Фотоманипуляции на тему космической фантазии в графическом редакторе Adobe Photoshop
В данной статье о графическом дизайне в Photoshop мы рассмотрим довольно сложный урок по созданию космической фантазии с соединением различных изображений. Также мы будем работать с масками слоя, применять корректирующие слои и настройки цвета. Кроме этого мы, создавая этот замечательный коллаж в Фотошопе, научимся раскрепощать свои фантазии для создания новых авторских идей.

Откроем файл девушки в фотошопе (удачную фотографию в анфас). Например, нижеследующую.

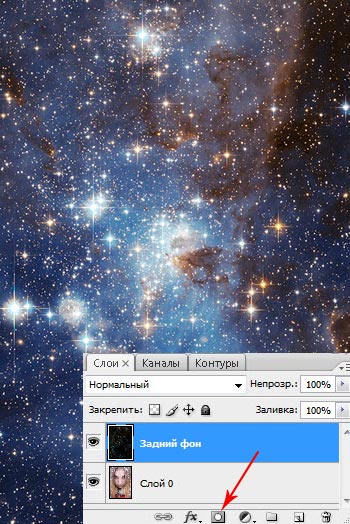
После этого открываем картинку с звёздным фоном, которую можно найти в клипартах или же подобрать в поисковых системах.
Нажмем комбинацию клавиш Ctrl+A на клавиатуре, выделив весь звездный фон. Затем давайте скопируем выделенное, нажав Ctrl+C, и далее нажмем Ctrl+V, вставляя звёздный фон в наш документ с девушкой.
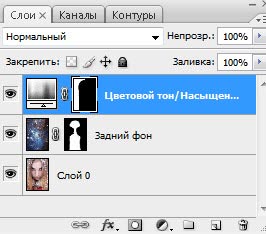
Далее создаём маску слоя, нажав на иконку, расположенную в нижней части палитры слоёв.

Теперь нажимаем Shift+F5 в диалоговом окне «Заливка» и выбираем чёрный цвет.

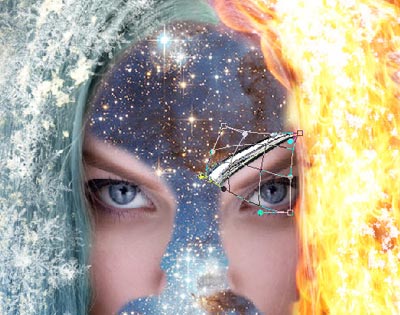
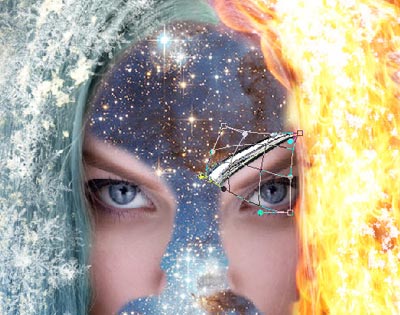
Далее выбираем мягкую кисть белого цвета и закрашиваем белым цветом так, как показано на изображении ниже. Будьте аккуратнее в районе волос. Если вы где-то переборщили, можно поменять цвет кисти на чёрный и подкорректировать сделанное.


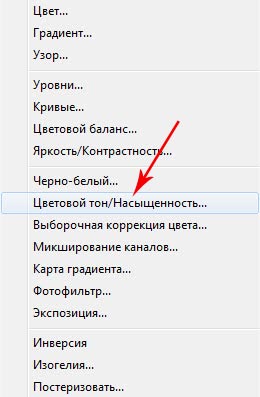
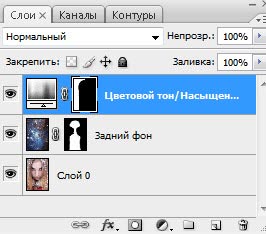
Теперь создаём новый корректирующий слой. Для этого кликнем по иконке в нижней части палитры слоёв.

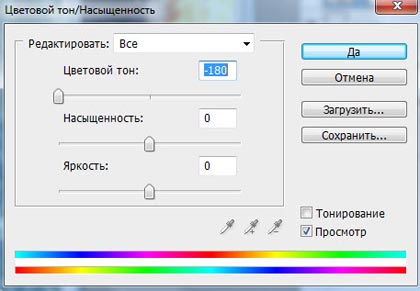
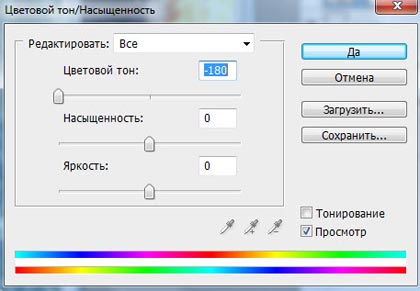
В диалоговом окне выбираем «Цветовой тон/Насыщенность...» с настройками, показанными ниже.


Теперь создаём маску слоя, заливаем её чёрным цветом и белой мягкой кистью закрашиваем левую часть волос. Это будут ледяные волосы.


