его цветом - #CAEDFF, и в стилях поиграем настройками теней.
Ну и наконец, если Вы хотите сделать надпись на тёмной обводочке, активизируем слой - Обводка. Выбираем инструмент Ellipse Tool, обязательно делаем актиной кнопку - Path (Контуры). Отрисовываем окружность внутри - Обводки.
Выбираем инструмент - Horizontal Type Tool (Горизонтальный текст), определяемся какой шрифт, цвет и размер текста нам нужен, кликаем на контур и забиваем наш текст.

Спасибо за внимание! Надеемся, что будет интересно.







.gif)

.gif)
.gif)