Приближается день Святого Валентина, и мы уверены, что многие захотят порадовать своих любимых поздравлением. Обычно люди ищут уже готовые валентинки на различных интернет-сайтах. Но можно же пойти и другим путём, сделав красивую открытку самостоятельно. Такое поздравление будет значительно приятней. В этой статье мы разберем, как сделать сердечко для открытки ко дню Святого Валентина.

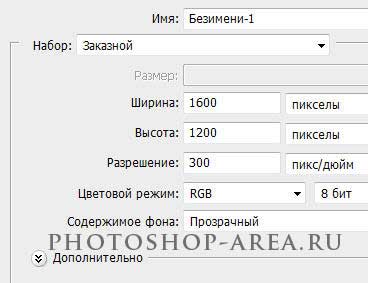
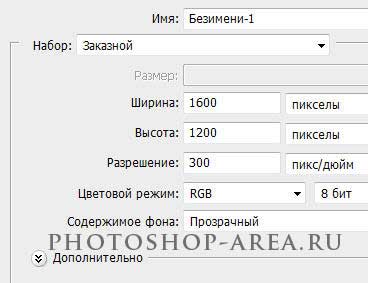
Итак, давайте начнём. Создаём новый документ, прозрачный, с размером 1200х1600 рх.

Сразу создаём новый слой над предыдущим.
Устанавливаем основной цвет в палитре цветов — #AB3434, фоновый цвет — #083D01. Обращаемся к инструменту «Градиент», в верхней панели обозначим «Линейный» и протянем им слева направо.

Устанавливаем основной цвет — #611110, в палитре инструментов выбираем — «Произвольная фигура». В верхней панели теперь нам необходимо выбрать фигуру «Червовая масть» в виде сердечка и отрисовываем её на нашем фоне.

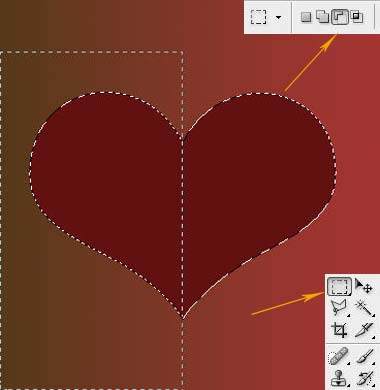
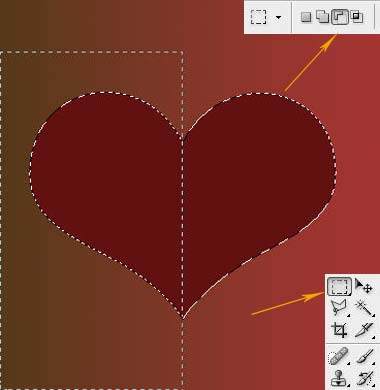
Нажимая клавишу Ctrl, кликаем по иконке слоя в палитре слоёв. Сердечко выделилось. Теперь, применив инструмент выделения «Прямоугольная область» и в верхней панели поставив режим «Вычитание из выделенной области», отводим прямоугольник так, как показано на изображении ниже.

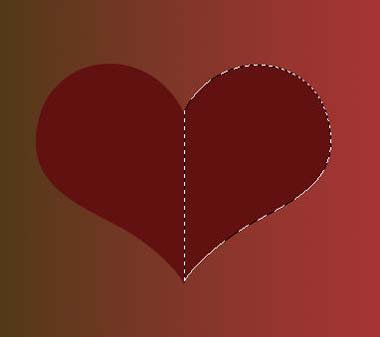
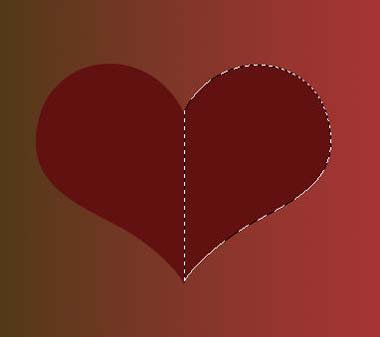
Получаем следующее выделение:

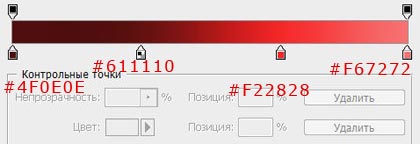
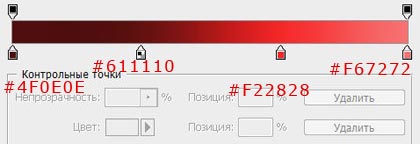
Теперь давайте создадим новый слой над слоем с выделением, обращаемся к инструменту «Градиент», контрольные точки цвета настраиваем аналогично иллюстрации ниже.

Протягиваем градиент как показано на изображении.

В итоге у вас должна получиться такая картинка:

Дублируем слой (Слой — Создать дубликат слоя).
С дубликатом проделываем следующее: «Редактирование» — «Трансформирование» — «Отразить по горизонтали» и включив инструмент «Перемещение». Далее нажимаем стрелку «Влево» на клавиатуре, двигаем отражённую фигуру в левую сторону, пока она не составит целую фигуру сердца.

Теперь при помощи клавиши Shift выделим оба слоя с половинками и комбинацией Ctrl+E, объеденим их.
У нас получилось красивое сердечко, которое можно теперь разместить на открытке ко дню Святого Валентина. Например, использовать сердечко в такой открытке.

Благодарим вас за внимание!
Читайте на сайте проекта Photoshop Area наши статьи о графическом дизайне, и мы надеемся, что вы найдете что-то интересное для себя.







.gif)

.gif)
.gif)