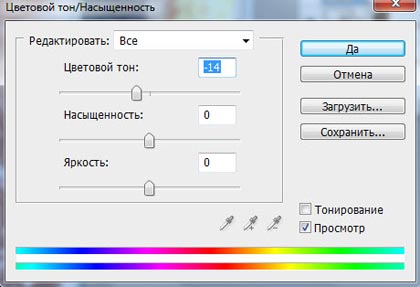
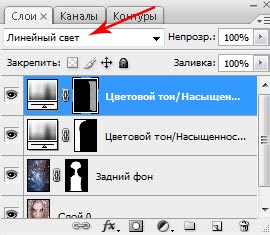
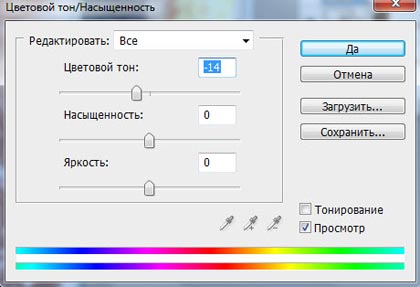
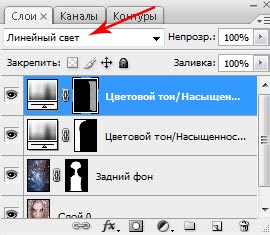
Далее снова создаём слой «Цветовой тон/Насыщенность...». Настройки применяем такие, как на иллюстрации ниже.

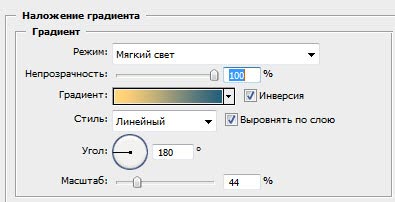
Режим наложения для слоя установим «Линейный свет».

После этого создаём маску слоя и заливаем чёрным цветом. Далее серой мягкой кистью обрабатываем правую часть волос. Это будут огненные волосы.

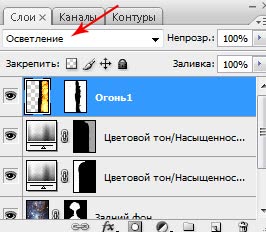
Открываем файл Fire Flames из пакета исходников. Нажимаем Ctrl+A, выделяя всё.
Затем нажимаем Ctrl+C (копируем) и Ctrl+V (вставляем в наш документ). Проделываем данную манипуляцию множество раз. Используя инструмент «Свободное Трансформирование» (Ctrl+T), меняем размер каждого слоя. Цель наших действий — заполнить правую часть волос девушки пламенем. После этого выделяем при помощи клавиши Shift слои с огнём и нажимаем Ctrl+E, объединяя их в один слой.

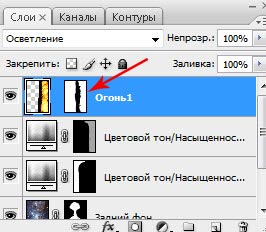
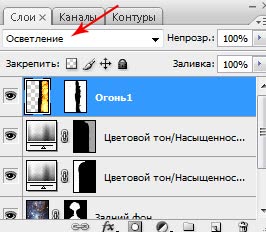
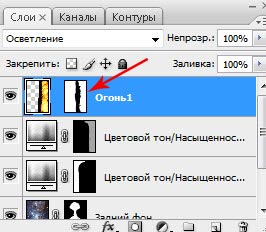
Для этого объединённого слоя применяем режим наложения «Осветление» для того, чтобы избавиться от чёрных областей.

Теперь создаём маску слоя, используя белую заливку, и мягкой чёрной кистью обрабатываем слой так, чтобы пламя не выходило за границы волос девушки.

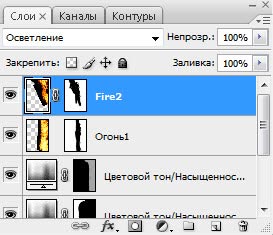
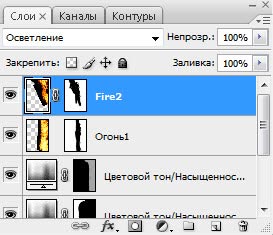
Снова открываем файл Fire Flames и дублируем его. Далее, используя инструмент «Свободное трансформирование», увеличиваем языки пламени, после чего объединяем созданные слои, ну а по маске слоя нужно будет еще слегка поработать чёрной кистью, чтобы пламя не выходило за область волос. Этот наш второй слой сделает пламя более разнообразным и интенсивным.


Теперь создаём новый слой, называя его «Снег». Установим основной цвет белым. Далее загружаем кисти со снежинками; взять их можно на нашей странице с морозными кистями. После этого рисуем снежинки на левой стороне волос девочки, как проиллюстрировано ниже.

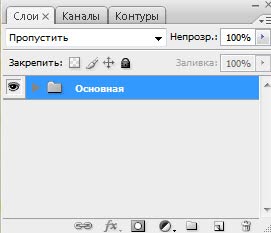
На слое с девочкой у нас стоит замочек, который надо снять. Для этого дважды левой кнопкой мыши нужно кликнуть по этому слою. Далее при помощи клавиши Shift выделим все наши слои и комбинацией клавиш Ctrl+G объединим слои в группу, которую назовём «Основная».

Теперь переходим к другому этапу.
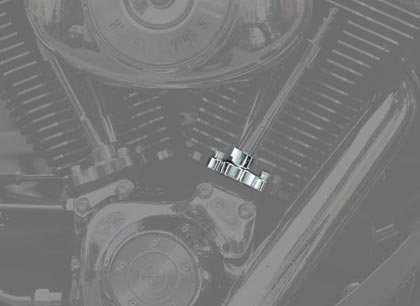
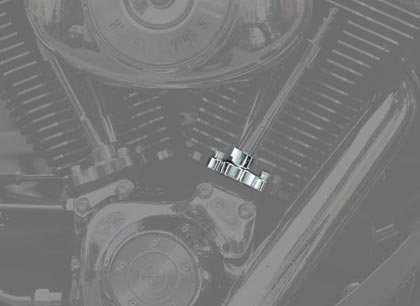
Откроем из исходников или же клипартов файл с изображением мотоцикла Harley Davidson. Потом при помощи инструмента «Перо» сделаем контур на трубе глушителя. Далее внутри контура нужно щелкнуть правой кнопкой мыши и выбрать «Образовать выделенную область».

Скопируем наше выделение трубы, нажав Ctrl+C, создадим над группой слоёв основного документа новый слой и вставим туда наше выделение, нажав Ctrl+V. После этого при помощи инструмента «Свободное трансформирование» поворачиваем и искажаем фрагмент трубы так, как показано на изображении ниже.


Далее опять делаем контур на изображении мотоцикла, уже другого фрагмента. Вставляем его на новый слой. Трансформируем, дублируем слой и смещаем слегка в сторону, как показано ниже.


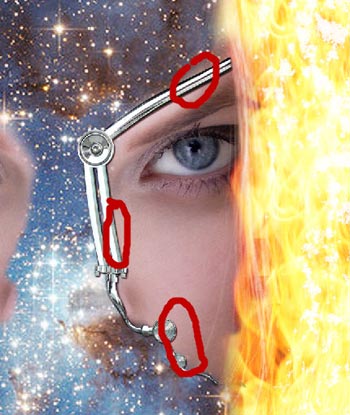
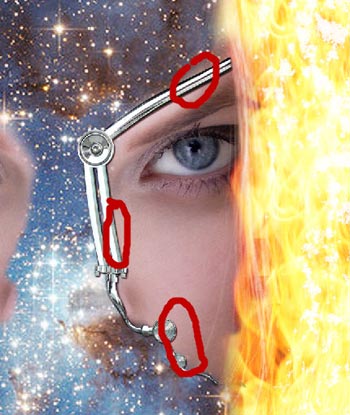
Теперь на мотоцикле делаем овальное выделение и, трансформируя его, размещаем на новом слое нашего документа.


После этого делаем выделение следующего фрагмента и устраиваем, как на изображении ниже.


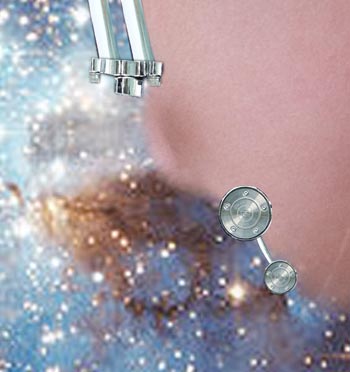
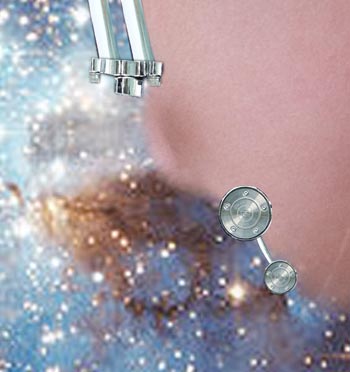
Снова делаем овальное выделение, дублируем, трансформируем и соединяем трубочкой.


Теперь делаем выделение последнего фрагмента и определяем его по месту. Нажав Ctrl+T, подгоняем по размеру.
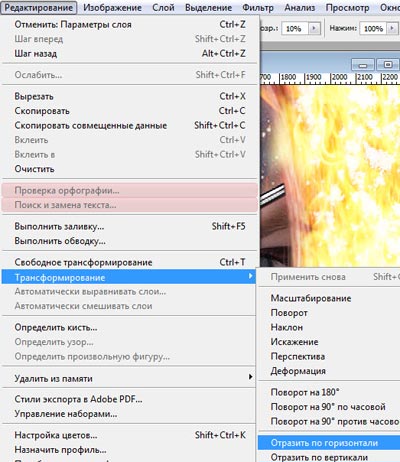
Затем нажимаем «Редактирование — «Трансформирование» — «Деформация» и подгоняем всё по рисунку.


Этот же фрагмент трубы внедряем на другой слой, проделываем все необходимые нам для этого манипуляции, а концевой штуцер подтираем ластиком.

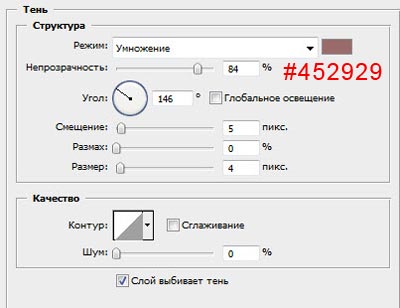
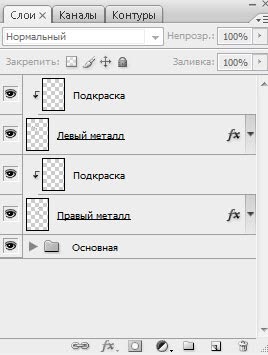
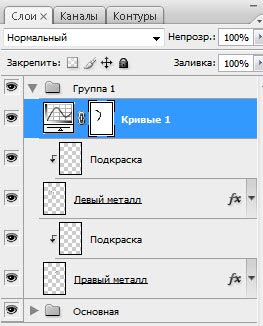
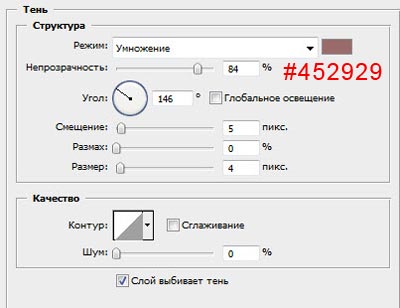
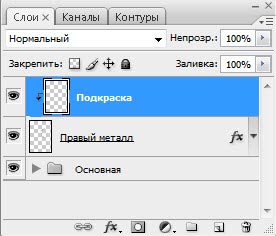
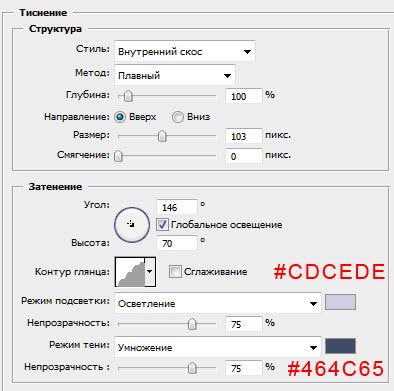
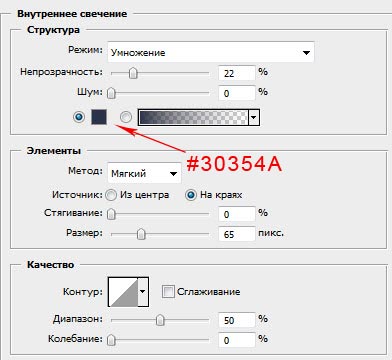
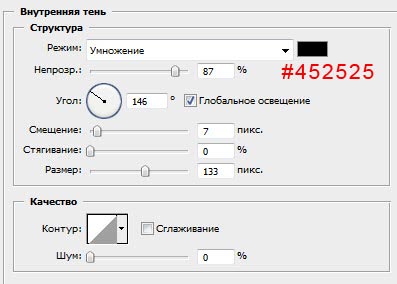
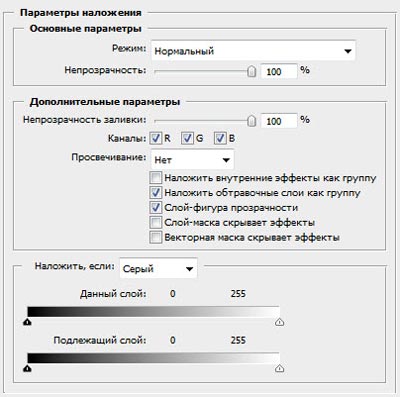
Далее выделяем все слои с металлом и объединяем их, нажав на клавиатуре Ctrl+E. Объединённый слой назовём «Правый металл». К этому слою применим стиль. Двойным кликом по слою вызываем палитру стилей и поступаем, как указано на скриншоте ниже.

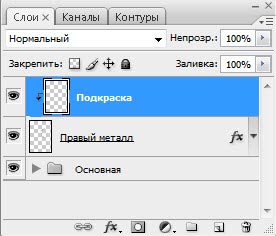
Создаём слой над «Правым металлом». Выбираем мягкую кисть. Цвет выбираем по образцу цвета пламени. Непрозрачность кисти устанавливаем на значении 10%. Рисуем несколько бликов по металлическим частям. Потом удерживаем клавишу Alt и нажимаем правой кнопкой мыши между двумя слоями. Этим мы создаём обтравочную маску с гарантией того, что будет подкрашена только металлическая часть. Слой с обтравочной маской назовём «Подкраска».


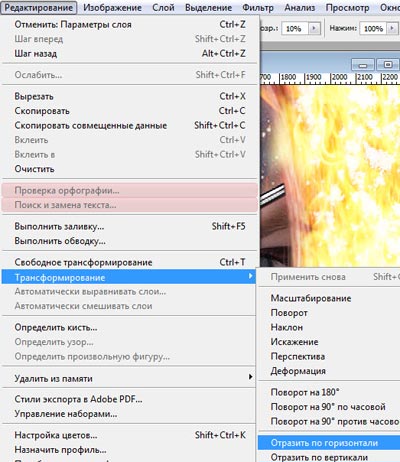
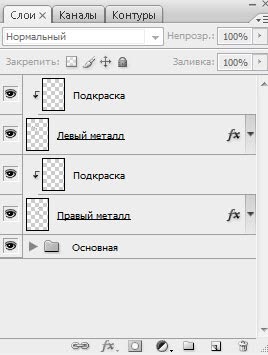
Теперь дублируем слой «Правый металл» и называем его «Левый металл». Выделим нашу металлическую фигуру, кликнув по иконке слоя «Левый металл» и удерживая клавишу Ctrl. Далее заходим в меню программы «Редактирование» — «Трансформирование» — «Отразить по горизонтали». При помощи инструмента «Искажение» подправляем фигуру по рисунку.


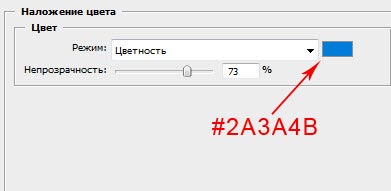
Над этим слоем создаём слой «Подкраска». Поступаем так же, как и ранее, только уже цвет выберем синий, как у ледяной части волос девушки.

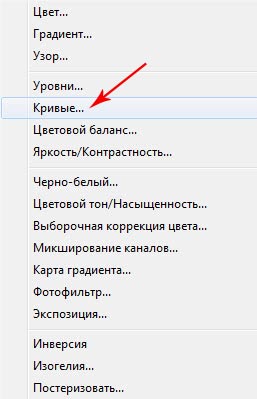
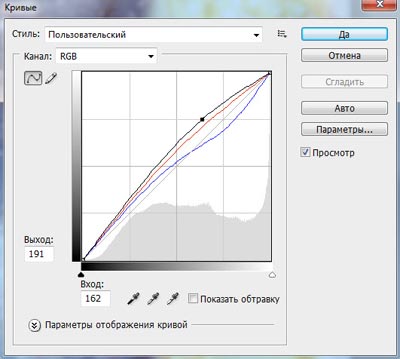
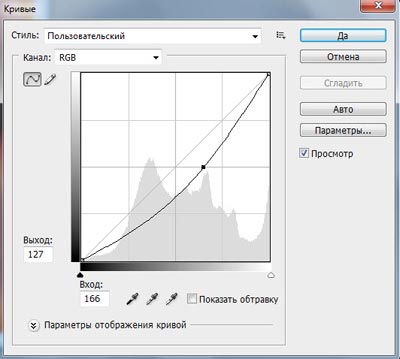
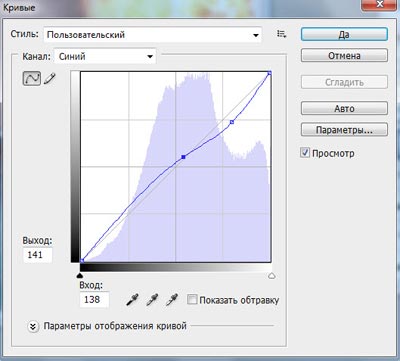
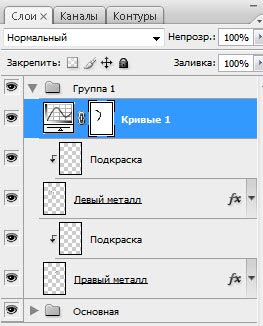
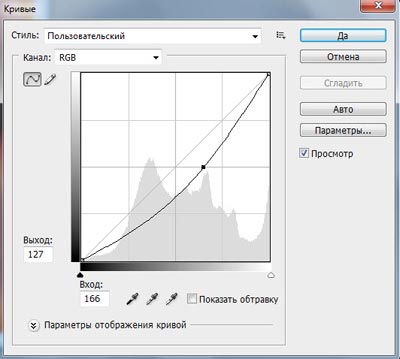
Создаём новый корректирующий слой, для этого нажимаем на иконку в нижней части палитры слоёв и выбираем «Кривые».

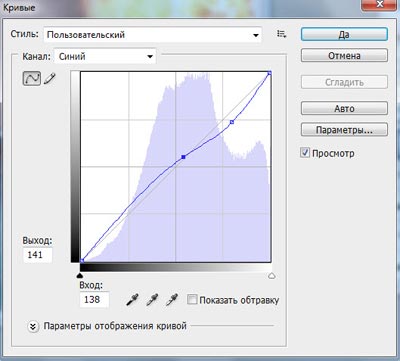
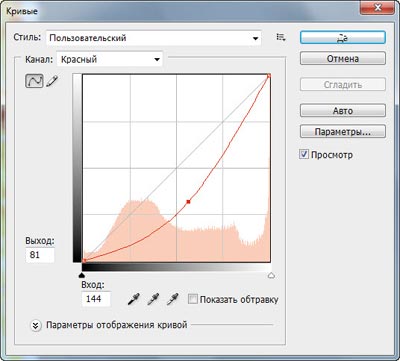
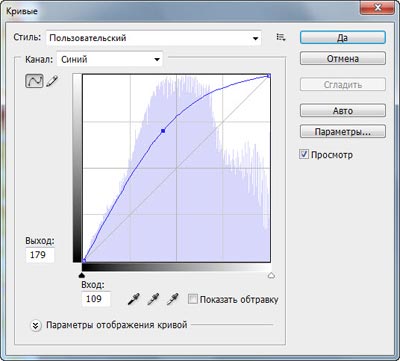
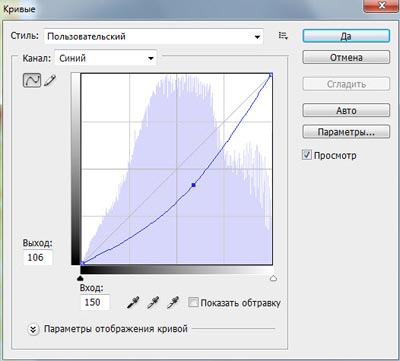
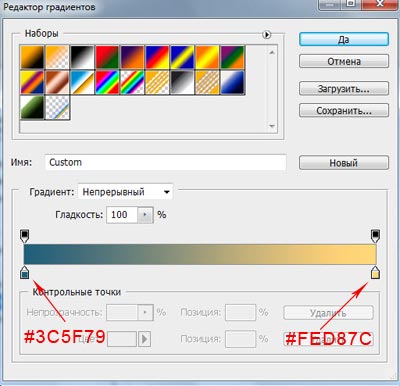
Стиль выбираем «Пользовательский» и начинаем редактировать с синего канала.

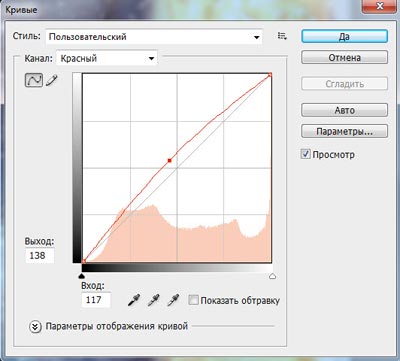
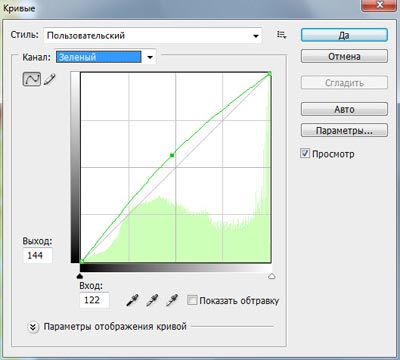
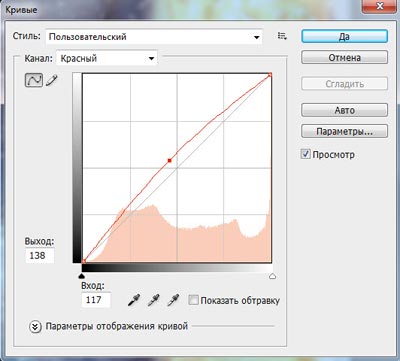
Потом — красный канал.

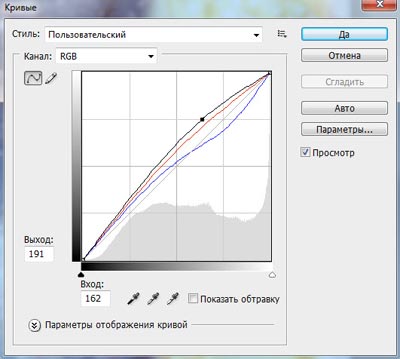
Далее — RGB.

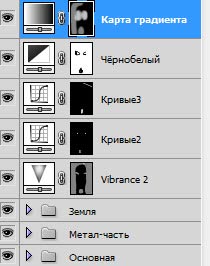
После этого выделяем все металлические слои и объединяем их в группу, чтобы все функции по настройкам относились только к видимым слоям этой группы. Созданную группу назовём «Металл-часть». В маске слоя чёрной кистью подкрашиваем левую металлическую часть.

Теперь приступил к следующему этапу работы.
Откроем файл с изображением Земли из космоса. При помощи инструмента «Волшебная палочка» или же «Круглое выделение» сделаем выделение Земли, кликнув по чёрному фону и затем нажав Delete.

Далее, используя инструмент «Перемещение», перетаскиваем слой с Землёй в наш документ. Не забываем снять замочек со слоя с Землёй. После при помощи инструмента «Свободное трансформирование» создаём необходимый размер и размещаем объект в нужном месте.

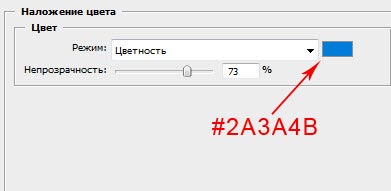
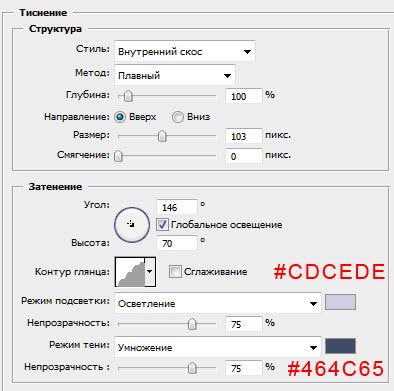
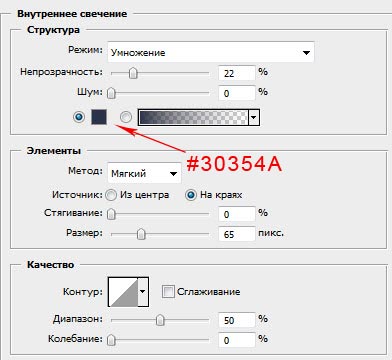
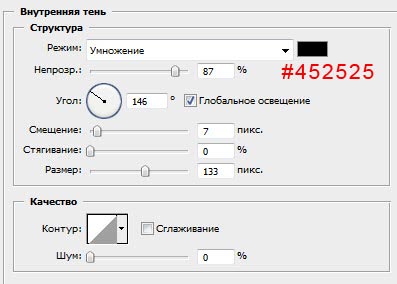
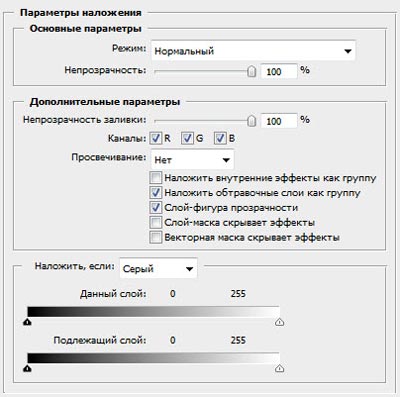
Двойным кликом по слою с Землёй вызываем палитру стилей. Установим настройки стилей, как показано на иллюстрациях. Этим мы добьёмся объёмности Земли.







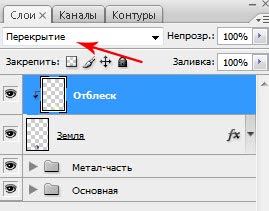
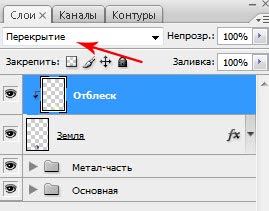
Далее над нашим слоем с Землёй создаём слой с обтравочной маской. Выбираем круглую мягкую кисть с цветом, похожим на пламя, и обрабатываем правую сторону Земли. Непрозрачность для кисти устанавливаем на значении в 10%. Для текущего слоя выбираем режим наложения «Перекрытие» — всем этим мы имитируем освещение Земли от пламенных волос девушки.


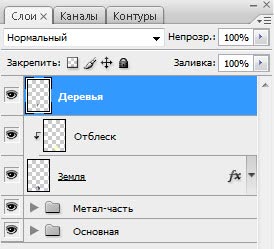
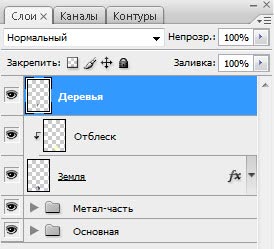
Далее загружаем кисти с деревьями. Можно воспользоваться любыми кистями с деревьями, например, из нашей коллекции кистей для Photoshop с деревьями. Это не так важно. Чёрным цветом внедряем деревья на новый слой.


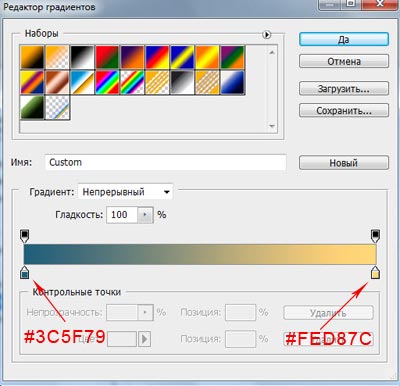
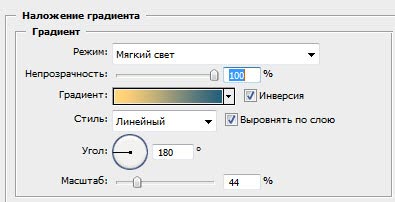
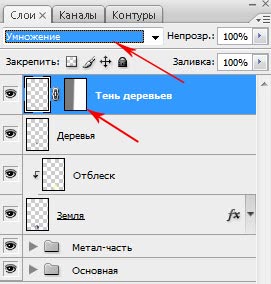
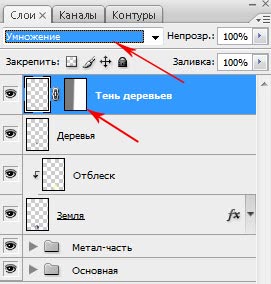
Теперь дублируем слой «Деревья» и создаём маску нового слоя. При помощи инструментов трансформирования поворачиваем и искажаем копии деревьев так, чтобы они легли тенью под деревья. Устанавливаем основной цвет #808080. Далее мы выбираем инструмент «Градиент», используем образец от серого к белому и протягиваем слева направо. Режим наложения для слоя установим «Умножение».


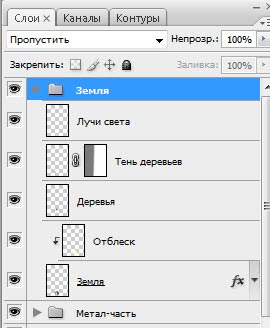
После этой создаём новый слой и используем кисти «Лучи света» и рисуем, как изображается на скриншоте ниже.

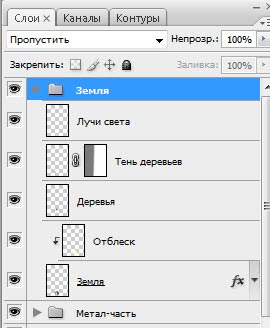
При помощи клавиши Shift выделяем все слои, касаемые Земли. Нажимаем Ctrl+G, создавая из них группу.

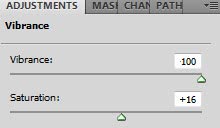
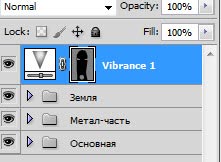
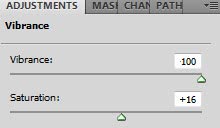
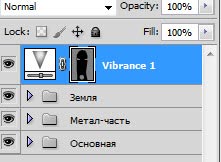
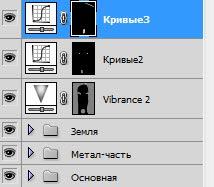
Пришло время для общих настроек. Создаём новый корректирующий слой «Vibrance».

Маску слоя заливаем чёрным цветом. Белой круглой мягкой кистью с непрозрачностью 50% обрабатываем области волос, глаз и Земли. Тем самым мы добиваемся более ярких участков в нашей работе.


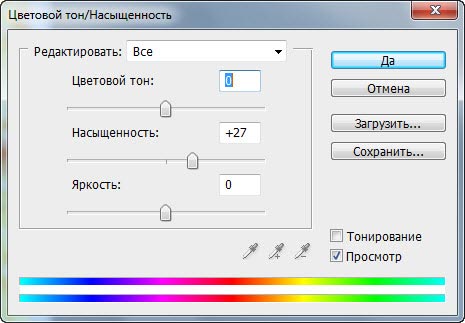
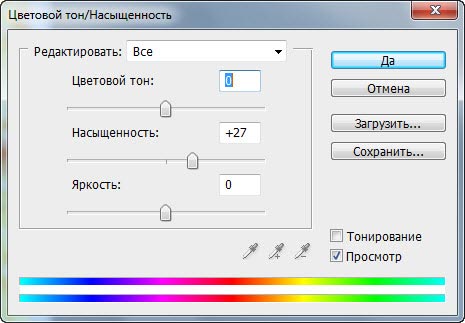
Для тех пользователей, у кого более ранние версии Фотошопа, и нет такой функции, то можно поступить следующим образом. Создаём корректирующий слой, далее выбираем «Цветовой тон/ Насыщенность» с настройками, как на иллюстрации ниже. С маской поступаем таким же образом, как в нашем варианте. Режим наложения для слоя установим «Умножение».

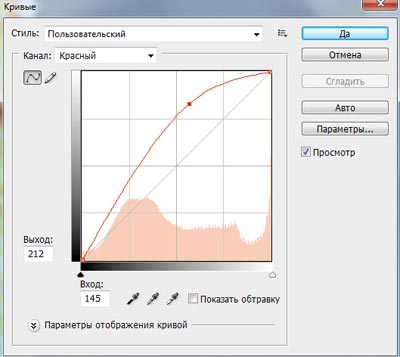
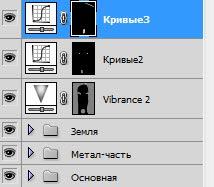
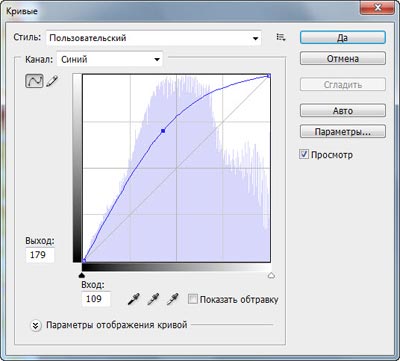
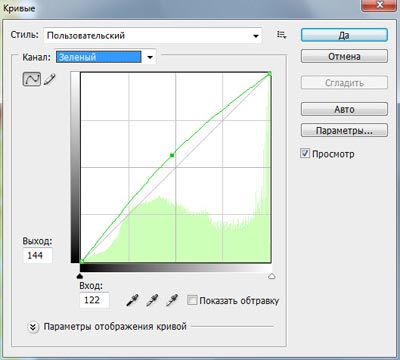
Сейчас займёмся добавлением синего к глазам девушки и левой стороне Земли. Для этого создадим новый корректирующий слой «Кривые» с настройками, показанными ниже.


Маску этого слоя заливаем чёрным цветом. Мягкой белой кистью с непрозрачностью 50% обрабатываем зрачки и левую сторону Земли.


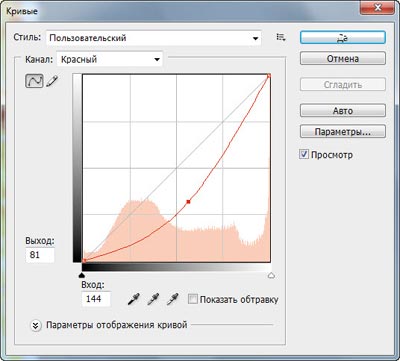
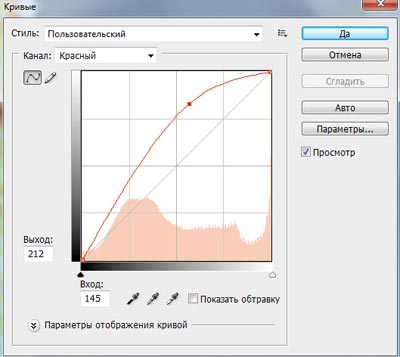
Теперь добавим немного оранжевого к правой стороне Земли, ведь огонь полыхает так близко и должен отражаться на ней. Для этого снова создаём новый корректирующий слой «Кривые» с настройками, показанными ниже. Маску мы заливаем чёрным цветом и белой мягкой кистью обрабатываем правую сторону Земли. Непрозрачность слоя устанавливаем на значении в 65%.





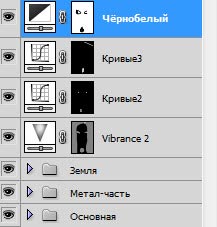
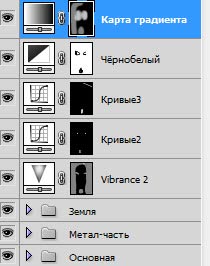
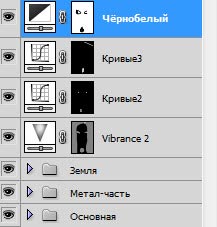
Теперь поработаем над улучшением контраста. Создаём новый корректирующий слой «Чёрно-белый». Режим наложения данного слоя изменим на «Мягкий свет», непрозрачность установим на уровне 90%. Чёрной кистью на маске слоя обрабатываем уголки глаз и Землю.


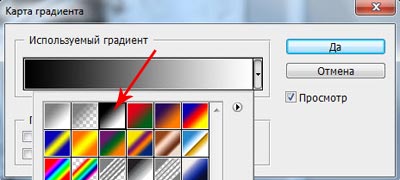
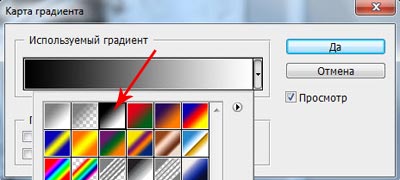
Пока трудно контрастность назвать удовлетворительной, поэтому ещё поработаем над этим. Создаём новый корректирующий слой «Карта градиента». Выбираем в образцах чёрно-белый градиент. Режим наложения изменим на «Свечение». Маску слоя заливаем чёрным цветом. Далее белой мягкой кистью с непрозрачностью 50% закрашиваем глаза и ледяные волосы.


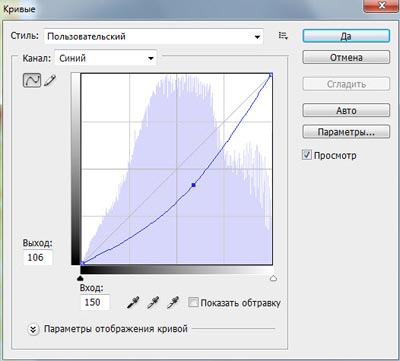
Теперь сделаем последний шаг. Добавим ещё один корректирующий слой «Кривые». Подтягиваем кривую вниз для снижения свечения, заливаем всю маску слоя чёрным цветом и, используя белую мягкую кисть с непрозрачностью в 80%, закрашиваем звёздный фон.


На этом всё! В этом достаточно сложном уроке, сочетающем как использование множества возможностей Фотошопа, так и кропотливого труда и воображения, мы добились отличного результата, создав красивую фотоманипуляцию на тему космической фантазии.

Благодарим вас за внимание! Читайте нас чаще на сайте www.photoshop-area.ru, а мы будем стараться размещать всё новые и новые статьи о графическом дизайне в Photoshop.







.gif)

.gif)
.gif)